
1. 基本概念
html5中的
元素用于产生一个换行符,它的名称br正是单词break的前两个字母;break本身的含义为“打破、拆分”,在此处就引申为换行的意思。
为什么html5要专门定义一个元素来代表换行符呢?我们平常在办公软件中编辑文本的时候,如果要换行不是只要按下回车键就可以了吗?这是因为html5在遇到常规的换行符的时候,只是显示一个空格而已,而不会真正地在新的一行上显示后续的内容。要在段落内的文本中手动换行,除了使用
元素还真的就只有这个
元素了。

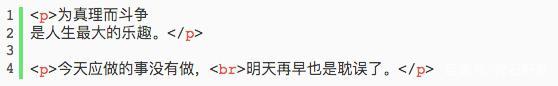
上面这段代码的执行结果如图1所示,可以看到虽然我们在第一个句子的“斗争”二字后面按下了回车键,但是该回车键并没有起到换行的作用。在第二个句子中我们没有输入任何回车键,只是输入了一个
元素,却看到了文本在这个
元素的位置发生了换行。
 图1 html5文档中回车键和<br>元素的对
图1 html5文档中回车键和<br>元素的对
因为
元素仅仅起到换行的作用,所以我们不能对它应用任何css样式。而且
元素是一个空元素,即它没有结束标签。在xhtml中它必须写成
的形式,以被正确地关闭;而在html5中的规范写法就是
。
2. 不能用
元素产生段落
虽然
元素很简单,但在实际使用中还是需要注意很多问题。最重要的就是,不能用
元素来产生段落;不同的段落应该写在不同的
元素中。如果我有3个段落,那么应该用3个
元素来标记每一个段落;而不能将所有文本都写在同一个
元素中,然后再在段落的分隔处写上
元素。
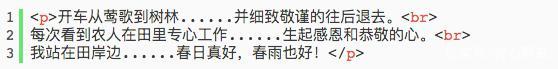
错误的分段写法如下,虽然原本段落内容之间有换行,但它们在逻辑上还是被当作是一个段落,因为它们被写在一个
元素中。

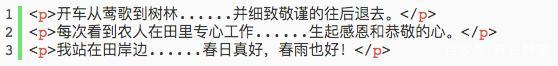
下面的分段写法才是正确的,再次提醒每一个段落要用单独的
元素来表示,而不能用换行符(
)标记。

3. 正确的使用场景
那么
元素应该在什么时候使用呢?当一个段落的内容需要多行显示的时候,这时
元素就派上用场了;这主要包括诗歌和地址的表示。
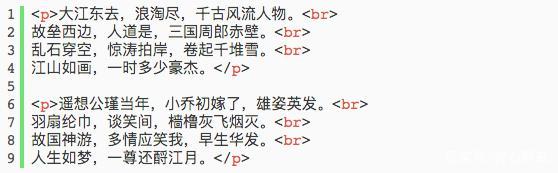
通常诗歌的每一段都包括多行内容,因此它可以像下面这样表示,其最终效果如图2所示。

 图2 诗歌的显示效果
图2 诗歌的显示效果
我们通常将整个地址看作一个整体,用
标记;而具体的信息又按照行政范围分为多行表示,每一行用
元素分隔。

 图3 地址的显示效果
图3 地址的显示效果
(完)
举报/反馈





















 7523
7523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








