页面布局三大核心,盒子模型,浮动和定位
1.盒子模型
-
盒子模型组成:
盒子模型组成的主要有 边框border,外边距margin ,内边距padding,内容content;
-
边框border:
border可以设置元素的边距,边距有三部分,宽度,验收,颜色
border: border-width || border-style || border-color
边框四个边可以分开来写,如border-top:
border-collapse:collapse可以合并表格的相邻边框
边框会影响盒子的实际大小;增加盒子大小,盒子的总大小为宽度或高度加上两个边框的大小; -
内边距
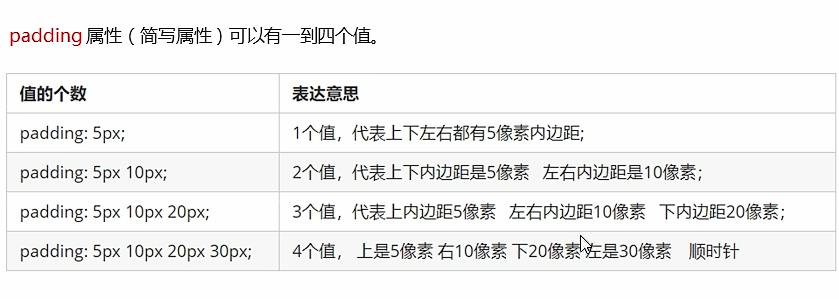
padding用于设置内边距,即盒子边框和内容的距离.默认是0
语法 padding : 上 右 下 左
padding也会影响盒子的大小;如果盒子已有宽度和高度,内边距会撑大盒子的大小
如果盒子没有指定高度和宽度,那么padding不会撑开盒子;只有指定宽度才会撑大宽度,指定高度才会撑大高度;

-
外边距
-











 订阅专栏 解锁全文
订阅专栏 解锁全文















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










