CSS高级技巧
-
精灵图 css sprites
为了有效减少服务器接收和发送的频率,减轻服务器的压力;将许多的小图片放到一张大图片上去;就是精灵技术,CSS sprites;
精灵技术主要针对背景图片, 精灵图就是一张大的背景图片
使用时主要移动背景图片位置,使用backgroud-position属性
一般情况下都是往上走,往左走,所以backgroud-position的值都是负值 -
字体图标iconfont
字体图标展示的是图标,本质上是文字;可以改变颜色等属性
字体图标需要下载,下载地址有很多,推荐https://iconfont.cn/ -
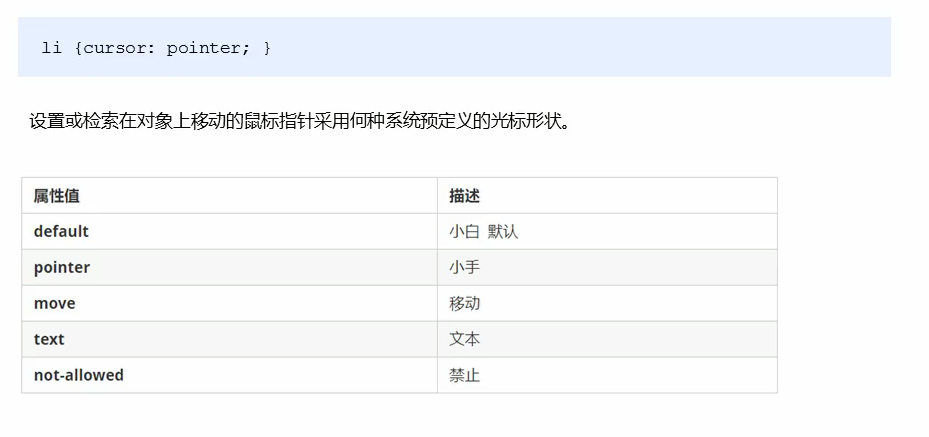
CSS改变鼠标样式:

-
CSS设置表单轮廓线outline
input {outline: none};
-
CSS中的vertical-align属性:
可以使图片,表单和文字对齐,垂直居中
只能应用于行内元素和行内块元素;
vertical-align: baseline | bottom | middle | top |
图片默认是基线对齐,会导致图片底侧和边框会有空隙;可











 订阅专栏 解锁全文
订阅专栏 解锁全文















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










