基于vue的移动端的框架mint-ui的使用
1.安装npm install mint-ui -S //-S表示--save
2.在main.js里面引入mint-ui和mint-ui的css
import MintUI from 'mint-ui' /*移动框架*/
import 'mint-ui/lib/style.css'
Vue.use(MintUI)3. 在官网查看文档,复制需要的组件代码即可。https://mint-ui.github.io/#!/zh-cn
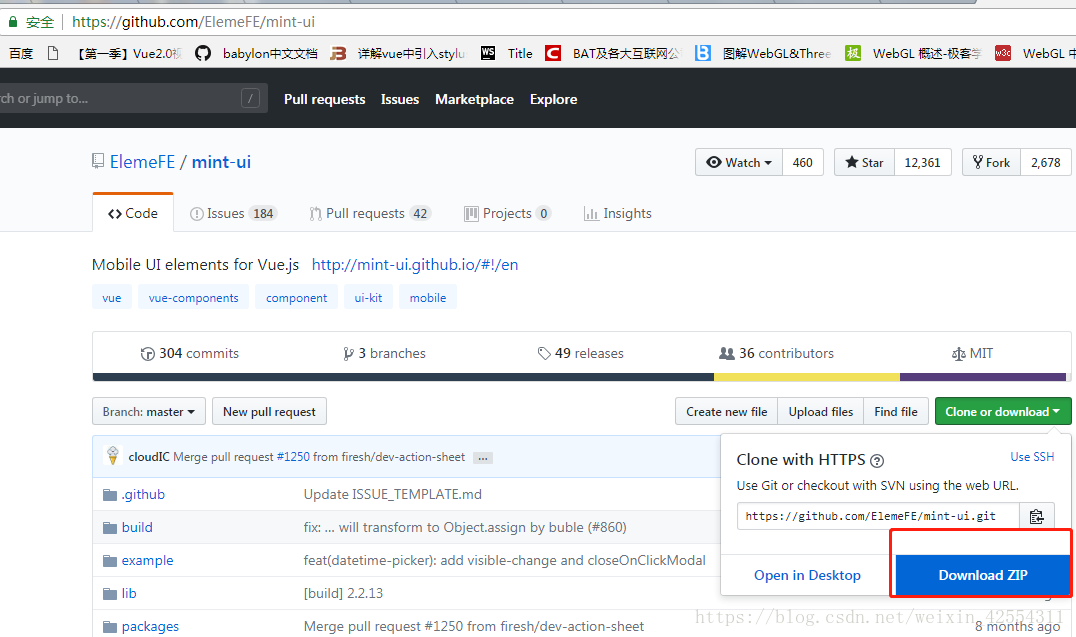
4.文档中有些组件直接复制代码到项目中不能运行,这时候我们需要在github上下载mint-ui的组件代码,(在github上直接搜索mint-ui即可)下载后解压,找到example下面的pages下面的组件,把需要的组件放到我们的项目中,即可使用。
5.使用组件和之前一样,还是引入,注册,使用。
注意:在组件上执行点击事件的时候需要使用@click.native
其他组件的使用参照官网。
基于vue的pc端的框架Element-ui的使用
1.找官网http://element-cn.eleme.io/#/zh-CN
2.安装
npm i elemnet-ui -S或者cnpm i element-ui -S
3.完整引入
在 main.js 中引入element-ui的插件和css:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
4.在webpack.config.js里面配置file-loader (css里面有字体)
{
test:/\.(eot|svg|ttf|5woff|woff2)(\?\s*)?$/,
loader:'file-loader'
}
5.查看文档使用
Element-ui按需引入第一种方法:
1.借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
或者
cnpm install babel-plugin-component -D2.
然后,将 .babelrc的内容修改为:
{
"presets": [["env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}3.在 main.js 中引入对应的组件并use:
import Vue from 'vue';
import { Button, Select } from 'element-ui';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
Element-ui按需引入第二种方法:
无需安装babel-plugin-component,不需要修改.babelrc的内容,不报错不用手动修改webpack.config.js里面的配置file-loader (css里面有字体)
直接引入使用(引入css)
import { Button, Select } from 'element-ui';
import 'mint-ui/lib/style.css';
Vue.use(Button)
Vue.use(Select)
有报错的话修改webpack.config.js里面配置file-loader (css里面有字体)
{
test:/\.(eot|svg|ttf|5woff|woff2)(\?\s*)?$/,
loader:'file-loader'
}























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








