在layui中,用ajax获取接口数据后,对table.rander表格进行表头cols和数据列表data的设置
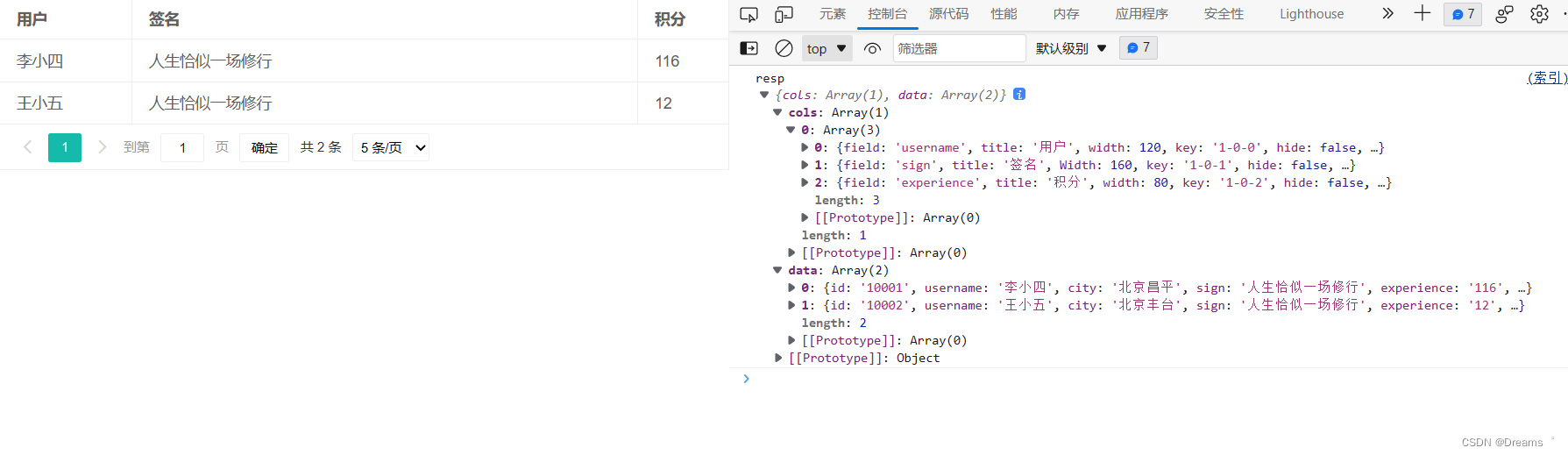
效果截图

代码部分
data.json
{
"cols": [[
{"field": "username", "title": "用户", "width": 120},
{"field": "sign", "title": "签名", "Width": 160},
{"field": "experience", "title": "积分", "width": 80}
]],
"data": [{
"id": "10001",
"username": "李小四",
"city": "北京昌平",
"sign": "人生恰似一场修行",
"experience": "116"
}, {
"id": "10002",
"username": "王小五",
"city": "北京丰台",
"sign": "人生恰似一场修行",
"experience": "12"
}]
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<table class="layui-hide" id="ID-table-demo-data"></table>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="layui/layui.js"></script>
<script>
layui.use('table', function(){
var table = layui.table;
$.ajax({
// 我本地没有服务所有用的json文件代替,对示例的有效性没有影响
url: "http://127.0.0.1:5500/data.json",
params: {//传参
name: 'A_Type',
},
type: 'get',//请求方式
success:function(resp){
console.log('resp', resp)
let cols = resp.cols
let data = resp.data
// 已知数据渲染
var inst = table.render({
elem: '#ID-table-demo-data'
,cols: cols//设置表头
,data: data//设置数据
,page: true // 是否显示分页
,limits: [5, 10, 15]
,limit: 5 // 每页默认显示的数量
});
},
error:function(data){
console.log('数据请求失败')
}
});
});
</script>
</html>






















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










