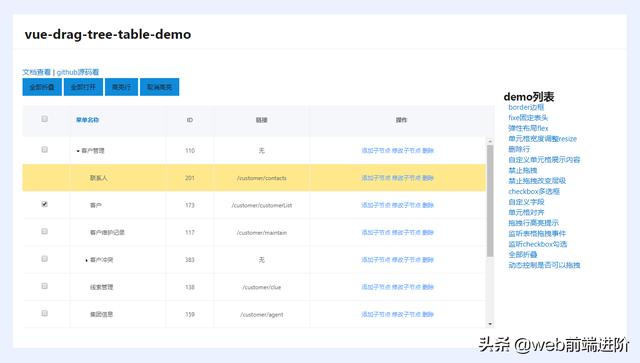
今天给小伙伴们分享一款纵享丝滑般体验的Vue拖拽树形表格DragTreeTable。

vue-drag-tree-table 基于vue.js实现可拖拽排序的树形表格组件。支持拖拽排序、固定表头、拖拽改变行宽、checkbox多选、自定义单元格内容、动态控制某些行是否拖拽等功能。

安装
$ npm i drag-tree-table -S使用组件

data参数接受一个对象,包含如下字段
- columns:[] // 表头配置参数
- lists
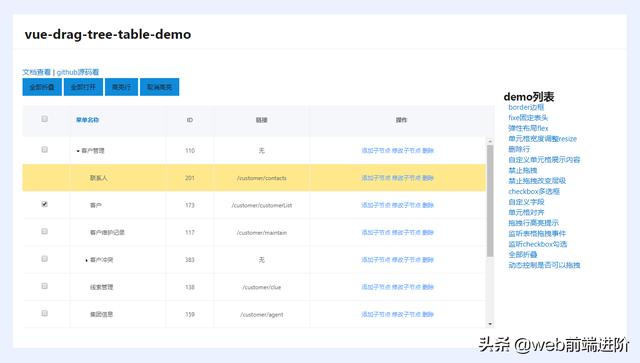
今天给小伙伴们分享一款纵享丝滑般体验的Vue拖拽树形表格DragTreeTable。

vue-drag-tree-table 基于vue.js实现可拖拽排序的树形表格组件。支持拖拽排序、固定表头、拖拽改变行宽、checkbox多选、自定义单元格内容、动态控制某些行是否拖拽等功能。

安装
$ npm i drag-tree-table -S使用组件

data参数接受一个对象,包含如下字段
 2374
2374
 4761
4761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


