父元素:
width: 200px;
height: 200px;
position: relative;
padding-top: 50px;
border: 10px solid #000;
background-color: rgb(133, 255, 249);
子元素
width: 100px;
height: 100px;
position: absolute;
top: 0px;
left: 0px;
background-color: rgb(255, 241, 118);
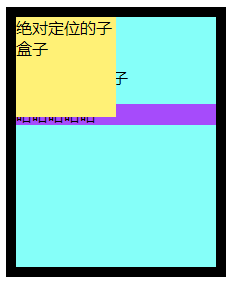
绝对定位的子元素,如未设置top,left,right,bottom的值,默认以相对定位的父元素的内容区域 content作为边界。

绝对定位的子元素,如果设置top,left,right,bottom的值之后,则以边框区域 border作为边界

另外,绝对定位的元素层级高于无定位的兄弟元素。所以在相同占位时会覆盖掉兄弟元素。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








