26.事件循环(Event Loop)
1. 单线程
JavaScript 是一门单线程语言,这意味着它只有一个主线程来执行代码。这个主线程会按照代码的顺序执行任务,而且同一时间只能执行一个任务。
2. 事件循环
事件循环是 JavaScript 实现异步编程的机制。JavaScript 引擎在执行 JavaScript 代码时,会将所有任务分成两种:宏任务(macro-task)和微任务(micro-task),并将这些任务加入到不同的队列中。主线程会不断地从任务队列中取出任务,执行它们,然后再取出下一个任务,这就是事件循环。
3. 宏任务
宏任务通常包括script脚本、setTimeout、setInterval、I/O、DOM 操作、网络请求、setImmediate(node环境)等,它们在主线程空闲时才会被执行。
4. 微任务
微任务包括 Promise 的 then/catch/finally 方法、 async/await 中的 await、MutationObserver(html5新特性)、queueMicrotask(微任务队列)、process.nextTick(node环境)等,它们会在当前任务执行完毕后、下一个宏任务执行前立即执行。若同时存在promise和nextTick,则先执行nextTick。
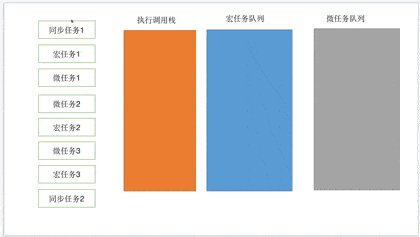
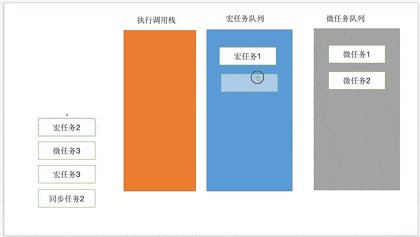
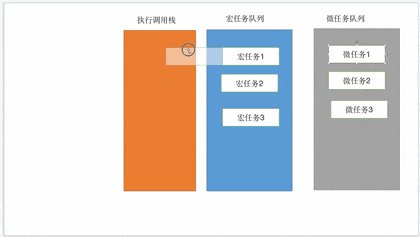
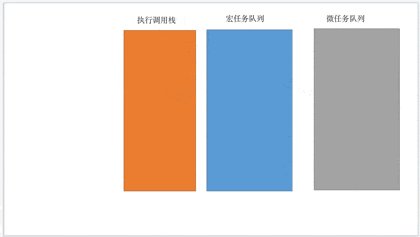
5. 事件循环的执行顺序
- 主线程执行当前任务,先执行同步任务,遇到宏任务就将它添加到宏任务队列中,遇到微任务就将它添加到微任务队列中。
- 当前任务执行完毕后,主线程会先依次执行所有微任务队列中的任务,直到微任务队列为空。
- 然后主线程会从宏任务队列中取出第一个任务执行,执行完毕后再次执行微任务队列中的任务,以此类推。
6. 事件循环案例
可以先自己手写一下答案(最好结合画图),然后在浏览器运行之后对答案。

- 例1:
console.log("script start");
setTimeout(() => {
console.log("setTimeout1");
new Promise((resolve) => {
resolve()
}).then(() => {
new Promise((resolve) => {
resolve()
}).then(() => {
console.log("then1");
})
console.log("then2");
})
});
new Promise((resolve) => {
console.log("promise1");
resolve()
}).then(() => {
console.log("then3");
})
setTimeout(function () {
console.log("setTimeout2");
});
queueMicrotask(() => {
console.log("queueMicrotask1")
});
new Promise(function (resolve) {
resolve();
}).then(function () {
console.log("then4");
});
console.log("script end");
/*
// 举个例子解释一下
1. script start; 同步代码直接执行
2. setTimeout定时器加入宏任务队列
3. promise1; Promise执行体里边的代码是同步的,直接执行,把then加入微任务队列
4. setTimeout继续加入宏任务队列
5. queueMicrotask微任务方法加入微任务队列
6. Promise的then加入微任务队列
7. script end; 同步代码直接执行
8. 同步代码执行完毕,开始执行微任务队列
9. then3; queueMicrotask1; then4; 微任务队列执行完毕,开始执行第一个宏任务
10. setTimeout1; 宏任务中同步代码直接执行
11. setTimeout中Promise.then加入微任务队列
12. setTimeout中微任务队列执行, 把then中的Promise.then加入微任务队列
13. then2; then中的同步代码直接执行,然后开始执行微任务队列
14. then1; setTimeout中任务队列执行完毕
15. setTimeout2; 执行第二个宏任务
16. 所有任务队列执行完毕
*/
- 例2:
async function async1 () {
console.log('async1 start')
await async2();
console.log('async1 end')
}
async function async2 () {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('setTimeout')
}, 0)
async1();
new Promise (function (resolve) {
console.log('promise1')
resolve();
}).then (function () {
console.log('promise2')
})
console.log('script end')
- 例3:
//node 环境
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('setTimeout0')
}, 0)
setTimeout(function () {
console.log('setTimeout2')
}, 300)
setImmediate(() => console.log('setImmediate'));
process.nextTick(() => console.log('nextTick1'));
async1();
process.nextTick(() => console.log('nextTick2'));
new Promise(function (resolve) {
console.log('promise1')
resolve();
console.log('promise2')
}).then(function () {
console.log('promise3')
})
console.log('script end')

























 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










