使用vitepress快速搭建个人网站或官方文档网站
1. vitepress是什么?
官方首页的介绍, 翻译过来就是,vite和vue组成的强大的静态网站构造器。简单、强大和快速,是你一直想要的SSG(Static Site Generator)框架。

官网地址:https://vitepress.dev/
2. vitepress可以做什么?
按照以前的思维,我们搭建一个个人的博客网站,或者写一个官方文档的网站,还需要自己设计加写代码来实现一个网站。现在我们使用vitepress可以直接一键生成网站模板,只需要把对应的内容栏目改成自己所需即可。
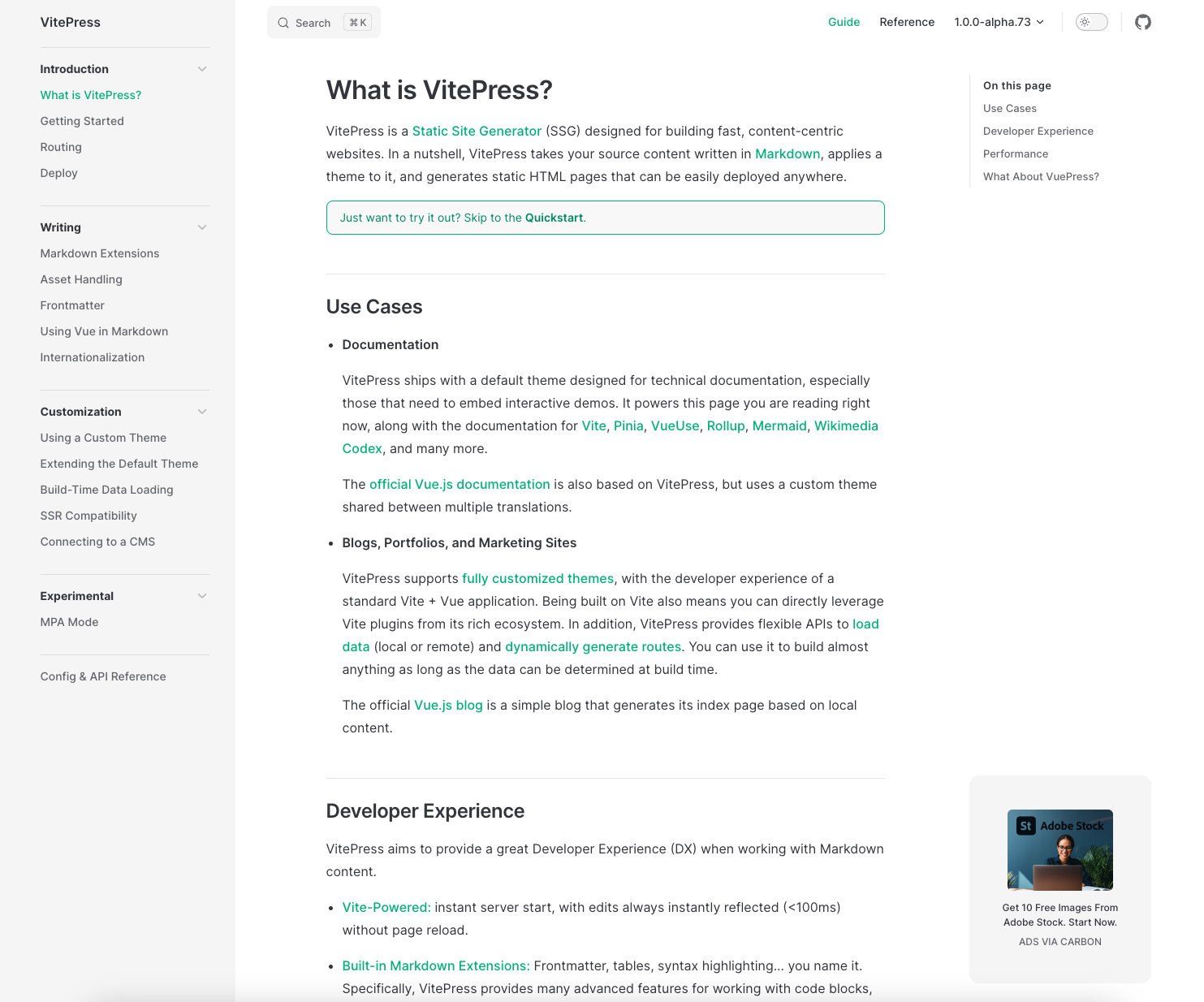
vitepress官方文档如下图:

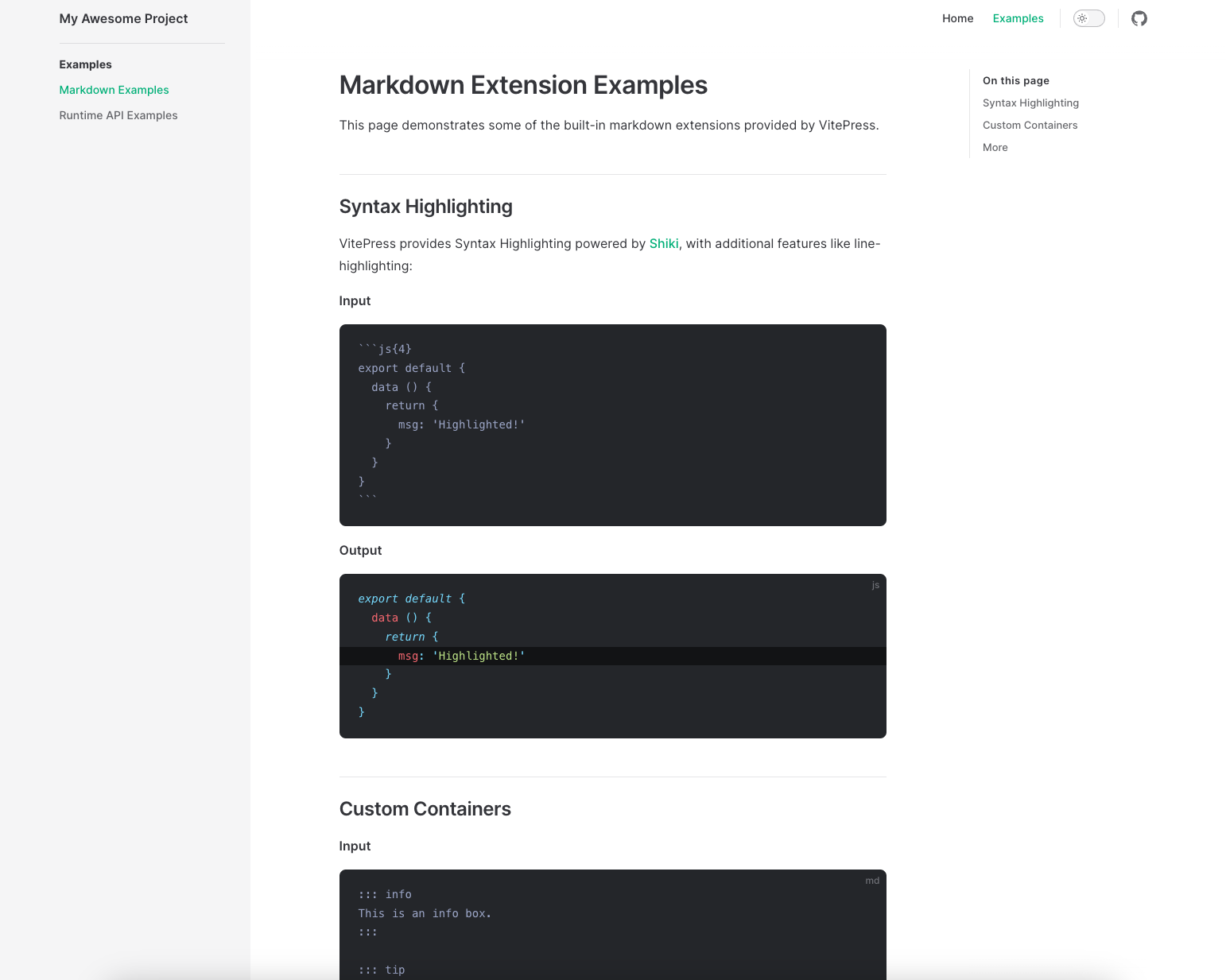
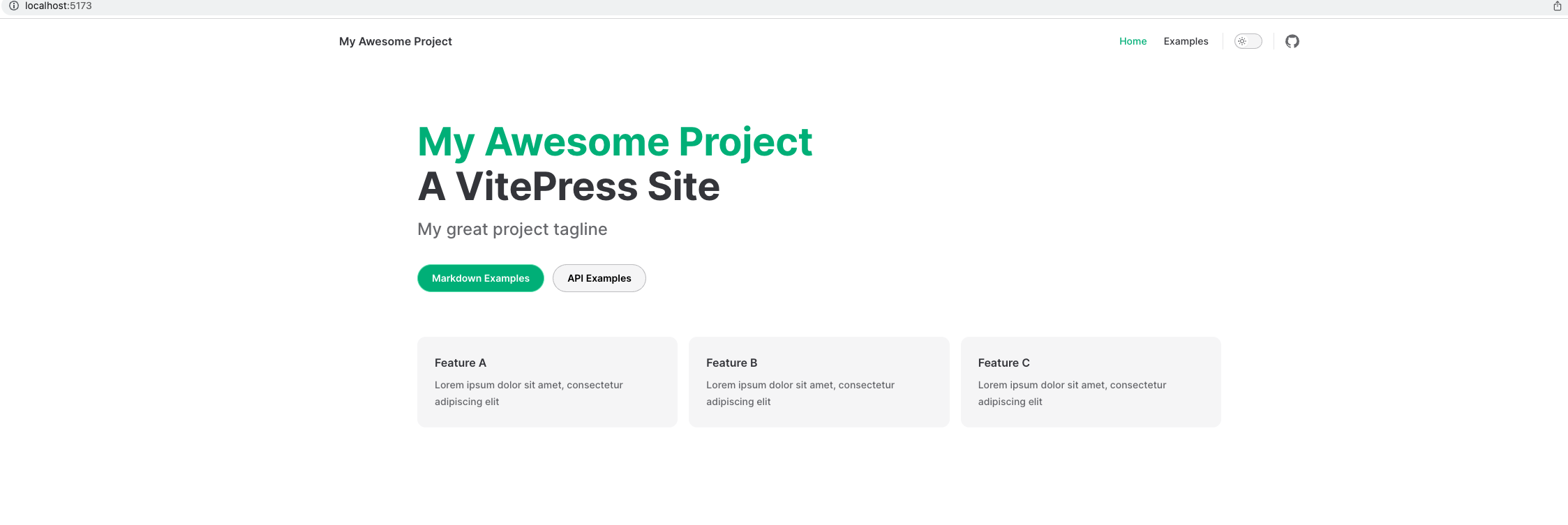
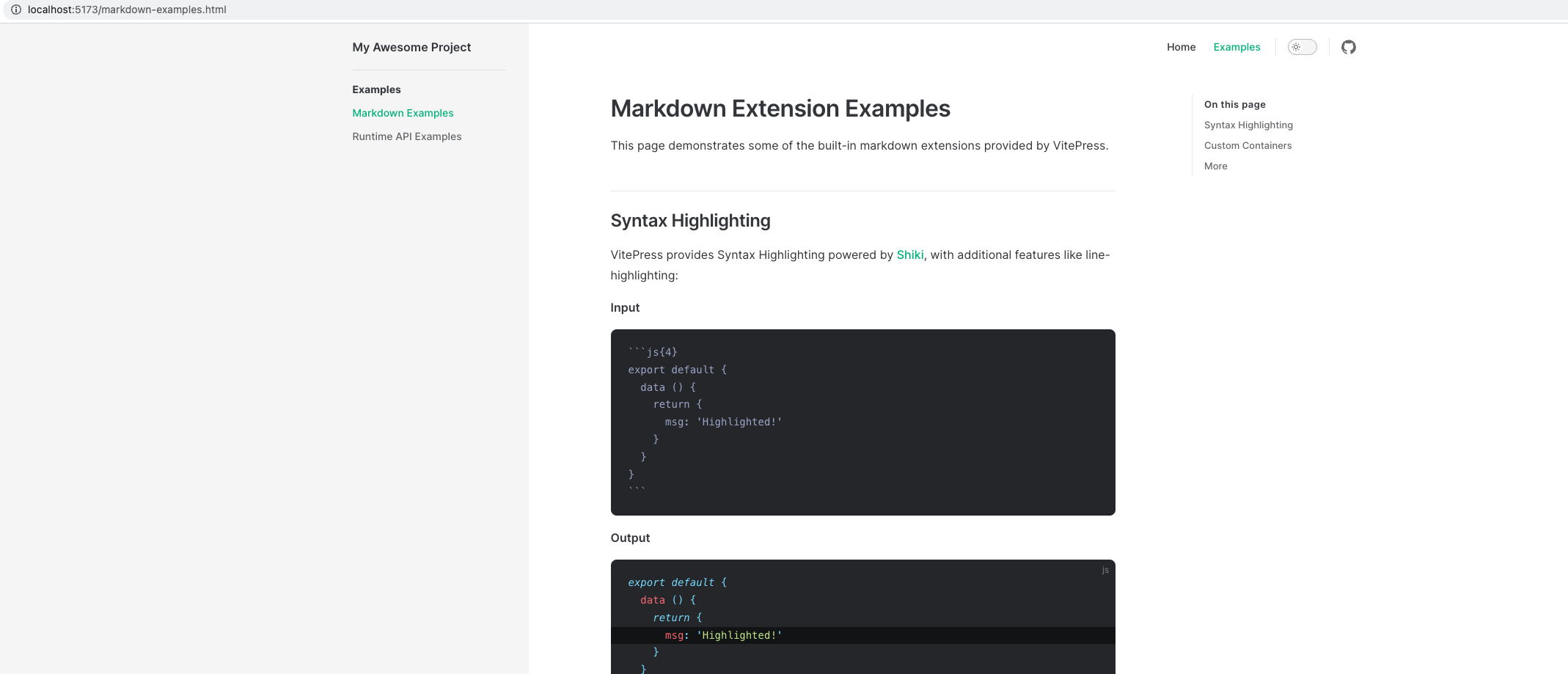
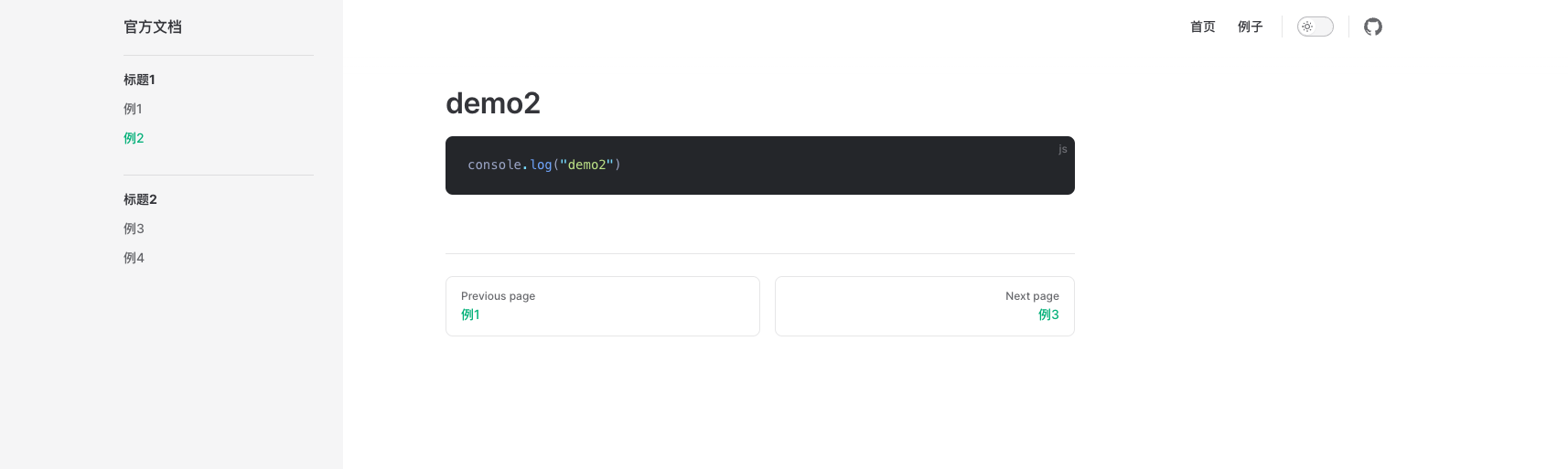
使用vitepress生成的页面如下:

简直是一个模子里刻出来了(不是简直,就是~)
3. 如何使用vitepress?
按照官方文档顺序
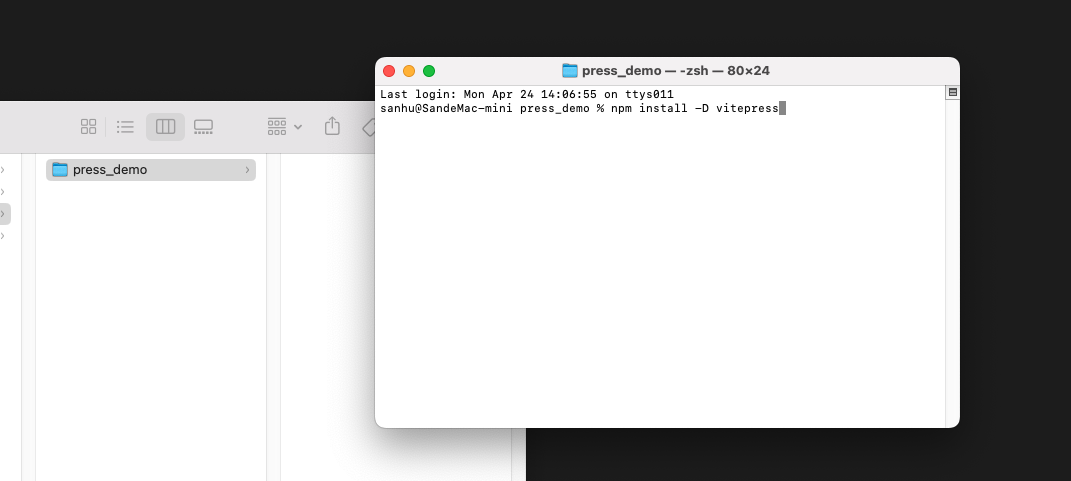
- 新建一个空文件夹, 在终端执行
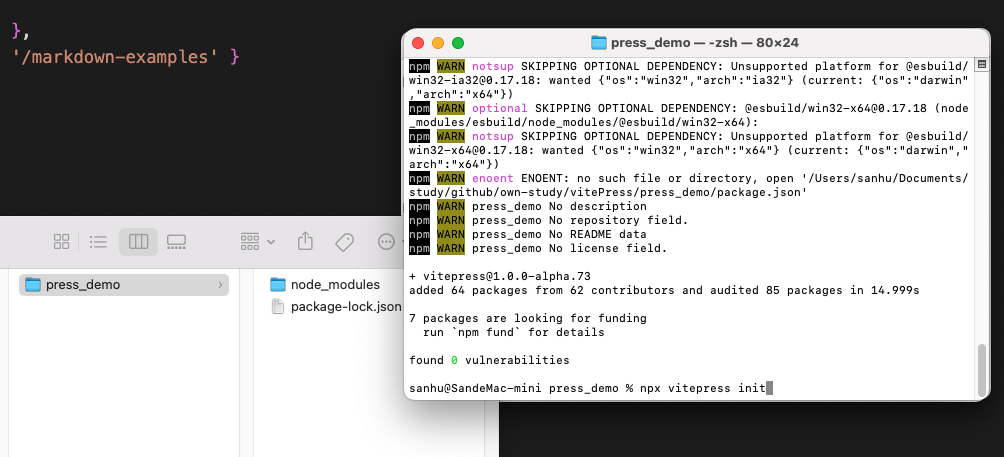
npm install -D vitepress,这一步是安装vitepress依赖

- 安装
vitepress之后,继续执行npx vitepress init

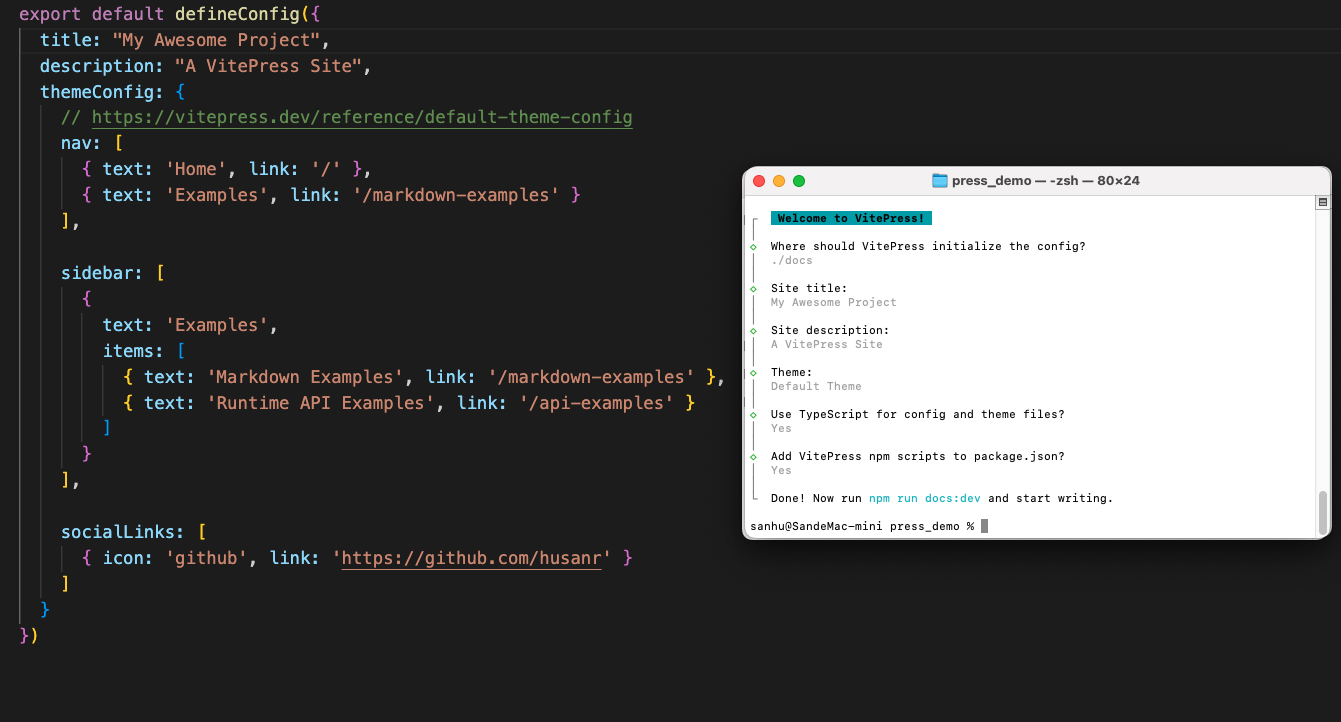
- 初始化配置目录和项目名称等等,可以自定义,此处我们都按照官方默认的

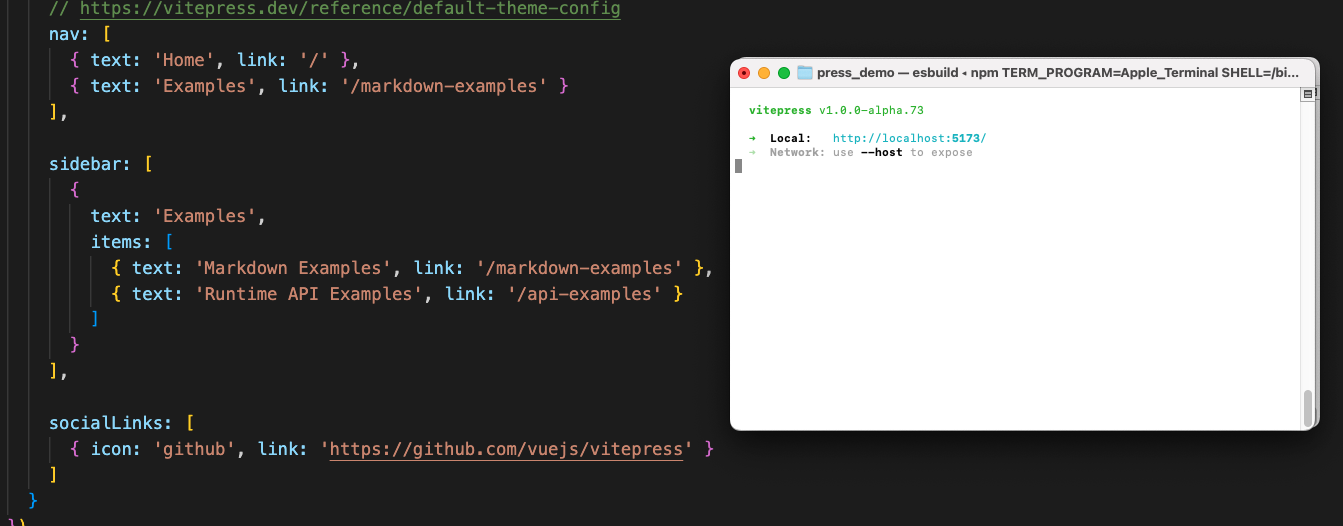
- 运行项目,
npm run docs:dev

- 打开本地运行地址
http://localhost:5173/,预览项目


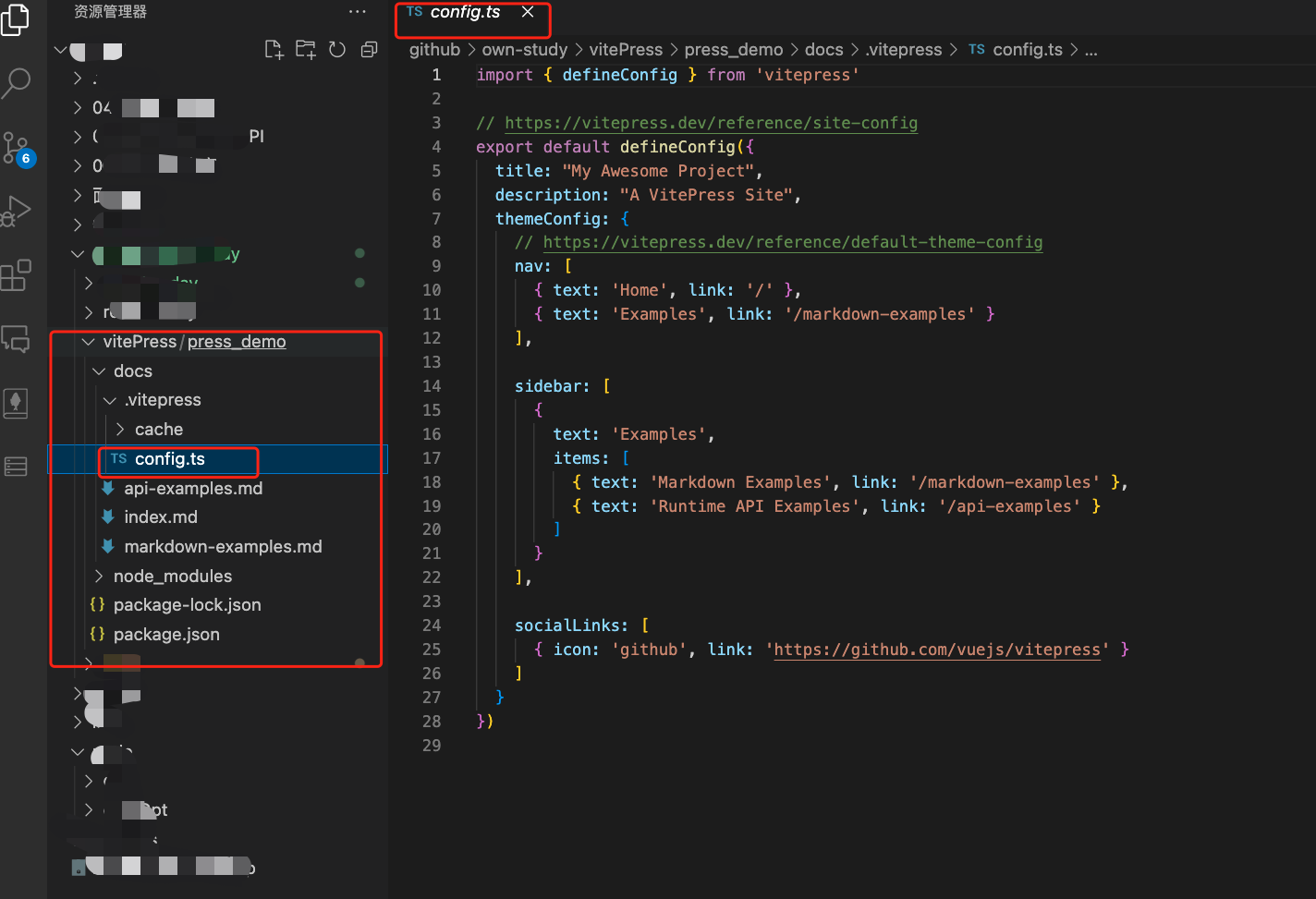
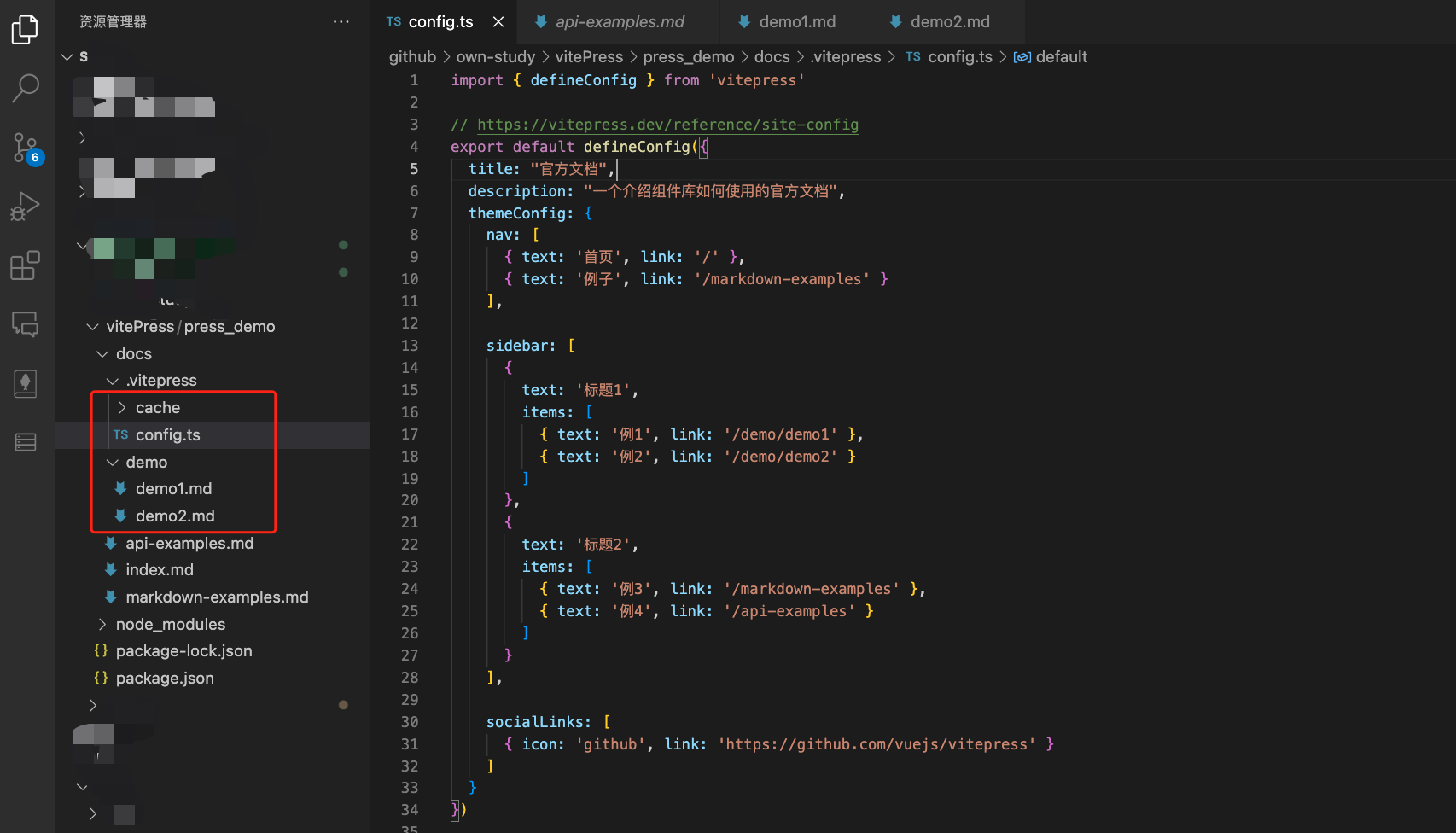
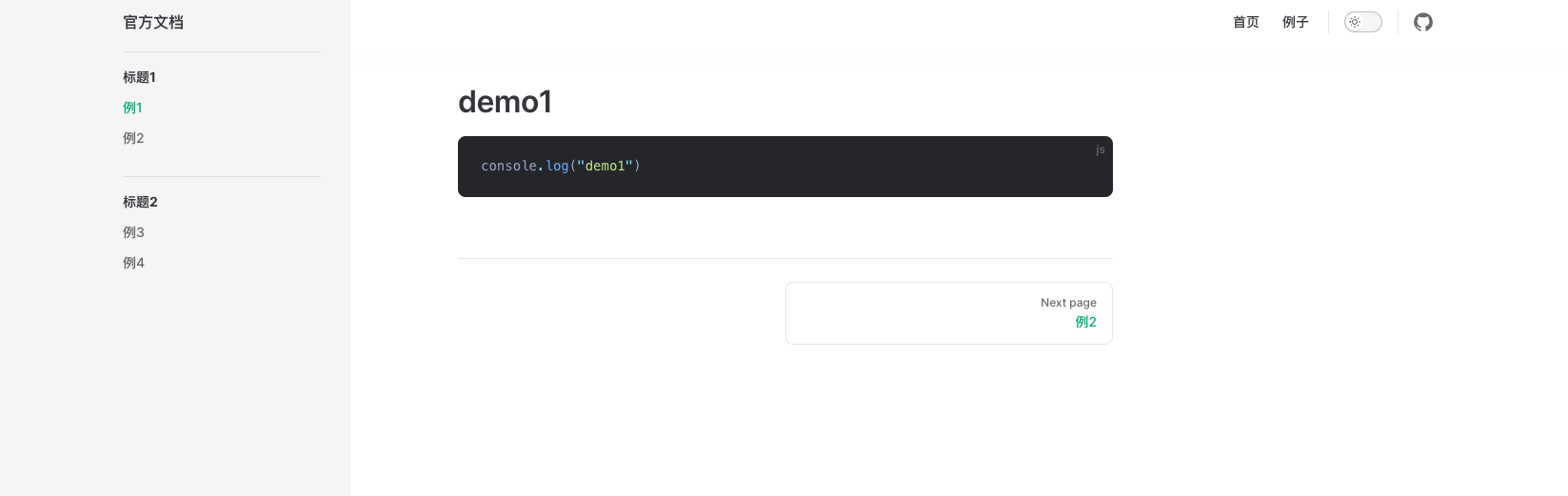
- 修改自定义配置
到此,我们就可以自己修改项目中的内容来实现我们自己的页面了




其他更多配置信息,见官方文档。
- 打包项目,
npm run docs:build
把生成的dist文件夹部署在服务器即可访问。


























 1137
1137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










