95. 实现一个markdown编辑器
一、先来看一下markdown的通用格式
主标题
===
副标题
---
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
# 标题
## 一级标题
### 二级标题
#### 三级标题
##### 四级标题
###### 五级标题
# 段落和换行
这是一个段落。
这是另一个段落。
这是另一个段落。
# 格式
**加粗文本**
*斜体文本*
~~删除线文本~~
# 引用
> 引用的内容
# 列表
有序列表:
1. 项目一
2. 项目二
3. 项目三
无序列表:
- 项目一
- 项目二
- 项目三
# 链接和图片
[链接文本](链接地址)

# 代码块
使用 ```或 ~~~ 包裹代码块:
\```
function hello() {
console.log("Hello, world!");
}
\```
~~~
function hello() {
console.log("Hello, world!");
}
~~~
主标题
副标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
段落和换行
这是一个段落。
这是另一个段落。
这是另一个段落。
格式
加粗文本
斜体文本
删除线文本
引用
引用的内容
列表
有序列表:
- 项目一
- 项目二
- 项目三
无序列表:
- 项目一
- 项目二
- 项目三
链接和图片

代码块
使用 ```或 ~~~ 包裹代码块:
function hello() {
console.log("Hello, world!");
}
function hello() {
console.log("Hello, world!");
}
二、简单实现
<!DOCTYPE html>
<html>
<head>
<title>Markdown Editor</title>
<style>
#editor {
width: 100%;
height: 300px;
}
#preview {
width: 100%;
height: 300px;
border: 1px solid #ccc;
padding: 10px;
}
</style>
</head>
<body>
<textarea id="editor" placeholder="在此输入Markdown文本"></textarea>
<div id="preview"></div>
<script src="https://cdn.jsdelivr.net/npm/marked@3.0.7/marked.min.js"></script>
<script>
const editor = document.getElementById('editor');
const preview = document.getElementById('preview');
editor.addEventListener('input', function() {
const markdownText = editor.value;
const html = marked(markdownText);
preview.innerHTML = html;
});
</script>
</body>
</html>
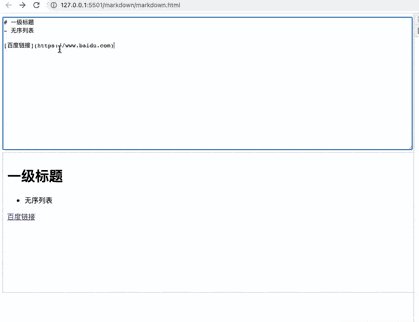
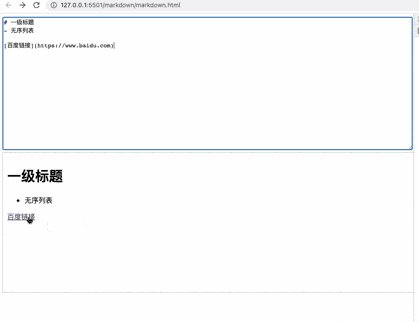
在上面的示例中,我们创建了一个具有编辑区域(<textarea>)和预览区域(<div>)的简单Markdown编辑器。我们使用了 marked.js 库来解析Markdown文本并将其转换为HTML。每当用户在编辑区域输入内容时,input 事件被触发,JavaScript代码将获取编辑区域的值,将其解析为HTML,并将HTML内容显示在预览区域中。

这只是一个简单的示例,可以根据需要进行扩展和改进。您可以根据自己的需求添加更多的编辑功能、样式和主题,并扩展其他Markdown语法支持。

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










