边距重叠
- 边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
- 两个或多个块级盒子的垂直相邻边界会重合,它们的边界宽度是相邻边界宽度中的最大值。
- 注意水平边界是不会重合的。
边距重叠例子
父子元素的边界重叠
<style>
.parent {
background: #E7A1C5;
}
.parent .child {
background: #C8CDF5;
height: 100px;
margin-top: 10px;
}
</style>
<section class="parent">
<article class="child"></article>
</section>
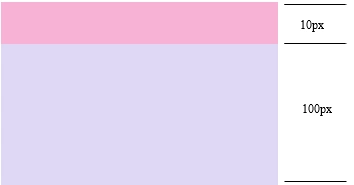
以为期待的效果:

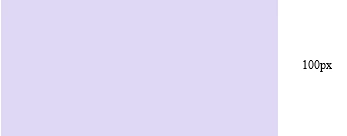
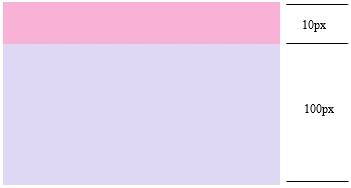
而实际上效果如下

在这里父元素的高度不是110px,而是100px,发生了高度坍塌。
原因是如果块元素的 margin-top 与它的第一个子元素的margin-top 之间没有 border、padding、inline content、 clearance 来分隔,或者块元素的 margin-bottom 与它的最后一个子元素的margin-bottom 之间没有 border、padding、inline content、height、min-height、 max-height 分隔,那么外边距会塌陷。子元素多余的外边距会被父元素的外边距截断。
兄弟元素的边界重叠
<style>
#margin {
background: #E7A1C5;
overflow: hidden;
width: 300px;
}
#margin>p {
background: #C8CDF5;
margin: 20px auto 30px;
}
</style>
<section id="margin">
<p>1</p>
<p>2</p>
<p>3</p>
</section>

可以看到1和2,2和3之间的间距不是50px,发生了边距重叠是取了它们之间的最大值30px。
空白元素的边界重叠
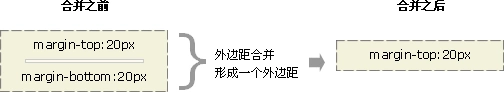
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

BFC
解决上述问题的其中一个办法就是创建BFC。BFC的全称为 Block Formatting Context,即块级格式化上下文。一个BFC有如下特性:
- 处于同一个BFC中的元素相互影响,可能会发生margin collapse;
- BFC在页面上是一个独立的容器,容器里面的子元素不会影响到外面的元素,反之亦然;
- 计算BFC的高度时,考虑BFC所包含的所有元素,包括浮动元素也参与计算;
- 浮动盒的区域不会叠加到BFC上;
创建BFC
创建BFC的方法如下:
- 浮动(
float的值不为none); - 绝对定位元素(
position的值为absolute或fixed); - 行内块(
display为inline-block) - 表格单元(
display为table、table-cell、table-caption等HTML表格相关属性); - 弹性盒(
display为flex或inline-flex); overflow不为visible;
BFC的使用场景
防止垂直margin重叠
父子元素的边界重叠得解决方案:
在父元素上加上overflow:hidden;使其成为BFC。
.parent {
background: #E7A1C5;
overflow: hidden;
}

兄弟元素的边界重叠,在第二个子元素创建一个BFC上下文:
<section id="margin">
<p>1</p>
<div style="overflow:hidden;">
<p>2</p>
</div>
<p>3</p>
</section>

清除内部浮动
<style>
#float {
background: #FEC68B;
}
#float .float {
float: left;
}
</style>
<section id="float">
<div class="float">我是浮动元素</div>
</section>
父元素#float的高度为0,解决方案为为父元素#float创建BFC,这样浮动子元素的高度也会参与到父元素的高度计算:
#float {
background: #FEC68B;
overflow: hidden; /*这里也可以用float:left*/
}

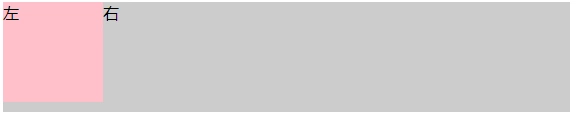
自适应两栏布局
<section id="layout">
<style>
#layout {
background: red;
}
#layout .left {
float: left;
width: 100px;
height: 100px;
background: pink;
}
#layout .right {
height: 110px;
background: #ccc;
}
</style>
<!--左边宽度固定,右边自适应-->
<div class="left">左</div>
<div class="right">右</div>
</section>
在这里设置右边的高度高于左边,可以看到左边超出的部分跑到右边去了,这是由于由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样导致的。

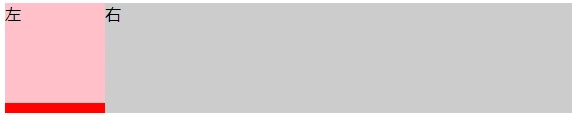
解决方案为给右侧元素创建一个BFC,原理是BFC不会与float元素发生重叠。
#layout .right {
height: 110px;
background: #ccc;
overflow: auto;
}

























 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








