
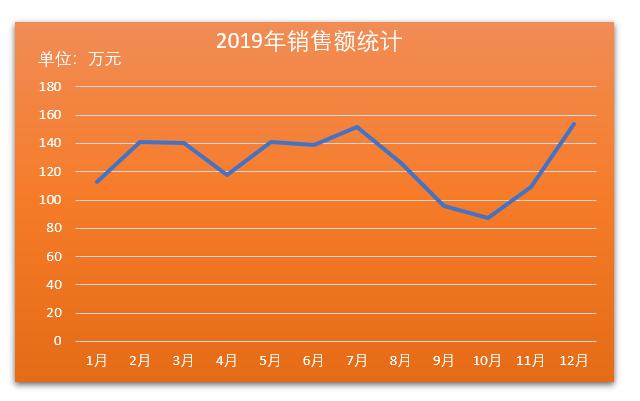
在日常工作中,为了让表格数据更直观,往往利用Excel的图表功能生成图表,如下图中利用折线图生成一个的销售额。

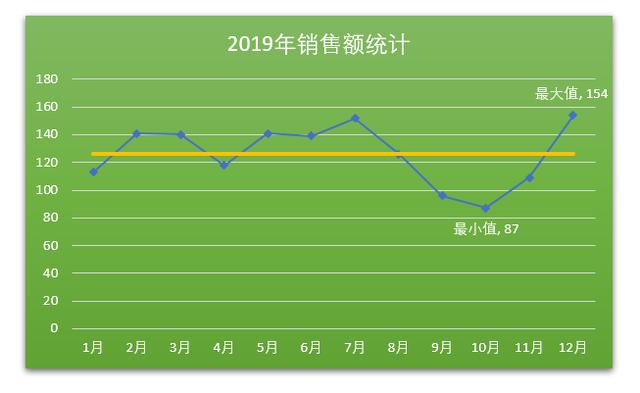
如果在上图中标出上最大值、最小值和平均值,那图表就更清晰直观了。
最大值和最小值可以直接在图表上标注出来。
平均值可以添加一条直线,哪些在平均值线下,哪些在线上,一目了然。(如下图)

具体操作步骤:
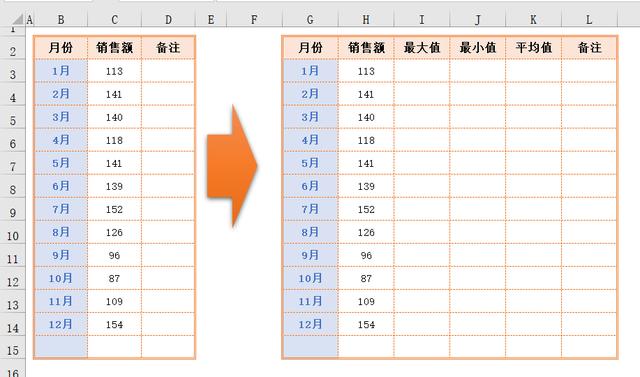
第一步:在原销售统计表上添加三个辅助列,如下图

第二步:计算最大值、最小值和平均值
1、计算最大值:在最大值列D3单元格输入公式:=IF(C3=MAX($C$3:$C$14),MAX($C$3:$C$14),NA()) ;
2、计算最小值:在最小值列E3单元格输入公式:=IF(C3=MIN($C$3:$C$14),MIN($C$3:$C$14),NA()) ;
3、计算平均值:在平均值列F3单元格输入公式: =AVERAGE($C$3:$C$14) ;
4、单元D3:F3单元格区域,双击单元格右下角填充柄向下填充公式,完成整列计算。操作演示如下图:

第三步:插入折线图
1、选择数据区域B2:F14单元格区域,点击【插入】-【图表】-【插入折线图】;
2、鼠标双击折线图,打开【设置绘图区格式】任务窗格,点击【绘图区选项】右侧倒三角,选择【系列"最大值"】,再依次点击【设计】选项卡中的【添加图表元素】-【数据标签】-【其他数据标签选项】,在右侧任务窗格中,选择【标签选项】,然后勾选【系列名称】、【值、,标签位置选择靠上;
3、重复上面操作设置最小值;
4、现在图表中显示了最大值和最小值,中间一条横线为平均值,如果觉得不好看可以再美化一下图表。
操作演示如下图:

你学会了吗?记得给小编转发、点赞哟!需要什么教程可以在评论区留言























 500
500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








