<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>土壤污染重点管控系统</title>
<link rel="stylesheet" href="css/mapIndex.css"/>
<link rel="stylesheet" href="css/panel.css"/>
<link rel="stylesheet" href="css/font/iconfont.css"></link>
<link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="lib/bootstrapTable/bootstrap-table.css">
<link rel="stylesheet" href="lib/fancybox/jquery.fancybox-2.1.7.css" />
<link rel="stylesheet" href="css/jquery.fancybox.css" />
<script src="lib/vue/dist/vue.js"></script>
<script type="text/javascript" src="lib/jquery/jquery.js"></script>
<script type="text/javascript" src="lib/bootstrapTable/bootstrap-table.js"></script>
<script type="text/javascript" src="lib/bootstrapTable/locale/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript" src="configs/publicConfig.js"></script>
<script type="text/javascript" src="lib/jQueryPlugin/panel/panel.js"></script>
<script type="text/javascript" src="lib/dialog/js/jquery.dialog.js"></script>
<script type="text/javascript" src="lib/fancybox/jquery.fancybox-2.1.7.pack.js"></script>
<style>
html {
width: 100%;
height: 100%;
margin: 0;
}
body {
width: 100%;
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div style="width: 100%;height: 100%;">
<div style="position: relative;height: 80px;z-index: 99;">
<div class="header_tit">
<div style="float: right;width: 50%;height: 80px;">
</div>
</div>
</div>
<div id="mainTable" class="iframeDiv" style="padding: 10px;">
<div id="dataD" class="dataD" style="">
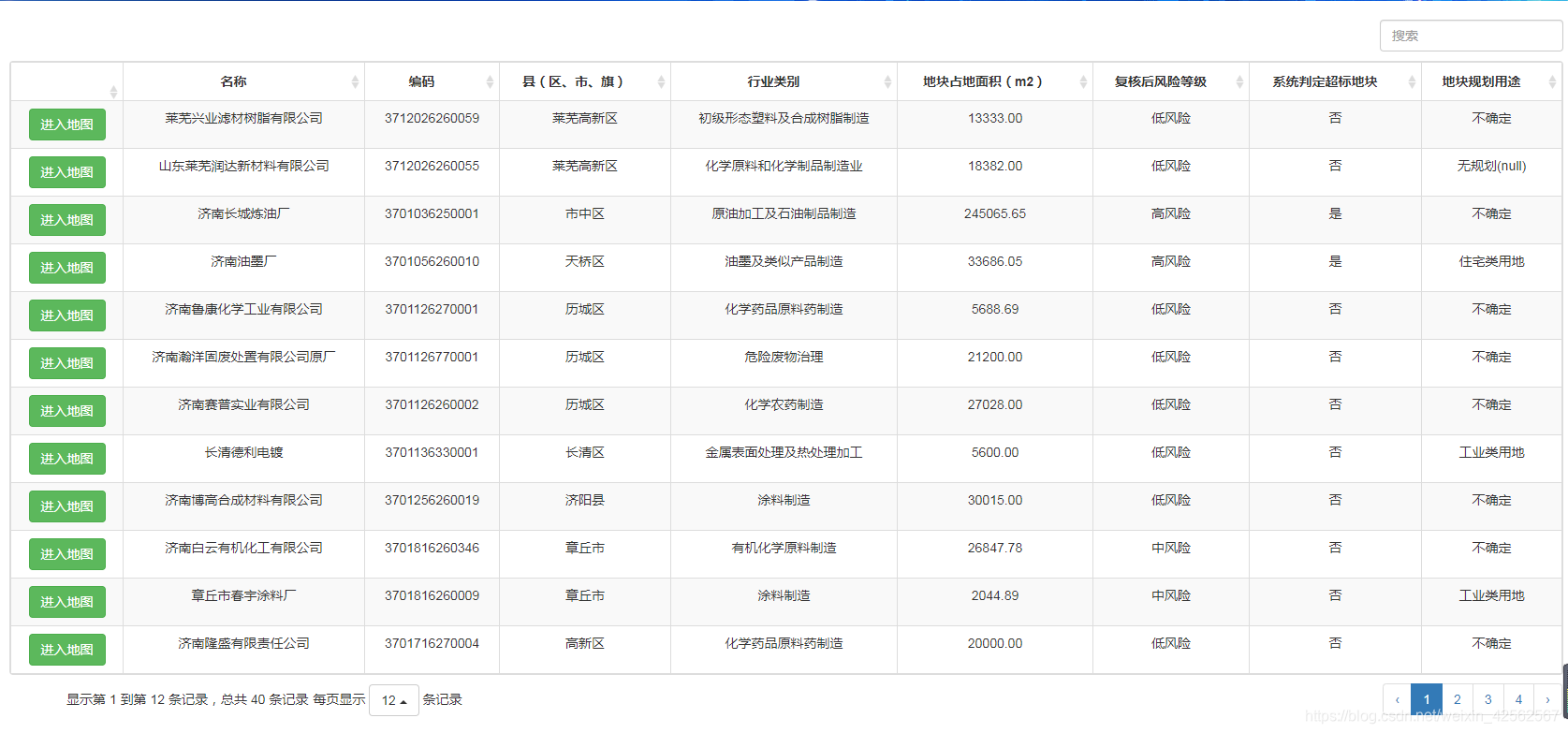
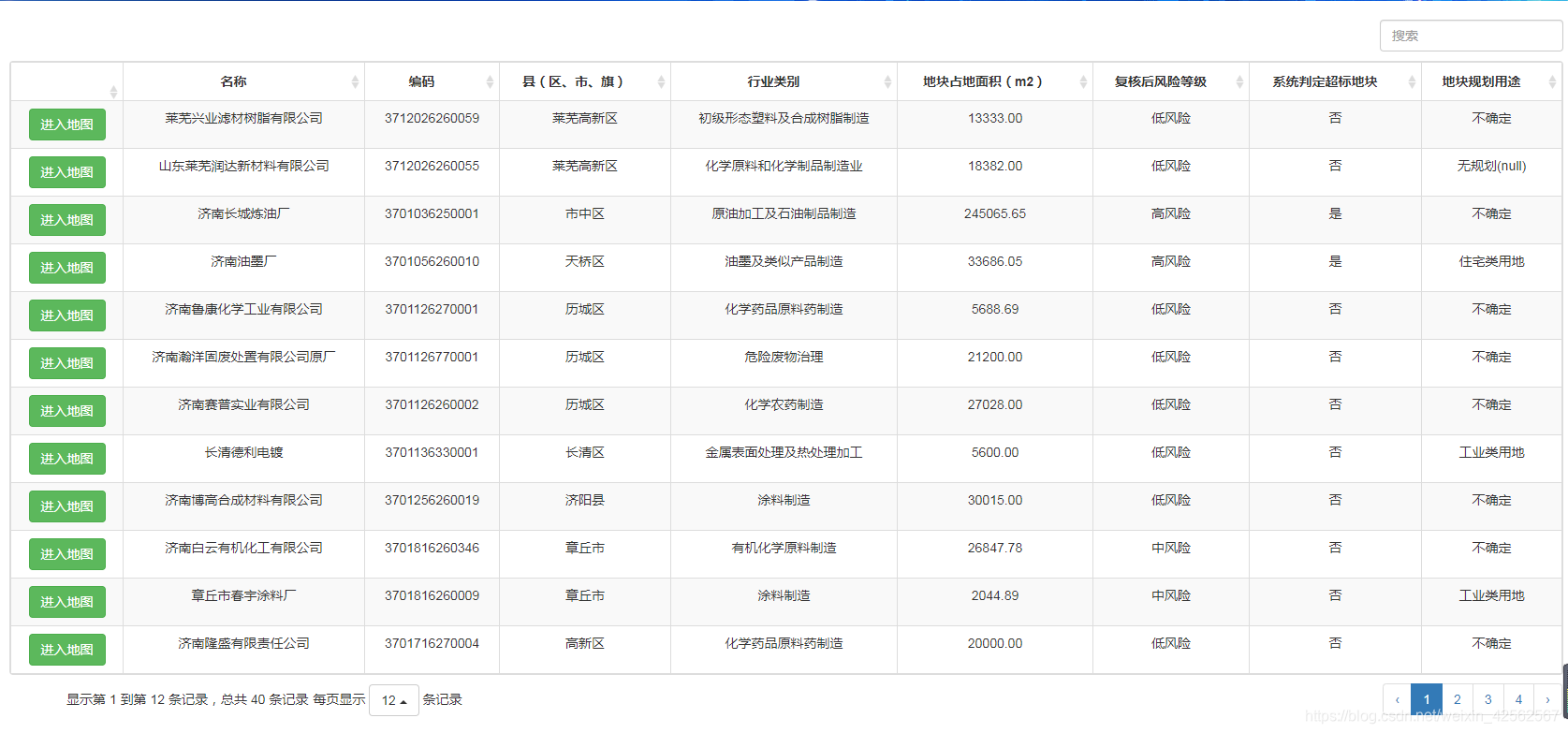
<table id="mainLength" class="table table-bordered scrollTable">
<thead>
<tr>
<th data-sortable="true" data-field=""></th>
<th data-sortable="true" data-field="">名称</th>
<th data-sortable="true" data-field="">编码</th>
<th data-sortable="true" data-field="">县(区、市、旗)</th>
<th data-sortable="true" data-field="">行业类别</th>
<th data-sortable="true" data-field="">地块占地面积(m2)</th>
<th data-sortable="true" data-field="">复核后风险等级</th>
<th data-sortable="true" data-field="">系统判定超标地块</th>
<th data-sortable="true" data-field="">地块规划用途</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
<script type="text/javascript">
var typeD="zhongyaoInfo";
initVue();
function initVue() {
V = new Vue({
el: "#mainTable",
data:{
dialogVisible: false
},
mounted: function() {
this.init();
},
methods: {
init: function() {
var self = this;
var serviceUrl = ServiceUrl + "/GetDataListMX";
var param = {
code: "",
name: "",
type: typeD
};
$.ajax({
type: "GET",
url: serviceUrl,
data: {info: JSON.stringify(param)},
dataType: 'jsonp',
success: function(result) {
if(result) {
staticInfoList = result.result.Table;
self.showData(typeD);
} else {
PANEL.hideLoading();
PANEL.alert("加载数据失败");
return;
}
},
error: function(aa, bb, result) {
PANEL.hideLoading();
PANEL.alert("加载数据失败");
return;
}
});
},
showData: function() {
$('#mainLength').bootstrapTable('destroy').bootstrapTable({
columns: [
[{
align: 'center',
formatter: function(value, row, index) {
var rowJson = JSON.stringify(row).replace(/"/g, '"');
return "<button type='button' class='btn btn-success' style='' οnclick='showMap(" + rowJson + ")'>进入地图</button>";
}
},
{
field: 'Name',
halign: 'center',
align: 'center',
rowspan: 1,
},
{
field: 'Code',
halign: 'center',
align: 'center',
rowspan: 1
},
{
field: 'District',
halign: 'center',
align: 'center',
rowspan: 1
},
{
field: 'HY_Type',
halign: 'center',
align: 'center',
rowspan: 1
},
{
field: 'DK_Area',
halign: 'center',
align: 'center',
rowspan: 1
},
{
field: 'FHH_FXDJ',
halign: 'center',
align: 'center',
rowspan: 1
},
{
field: 'XTPD_CBDK',
halign: 'center',
align: 'center',
rowspan: 1
},
{
field: 'DK_GHYT',
halign: 'center',
align: 'center',
rowspan: 1
}
]
],
data: staticInfoList,
striped: true,
search: true,
searchAlign: 'right',
pagination: true,
paginationLoop: true,
pageSize: 12,
pageList: [15, 50, 100],
customSearch: function customSearch(text) {
if(text == undefined) {
return false;
}
this.data = staticInfoList;
var arr = []
$.each(this.data, function(index, item) {
if(item.Name.indexOf(text) >= 0) {
arr.push(item)
}
})
this.data = arr;
$('#mainLength').bootstrapTable('refresh');
},
});
},
}
});
}
function showMap(obj) {
window.open("index.html?ID=" + obj.ID + "",'_self');
}
</script>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










