css实现多行文本的展开收起
从知乎上一个大佬那里学来的,不使用js实现多行文本的展开和收起,全浏览器兼容,所以学习记录一下。原文参照这篇文章.
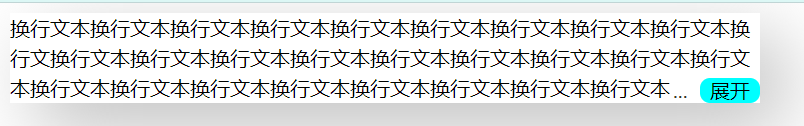
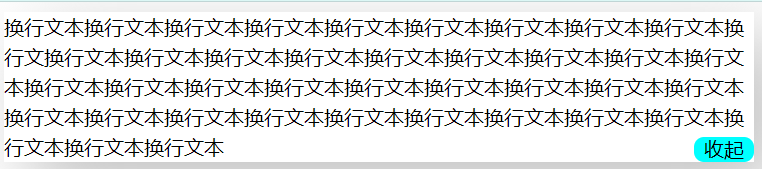
实现效果:


<style>
.wrap {
display: flex;
width: 600px;
overflow: hidden;
box-shadow: 20px 20px 60px #bebebe, -20px -20px 60px #ffffff;
position: relative;
}
.text {
max-height: 4.5em;
line-height: 1.5;
overflow: hidden;
transition: 0.3s max-height;
}
.text::before {
content: "";
float: right;
height: calc(100% - 20px);
}
.text::after {
content: "";
width: 100%;
height: 100%;
background-color: #fff;
position: absolute;
}
.btn {
position: relative;
clear: both;
height: 20px;
line-height: 20px;
float: right;
padding: 0 8px;
margin-left: 20px;
background-color: aqua;
border-radius: 10px;
}
.btn::before {
content: "...";
position: absolute;
left: -10px;
color: #333;
transform: translateX(-100%);
}
.btn::after {
content: "展开";
}
.exp {
display: none;
}
.exp:checked + .text {
max-height: 500px;
}
.exp:checked + .text .btn::after {
content: "收起";
}
.exp:checked + .text::after {
visibility: hidden;
}
.exp:checked + .text .btn::before {
visibility: hidden;
}
//line-height*行数
[line-clamp="1"] {
max-height: 1.5em;
}
[line-clamp="2"] {
max-height: 3em;
}
[line-clamp="3"] {
max-height: 4.5em;
}
</style>
<body>
<div class="wrap">
<input type="checkbox" id="exp" class="exp" />
<div class="text" line-clamp="3">
<label class="btn" for="exp"></label>
换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本换行文本
</div>
</div>
</body>






















 4317
4317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








