DIV与SPAN区别及div与san用法篇
接下来了解在div+css开发的时候在html网页制作,特别是标签运用中div和span的区别及用法。新手在使用web标准(div css)开发网页的时候,遇到第一个问题是div与span有什么区别,什么时候用div,什么时候用span标签。
一、DIV与SPAN的区别与特点 - TOP
以下是在没有对开发网页页面设置css样式时候情况下,系统默认情况下的介绍
div与span区别
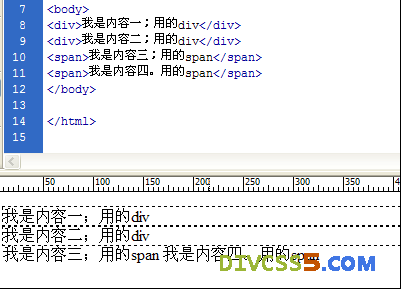
div占用的位置是一行,
span占用的是内容有多宽就占用多宽的空间距离,说明如下图

sapn标签使用案例截图
分析:从上图很容易知道“我是内容一;用的div”和“我是内容二;用的div”两个内容外部用的是
二、span标签小结 - TOP
在网页开发的时候使用div和span都可以,通常可以理解为没有什么区别。但注意的是div占用一行,span不会占用一行,内容占多大宽度,span就有多宽。
三、扩展与提升 - TOP
div内的span无需命名css选择器伪类,例子如下
如果div的class为yangshi,则对内的span设置css属性则,代码如下
.yanshi span{属性及属性值}
四、图例实例演示效果 - TOP

对span设置css样式截图
分析上图:可以得出span无需再命名伪类名,直接使用css继承属性来对span设置css样式。这里本来div内的样式为对文字设置蓝色字,但是又通过继承方式设置了span的样式为文字为红色。
希望divcss5网站总结的css案例对你有帮助,这里是关于div与span区别及用法介绍讲解技术文章。
div与span区别及用法
DIV与SPAN区别及div与san用法篇 接下来了解在div+css开发的时候在html网页制作,特别是标签运用中div和span的区别及用法.新手在使用web标准(div css)开发网页的时候, ...
DIV 和 SPAN 区别
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染.主要用于应用样式表(共同点). 两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素). 详解:1 ...
<;div>; <;p>; <;span>;的用法和区别
HTML中Div、span、label标签的区别
div与span 大家在初学div+css布局时,有很多困惑,在div与span的使用过程没觉得有一定的”章法”,觉得两个区别不大,在w3c的关于div和span的定义:div作为分割文档结构自然使它 ...
DIV与SPAN的区别
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染.主要用于应用样式表(共同点). 两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素). 详解:1 ...
DIV与SPAN之间有什么区别
DIV与SPAN之间有什么区别 DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染.主要用于应用样式表(共同点). 两者最明显的区别在于DIV是块元素,而SPAN是行内元 ...
div和span元素的区别
2个都是用来划分区间但是没有实际语义的标签,差别就在于div是块级元素,不会其他元素在同一行;span是内联元素,可以与其他元素位于同一行. DIV 和 SPAN 元素最大的特点是默认都没有对元素内的 ...
div和span、relative和absolute、display和visibility的区别
一.div和span的区别 div是一个块级元素,可以包含段落,表格等内容,用于放置不同的内容.一般我们在网页通过div来布局定位网页中的每个区块. span是一个内联元素,没有实际意义,它的存在纯粹 ...
随机推荐
动态规划 Dynamic Programming
March 26, 2013 作者:Hawstein 出处:http://hawstein.com/posts/dp-novice-to-advanced.html 声明:本文采用以下协议进行授权: ...
iptables删除规则
查看nat规则: iptables -t nat -nL --line-number 添加规则是-A和-I,-A是添加到末尾,-I是添加到指定位置,默认添加到最前面.删除使用-D,也就是原来“ipta ...
马士兵 Servlet &; JSP(1) Servlet (源代码)
1.HTTP协议基础测试(获取页面源代码) import java.io.BufferedReader; import java.io.IOException; import java.io.Inpu ...
QT笔记(1)--QT编程环境搭建
一.QT简介 Qt 是一个1991年由奇趣科技开发的跨平台C++图形用户界面应用程序开发框架.它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器.Qt是面向对象的框架,使用特殊 ...
封装一个Ajax工具函数
/*封装一个ajax工具函数*/ window.$ = {}; /*通过$定义一个ajax函数*/ /* * 1. type string 请求的方式 默认是get * 2. url ...
spring boot多环境配置 直接上代码
spring: profiles: active: test jackson: date-format: yyyy-MM-dd HH:mm:ss datasource: dri ...
ASP.NET Core 身份验证(一)
前言 这篇文章我想带领大家了解一下 ASP.NET Core 中如何进行的身份验证,在开始之前强烈建议还没看过我写的 Identity 系列文章的同学先看一下. Identity 入门系列文章: Id ...
自建证书配置HTTPS服务器
1.写这篇博客的初衷是因为最近iOS9出来了,苹果官方默认要求使用HTTPS,所以自己想整一个HTTPS服务器,也想好好了解一下HTTPS通信,也知道了HTTPS其实就是在HTTP的基础上加上了SSL ...
JAVAEE——淘淘商城第一天:电商行业的背景和技术特点,商城的介绍、技术的选型、系统架构和工程搭建
1. 学习计划 1.电商行业的背景. 2.电商行业的技术特点 3.商城的介绍 a) 常用的名词介绍 b) 系统功能介绍 4.淘淘商城的系统架构 a) 传统架构 b) 分布式架构 c) 基于服务的架构 ...
Filter实现session超时自动跳转到login页,超过试用期不许登录
新建一个过滤器 package com.autumn.filter; import com.autumn.pojo.Users; import javax.servlet.*; import java ...





















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








