css如何设置垂直居中对齐?下面本篇文章给大家介绍一些使用CSS设置垂直居中对齐的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

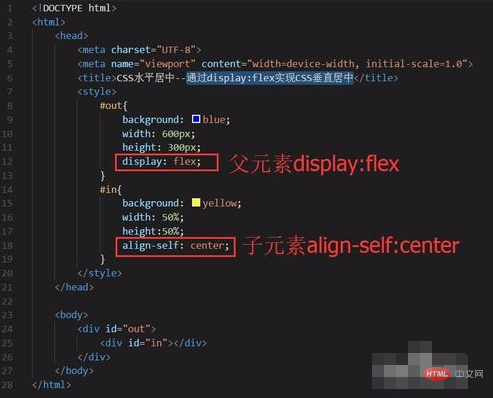
1、通过display:flex实现CSS垂直居中。
随着越来越多浏览器兼容CSS中的flexbox特性,所以现在通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS垂直居中的方法是给父元素display:flex;而子元素align-self:center;
这个跟CSS水平居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。

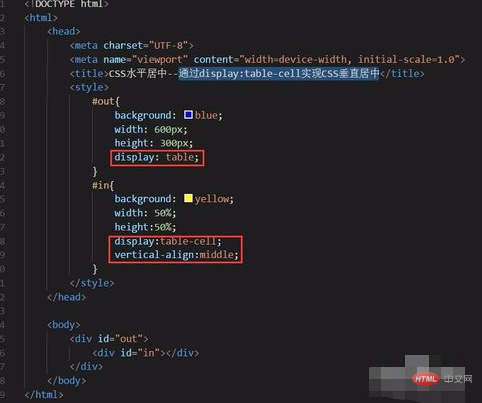
2、通过display:table-cell实现CSS垂直居中。
给父元素display:table,子元素display:table-cell的方式实现CSS垂直居中。

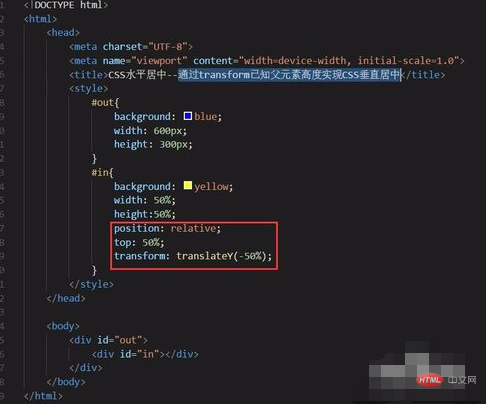
3、已知父元素高度通过transform实现CSS垂直居中。
给子元素的position:relative,再通过translateY即可定位到垂直居中的位置。

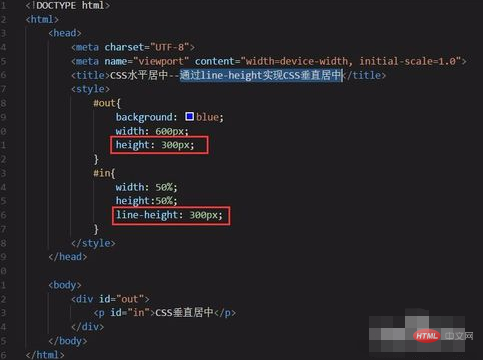
4、通过line-height实现CSS垂直居中。
设置子元素的line-height值等于父元素的height,这种方法适用于子元素为单行文本的情况。

更多web前端开发知识,请查阅 HTML中文网 !!





















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








