
项目介绍:
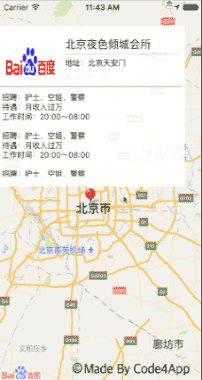
集成百度地图自定义弹出框
ViewController.m 的代码:
[Objective-C] 查看源文件 复制代码
#import "ViewController.h"
#import
#import
#import
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//初始化BMKLocationService
_locService = [[BMKLocationService alloc]init];
_locService.delegate = self;
//启动LocationService
[_locService startUserLocationService];
_mapView = [[BMKMapView alloc]initWithFrame:[UIScreen mainScreen].bounds];
_mapView.showsUserLocation = NO;
_mapView.userTrackingMode = BMKUserTrackingModeFollowWithHeading;
_mapView.showsUserLocation = YES;
self.view = _mapView;
}
- (void)viewDidAppear:(BOOL)animated {
// 添加一个PointAnnotation
BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init];
CLLocationCoordinate2D coor;
coor.latitude = 39.91405;
coor.longitude = 116.403119;
annotation.coordinate = coor;
[_mapView addAnnotation:annotation];
}
//实现相关delegate 处理位置信息更新
//处理方向变更信息
- (void)didUpdateUserHeading:(BMKUserLocation *)userLocation
{
[_mapView updateLocationData:userLocation];
}
//处理位置坐标更新
- (void)didUpdateBMKUserLocation:(BMKUserLocation *)userLocation
{
[_mapView updateLocationData:userLocation];
}
// Override
- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id )annotation
{
if ([annotation isKindOfClass:[BMKPointAnnotation class]]) {
BMKPinAnnotationView *newAnnotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"myAnnotation"];
newAnnotationView.pinColor = BMKPinAnnotationColorRed;
newAnnotationView.animatesDrop = YES;// 设置该标注点动画显示
newAnnotationView.leftCalloutAccessoryView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"1"]];
UIView *paopaoBgView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 300, 240)];
paopaoBgView.backgroundColor = [UIColor colorWithRed:1 green:1 blue:1 alpha:0.9];
UIImageView *iconImgV = [[UIImageView alloc]initWithFrame:CGRectMake(5, 5, 100, 80)];
iconImgV.image = [UIImage imageNamed:@"1"];
[paopaoBgView addSubview:iconImgV];
UIView *v2 = [[UIView alloc]initWithFrame:CGRectMake(5, 90, 290, 1)];
v2.backgroundColor = [UIColor lightGrayColor];
[paopaoBgView addSubview:v2];
UITextView *textV = [[UITextView alloc]initWithFrame:CGRectMake(5, 95, 290, 130)];
textV.font = [UIFont systemFontOfSize:12];
textV.text = @"招聘:护士、空姐、警察\n待遇:月收入过万\n工作时间:20:00~08:00\n\n招聘:护士、空姐、警察\n待遇:月收入过万\n工作时间:20:00~08:00\n\n招聘:护士、空姐、警察\n待遇:月收入过万\n工作时间:20:00~08:00\n\n招聘:护士、空姐、警察\n待遇:月收入过万\n工作时间:20:00~08:00\n\n招聘:护士、空姐、警察\n待遇:月收入过万\n工作时间:20:00~08:00\n\n招聘:护士、空姐、警察\n待遇:月收入过万\n工作时间:20:00~08:00\n";
textV.backgroundColor = [UIColor clearColor];
textV.textAlignment = NSTextAlignmentLeft;
textV.editable = NO;
[paopaoBgView addSubview:textV];
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(110, 15, 180, 25)];
label.text = @"北京夜色倾城会所";
[paopaoBgView addSubview:label];
UIView *v1 = [[UIView alloc]initWithFrame:CGRectMake(110, 41, 180, 1)];
v1.backgroundColor = [UIColor lightGrayColor];
[paopaoBgView addSubview:v1];
UITextView *addressLbl = [[UITextView alloc]initWithFrame:CGRectMake(105, 40, 180, 35)];
addressLbl.font = [UIFont systemFontOfSize:12];
addressLbl.text = @"地址:北京天安门";
addressLbl.backgroundColor = [UIColor clearColor];
addressLbl.textAlignment = NSTextAlignmentLeft;
addressLbl.userInteractionEnabled = NO;
[paopaoBgView addSubview:addressLbl];
BMKActionPaopaoView *paopaoView = [[BMKActionPaopaoView alloc]initWithCustomView:paopaoBgView];
newAnnotationView.paopaoView = paopaoView;
return newAnnotationView;
}
return nil;
}
-(void)viewWillAppear:(BOOL)animated
{
[_mapView viewWillAppear];
_mapView.delegate = self; // 此处记得不用的时候需要置nil,否则影响内存的释放
_locService.delegate = self;
}
-(void)viewWillDisappear:(BOOL)animated
{
[_mapView viewWillDisappear];
_mapView.delegate = nil; // 不用时,置nil
_locService.delegate = nil;
}
@end





















 5000
5000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








