4开头都是你的问题
2开头的 都是成功的 如果没有数据 就是后台问题
5开头 一般都是后台问题
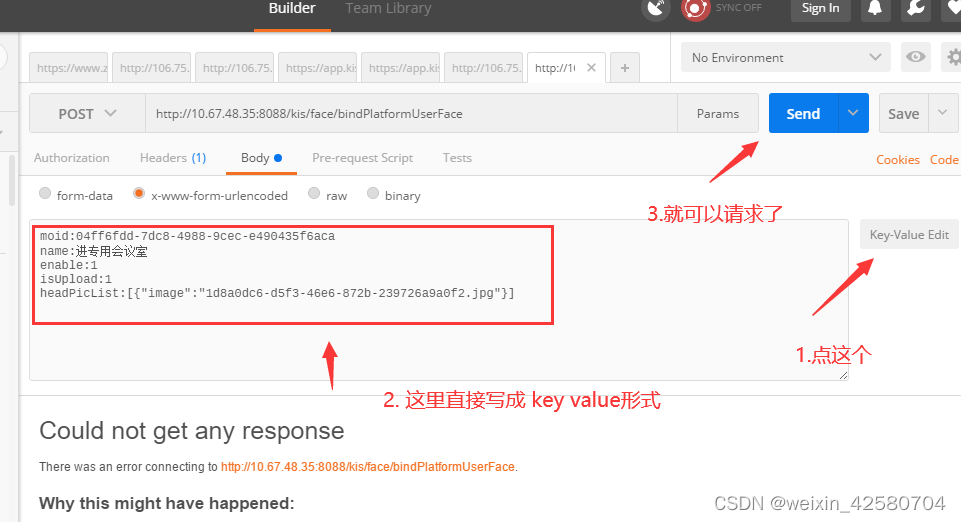
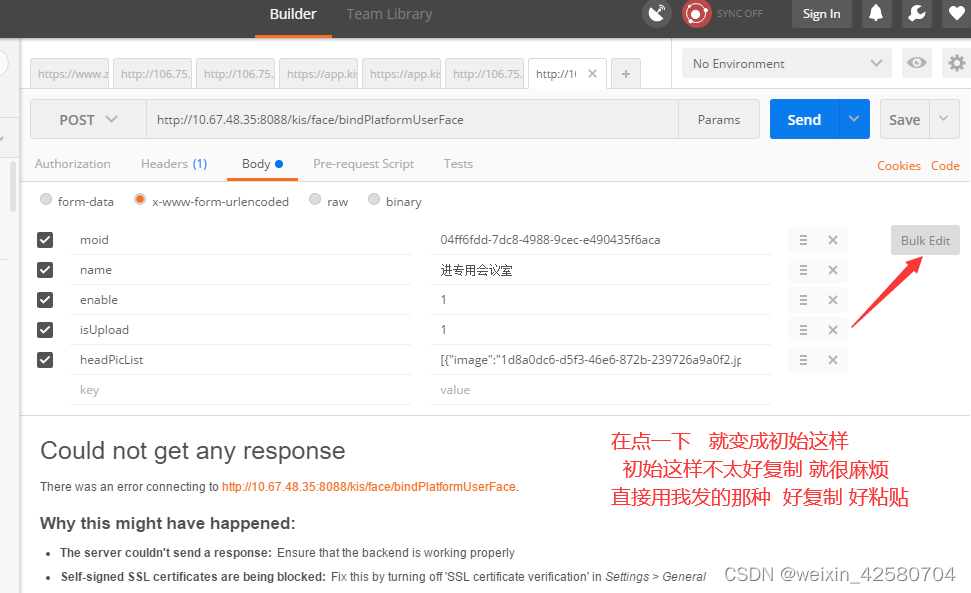
x-www-form-urlencoded

var params = {
"roomId": roomId,
"startDay": startDay,
"endDay": endDay
};
var appUrl = '......';
$.ajax({
type: 'post',
url: appUrl,
dataType: 'json',
data: params,
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: function success(msg) {
......
}, error: function error(msg) {
......
}
});

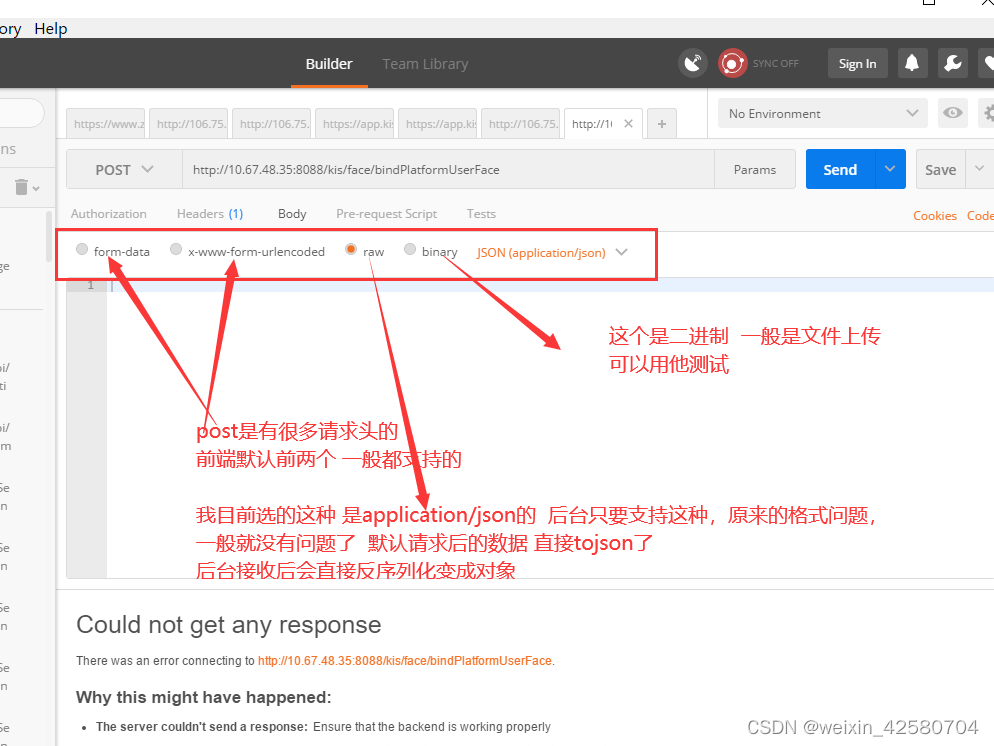
application/json

var params = {};
var appUrl = "......";
$.ajax({
type: 'post',
url: appUrl,
contentType: "application/json; charset=utf-8",
data: JSON.stringify(params),
success: function success(msg) {
......
},
error: function error(msg) {
......
}
});
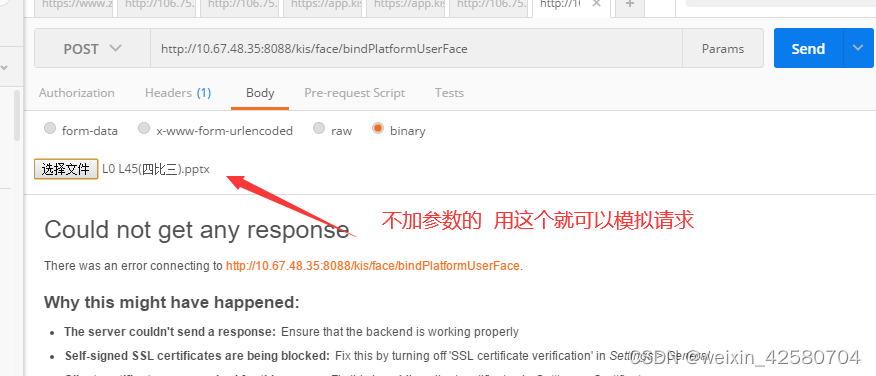
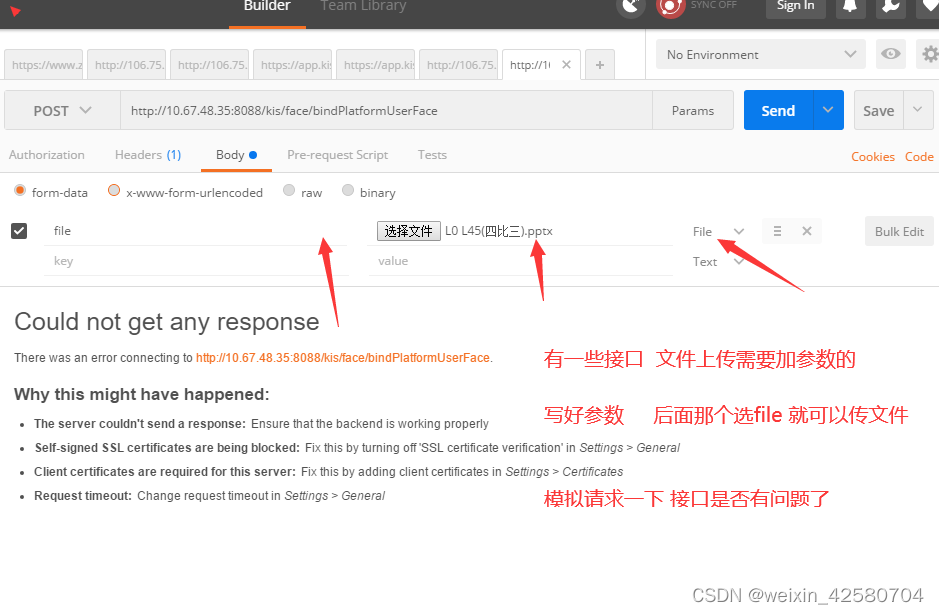
上传文件

form-data 上传文件

<input class="input_file" type="file" id="input_file"
name="batchUploadFile" accept=".zip"
onchange="platformZipFileCommmit(this,'input_file')">
//批量上传zip
function platformZipFileCommmit(dom, id) {
var inputNode = $("#input_file");
var size = dom.files[0] && dom.files[0].size;
var maxSize = 500 * 1024 * 1024;//500MB
// console.log(size, size > maxSize)
if (size && size > maxSize) {
return App.confirmDialog("文件大小超过500M,请重新导入", function () {
// var inputNode = $("#input_file");
inputNode.val('')
return inputNode.click();
});
}
var filepath = dom.value;
var filetype = filepath.slice(filepath.lastIndexOf(".") + 1).toLowerCase();
var file = document.getElementById(id);
var formData = new FormData();
formData.append("batchUploadFile", file.files[0]);
// 平台那边是1,访客那个是2
var type = TN.mth.userHeadManage.uploadplatOrVisit ? 1 : 2;
formData.append("type", type);
var idDom = "#" + id;
$(idDom).val("");
if (filepath) {
if (filetype === "zip") {
App.confirmDialog("是否上传?", function () {
App.alertBlackBgDialog("正在上传中,请稍后查看结果");
var url = "/face/batchUpload";
var appUrl = TS.cfg.SYSTEM_URL + url;
$.ajax({
type: 'post',
url: appUrl,
cache: false,
data: formData,
dataType: 'json',
processData: false,
contentType: false,
success: function success(msg) {
......
},
error: function error(msg) {
......
}
});
});
} else {
App.confirmDialog("文件格式不正确,请重新导入", function () {
......
});
}
}
};





















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








