前言
最近在项目中改别人的代码碰到了js中使用proxy代理的情况(代码较复杂,且涉及到内部代码不适合分享,本篇文章只是举了几个小例子),之前对它的了解只是停留在可以通过proxy代理配置解决跨域问题的基础上,然后就了解了一下,发现此proxy非彼proxy,js中的proxy代理也有大用处。
一、proxy是什么?
Proxy 也就是代理,Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。个人理解有点类似于filter过滤器,就是在我们访问对象前添加了一层拦截,可以过滤很多操作,而这些过滤,可以通过proxy中的参数来定义。详情见官网
1.语法
let pro = new Proxy(target,handler)
2.参数
target:需要使用Proxy包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。handler:一个对象,其属性是当执行一个操作时定义代理的行为的函数(可以理解为某种触发器)。具体的handler相关函数请查阅官网
二、使用步骤
1.初学
let obj={
name:"安其拉",
age:6
}
let pro= new Proxy(obj,{
get(target,key){
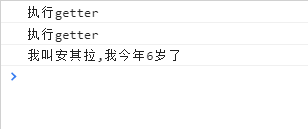
console.log("执行getter")
let res=target[key]
res+=key=="age"?"岁":""
return res
},
})
console.log("我叫"+pro.name+",我今年"+pro.age+"了")

这里pro是一个proxy代理,只要调用到pro,即执行代理里面的get方法;
2.入门
let obj={
name:"安其拉",
age:6
}
let pro= new Proxy(obj,{
get(target,key){
let res=target[key]
res+=key=="age"?"岁":""
return res
},
set(target,key,value){
if (key === "age" && typeof value !== "number") {
throw Error("age字段必须为Number类型");
}
return Reflect.set(target, key, value);
}
})
obj.age="三"
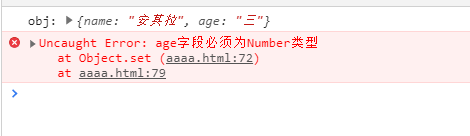
console.log("obj:",obj)
pro.age="三"
console.log("pro",pro)

这里直接给一个对象obj的age字段赋值是可以的,但是给pro的age字段赋值时,先调用proxy代理内部的set方法,发现所赋新值不是number类型,进行了一个拦截,所以最终赋值不成功报错。
注意:
- set方法中最后的返回值只能是boolean值;
return Reflect.set(target, key, value)中的Reflect:一个内置的对象,它提供拦截JavaScript操作的方法。这些方法与proxyhandlers的方法相同。Reflect不是一个函数对象,因此它是不可构造的。一般都与Proxy一起使用,详情见官方链接
总结
这里只简单的写到入门级用法,更复杂的用法需要具体看具体情境。不过万变不离其宗,有这两个例子应该就足够新手来理解Proxy了,想要深入研究的可以看看官网api。























 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








