项目场景:
封装axios方法,在项目模块页面展示数据结构相似时,使用mixins混入,在开发页面只需配置对应参数(接口url、参数、返回字段等),无需写与后台交互方法,达到节省开发时间、且节省代码,一目了然的目的。具体配置流程如下:
问题:封装$http(axios)方法时,其中配置的baseURL不生效
1. 第一步:配置ip-config文件

2. 第二步:封装axios(配置request.js文件)

import axios from "axios";
import ipConfig from "../config/ip-config";
const http = axios.create({
baseURL: ipConfig.baseIP,
withCredentials: true,
});
http.defaults.headers.post["Content-Type"] =
"application/x-www-form-urlencoded; charset=UTF-8";
// console.log("ipConfig.baseIP ",ipConfig.baseIP)
http.interceptors.request.use(
config => {
// 防止get请求缓存
if (config.method === "get") {
config.params = {
...config.params,
_t: new Date().getTime()
};
}
return config;
},
error => {
return Promise.reject(error);
}
);
http.interceptors.response.use(
function (response) {
return response;
},
function (error) {
return Promise.reject(error);
}
);
export default http;
3. 第三步:在main.js中引用封装好的axios方法

4. 第四步:封装统一调用后台接口方法:mixins(此项目中我放到了untils工具文件夹下)
5. 第五步:在页面中调用封装好的view-modules.js文件:

出现问题:

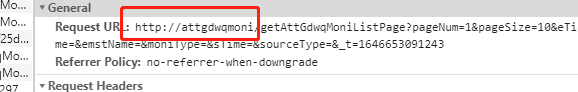
页面与后台交互调用后台接口时,发现获取不到配置好的baseURL,只有在页面中配置的url的后半段
原因分析:
经过对比发现:


配置的url到浏览器控制台,由大写变成了全小写,分析可能是把变小写的部分当成了域名处理。
因为只有域名不分大小写,接口是区分大小写的。
然后解决方法:

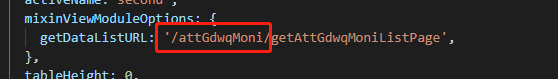
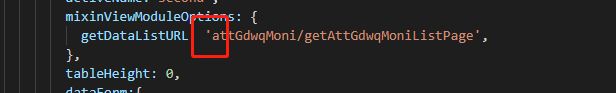
在view-modules.js文件的第124行,调用接口时前面有一个"/",多出来了一个"/",因此去掉一个"/"就可以了
总结:
遇到url不正确的的问题,先检查与正确的url相比二者的区别,若是大小写问题,很有可能就是"/"导致的域名解析错误问题!
注:写博客是为了记笔记!感谢师父"羚羊号"对于此问题的帮助,点击进入他的个人网站!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








