响应式布局的应用

主要用到了media,css中的媒体查询的功能,实现了网页中的内容可以根据不同设备,不同的分辨率来实现不同的布局;从而在pc和移动端都可以完整的展现;
效果如图:
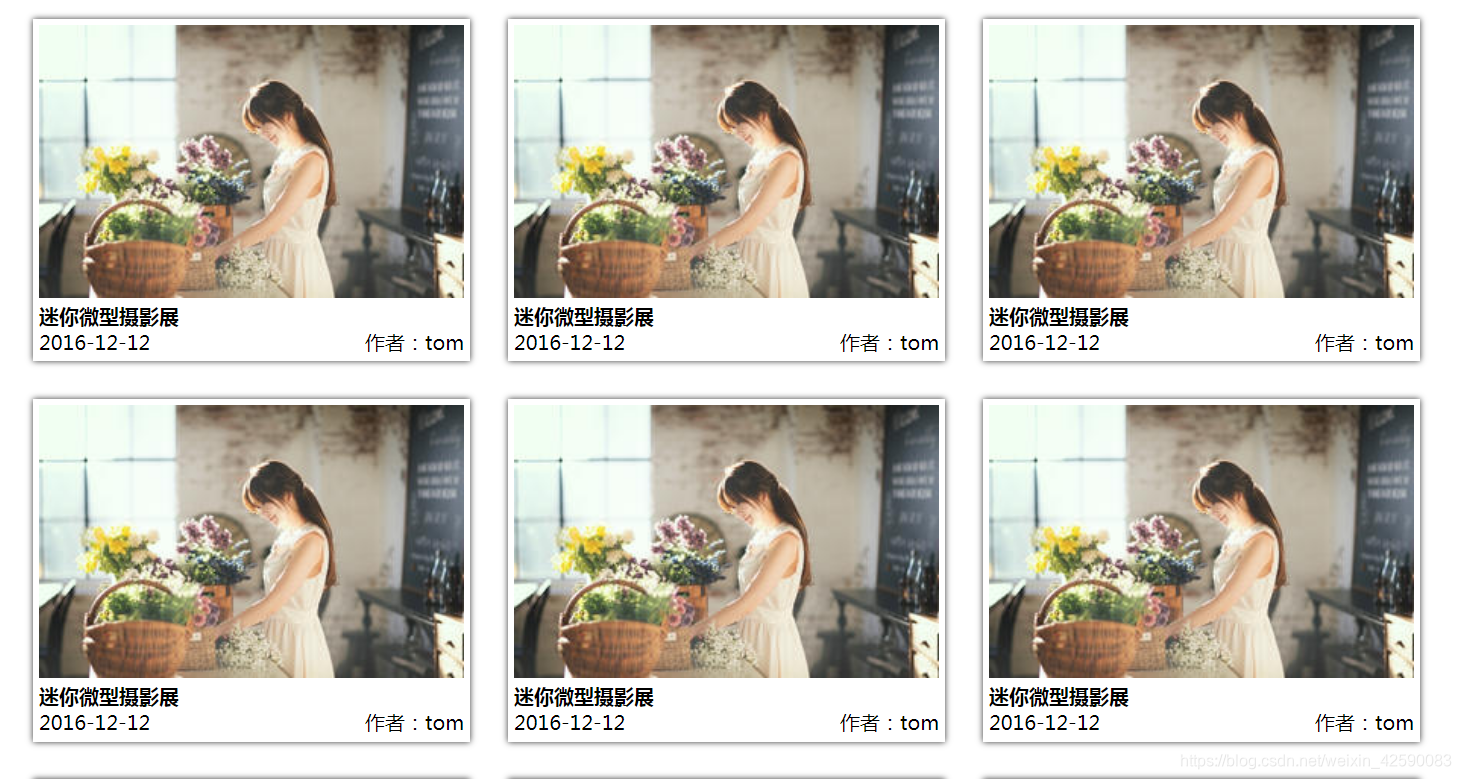
1200+的分辨率:

1000-1200的分辨率:

600-1000的分辨率:

600-分辨率:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局的应用</title>
<style>
*{margin: 0; padding: 0;}
::-webkit-scrollbar{
width: 0;
height: 0;
}
h2{
font-size: 16px;
font-weight: 600;
}
#content{
padding: 0 20px;
display: flex;
flex-wrap: wrap;
}
.box_wrap{
width: 25%;
padding: 15px;
box-sizing: border-box;
}
.box{
padding: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, .8);
}
img{
width: 100%;
}
section{
overflow: hidden;
}
time{
float: left;
}
span{
float: right;
}
@media all and (min-width: 1000px) and (max-width: 1200px) {
.box_wrap{ width: 33.3333%;}
}
@media all and (min-width: 600px) and (max-width: 1000px) {
.box_wrap{ width: 50%;}
}
@media all and (max-width: 600px) {
.box_wrap{ width: 95%;}
}
</style>
</head>
<body>
<div id="content">
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
<div class="box_wrap">
<div class="box">
<img src="day14/images/1.jpg" alt="">
<h2>迷你微型摄影展</h2>
<section>
<time>2016-12-12</time>
<span>作者:tom</span>
</section>
</div>
</div>
</div>
</body>
</html>






















 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








