前言
对于一个刚入门的程序员来说,鼓捣自己的服务器还是一件颇有难度的事情。分享一下我在我的阿里云服务器上用nginx服务器部署项目的过程,也许能对和我一样的小白有所帮助。
环境:Ubuntu 16.04 64位
一、安装nignx
由于使用的是Ubuntu系统,我就采用apt-get来安装,也可以下载安装包来安装。
root用户下运行
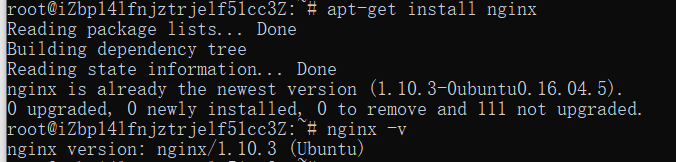
apt-get install nginx
验证是否安装成功
nginx -v

二、配置nginx
首先看一下nginx的目录

东西很多,我们只需关注nginx.conf(主配置文件)和config.d(各子配置文件)即可。
详细的配置可参考此文档
https://www.w3cschool.cn/nginx/nginx-d1aw28wa.html
nginx.conf:
这个文件中的是nginx的配置项,也可以在这里写server服务配置,但是更推荐在config.d中配置各个端口的服务,这样更容易配置和管理
user www-data;
worker_processes auto;
pid /run/nginx.pid;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}
在config.d文件夹中配置各个端口,命名统一为xxx.conf,实际上这个命名规范是在nginx.conf中配置的
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
服务配置
比如我的项目取名叫school

school.conf
server {
listen 8082; #1.你想让你的这个项目跑在哪个端口
server_name 120.XX.XX.XX; #2.当前服务器ip
location / {
root /var/www/html/school/; #3.文件的位置
try_files $uri $uri/ /index.html; #4.重定向
}
location /api { #4.当请求跨域时配置端口转发
proxy_pass http://47.xx.xx.xx:8080/api; #5.转发地址
}
}
那现在我们只要把打包好的dist包丢到指定位置就可以了

三、启动服务
启动服务
service nginx start
然后访问相应的地址和端口就可以了
如果更新了配置或是项目,则需要关闭后重新启动
service nginx stop
service nginx start






















 3272
3272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








