一、需求背景
H5现在承载着很多的需求活动,要想在h5界面中做支付可以使用js调用原生的支付也可以使用Android webview做支付。微信H5支付官网
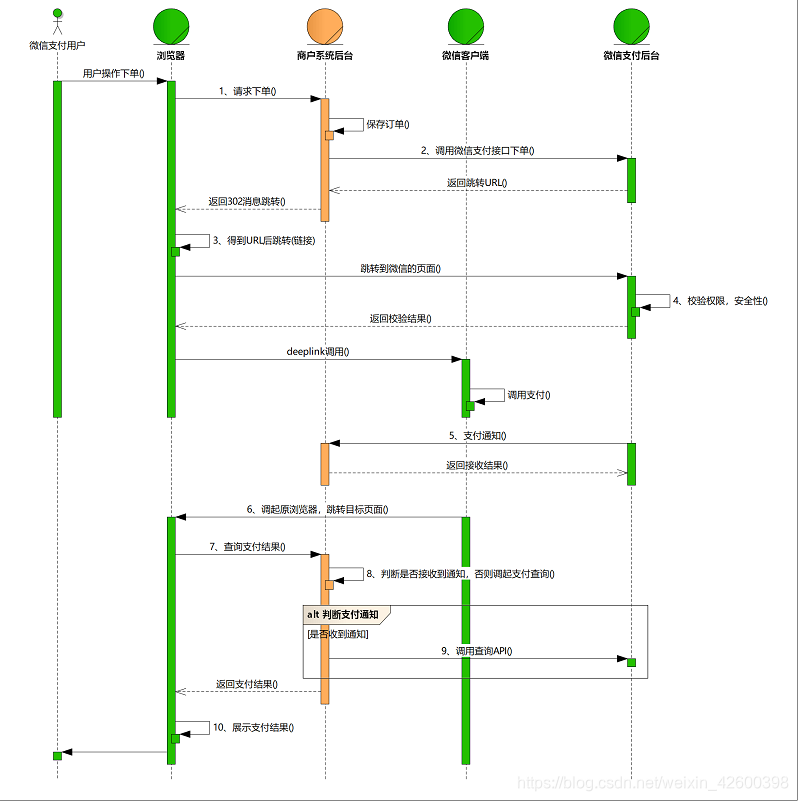
二、接入微信H5支付流程

1、用户在商户侧完成下单,使用微信支付进行支付
2、由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
3、统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”),商户通过mweb_url调起微信支付中间页
4、中间页进行H5权限的校验,安全性检查
5、如支付成功,商户后台会接收到微信侧的异步通知
6、用户在微信支付收银台完成支付或取消支付,返回商户页面(默认为返回支付发起页面)
7、商户在展示页面,引导用户主动发起支付结果的查询
8、商户后台判断是否接收到微信侧的支付结果通知,如没有,后台调用我们的订单查询接口确认订单状态(查单实现可参考:支付回调和查单实现指引)
9、展示最终的订单支付结果给用户
三、代码实现
webview要做的其实就是拿到mweb_url,在加载支付链接的时候在header中加入referer其实就可以了
val headers: MutableMap<String, String> = HashMap()
headers["Referer"] = "https://xxx.xxx.com"
mPayWebView.loadUrl(wxPayUrl, headers)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










