VUE中Echatrs主题的使用(官方主题、自定义主题)
引言:
本文主要分享了如何使用ECharts官方提供的主题以及如何引入自定义的主题;
文章目录


1、Echarts环境搭建
1.1、echarts导入
npm install echarts --save
1.2、项目中引入Echarts
在main.js中导入
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts //定义为全局变量
1.3、其他说明
如果echarts环境的搭建还有问题可以参考文章:VUE+ECharts从数据库中获取数据(柱状图、扇形图)
2、引入官方定义的主题
为了使Echarts图表更加的美观官方提供6种不同风格的主题供我们使用,在我们安装依赖时默认就会将这几种主题带入;
- 官方路径:https://echarts.apache.org/zh/download-theme.html

2.1、导入官方主题

2.2、初始化echarts实例时引入主题名称

- 自此便引入官方主题
3、引入自定义主题
当默认主题和官方提供的主题无法满足时,我们还可以自定义主题;
官方路径:https://echarts.apache.org/zh/theme-builder.html
3.1、下载主题
根据所需定义好主题后就可以下载(这里选择了JSON版本)


3.2、新建.js文件
在项目中新建一个.js文件将刚刚复制的JSON放入该文件(注意名字与主题名字保持一致)

- 文件末尾加上以下代码,代表:指定模块的默认输出
export default essos
3.3、引入essos.js文件

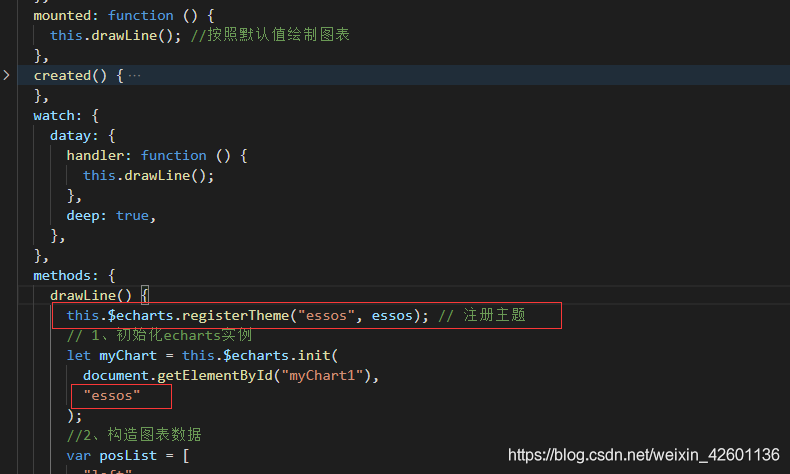
3.4、注册主题并初始化实例
























 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










