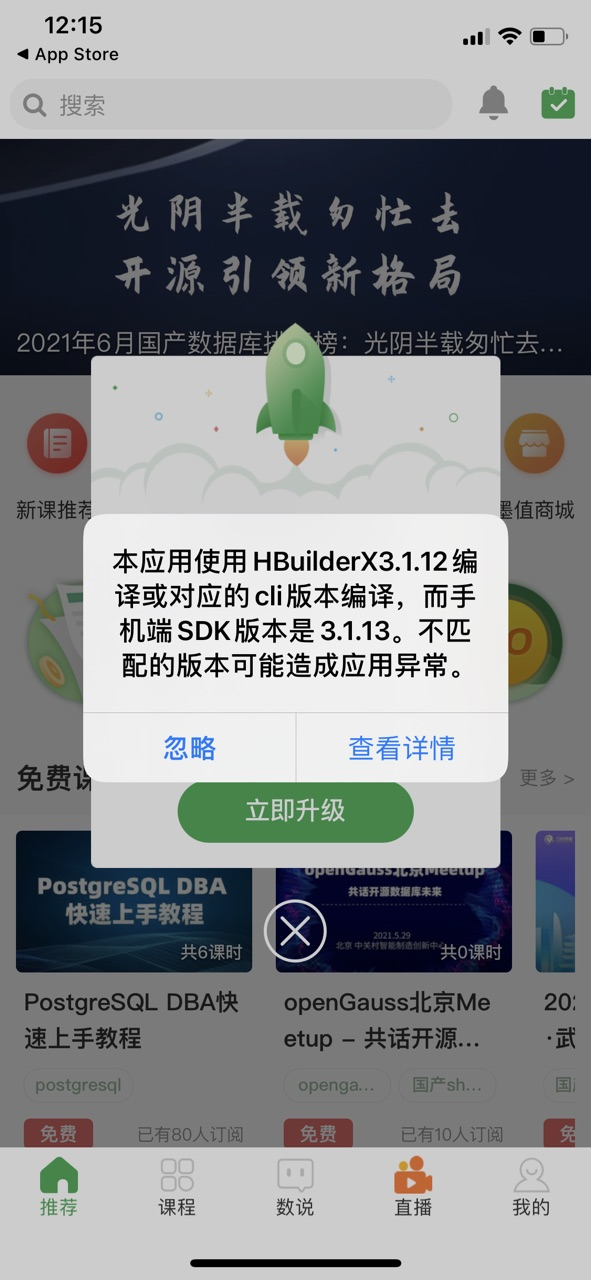
今天APP上线之后发现一个问题,提示:本应用使用HBuilderX 3.1.12 或对应的cli版本编译,而手机端SDK版本是3.1.13,不匹配的版本可能造成应用异常。如图:

一、问题原因
HBuilderX1.7.0及以上版本uni-app添加了运行环境版本和编译环境版本的校验机制,当两个版本不一致时会弹出如上弹框的提示。

1、“手机端SDK版本”:
是指5+Runtime的版本号。云打包提交云端打包时确定的,也就是说生成apk/ipa之后,APP运行环境就不会改变了。离线打包时是你下载的sdk的版本。只有默认真机运行基座、云打包机的引擎是和HBuilderX升级而自动升级的。如果你使用了自定义基座、sdk离线打包,需要手动升级,或者重新用新版制作自定义基座,或者下载最新版sdk。
2、“HBuilderX版本”:
如果项目是HBuilderX创建的,则是HBuilderX的版本号,更新HBuilderX会改变;如果是cli创建的项目,即根目录是package.json,那么编译环境版本号是创建cli时生成的,或者上一次执行npm update生成的。不管HBuilderX如何升级,cli项目的编译器并不会跟随HBuilderX升级而升级,需手动升级。
二、什么时候会出现这种问题?
情况1:HBuilderX版本很老,或cli编译器一直没升级,而云打包服务器已经升级,此时编译环境版本低,而运行环境版本高,就会报错。
情况2:使用老版HBuilderX打包了App后,后来使用新版HBuilderX或新版cli制作了wgt升级包。此时编译环境会高于运行环境,也会报错。
情况3:使用了cli或自定义基座或本地打包,虽然HBuilderX升级了,但这些配套并没有手动升级,也是报错。
情况4:如果HBuilderX版本高于SDK版本,有可能是HBuilderX在升级时出现问题,手机端基座没有升级成功。如果是这种情况,在插件管理里卸载“真机运行插件”,然后重新安装这个插件。
二、解决办法
1、比较简单的就是全部升级,保持HBuilderX、自定义基座、cli项目编译器都是最新版。
2、wgt升级时遇到这个问题,首先你可以自测,看老的运行引擎和新版编译器编的wgt是否搭配,如果测试有问题,那不能使用wgt升级,请使用整包升级。
如果测试正常,可以在manifest.json文件的源码视图中配置忽略这个提醒,在“app-plus”->"compatible" 节点下添加配置 方式如下:
HBuilderX1.9.0及以上版本新增以下配置避免弹出提示框。
可以在 manifest.json 文件的源码视图中配置忽略这个提醒,方式如下:
//...
"app-plus": {
"compatible": {
"ignoreVersion": true //true表示忽略版本检查提示框,HBuilderX1.9.0及以上版本支持
},
//....
},
//...以下方法可针对指定版本避免弹出提示框
//...
"app-plus": {
"compatible": {
"runtimeVersion": "1.7.0", //根据实际情况填写
"compilerVersion": "1.7.1" //根据实际情况填写
},
//....
},
//...- "runtimeVersion"字段值表示应用兼容的uni-app运行环境版本号,可以配置多个版本号(使用英文字符,分隔)
- "compilerVersion"字段值表示编译环境版本号,通常配置当前HBuilderX的版本号或cli编译器版本即可(不可以配置多个)
建议:尽量使用相同的HBuilderX版本制作移动App资源升级包
本地离线打包请及时更新到与HBuilderX版本相对应的App离线打包SDK
cli项目请及时npm update 更新到最新cli,如需指定cli版请参考:修改依赖为指定版本
注意
平台并不知道使用者是正常用户还是开发者。
但开发者在发布给最终用户之前,请务必先自行测试好。
目前出这个问题的,大多是因为制作wgt升级包造成的。
请使用wgt升级的开发者的,务必在测试环境上先测试好了再发布wgt。
在HBuilderX 1.9版里,已经在制作wgt时强调提示了这个信息。
























 1370
1370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








