1. cli 介绍
官方介绍:开发者可以通过 cli 命令行指示HBuilderX进行启动、打包、登录等操作
2. 快速启动
Mac
如果 shell 是 zsh,进入终端,在环境变量文件 ~/.zshrc 中添加以下内容,重新打开终端生效
alias hb='open $1 -a /Applications/HBuilderX.app'
使用示例
# 启动 HBuilderXhd# 用 HBuilderX 打开目录hd <directory>
3. cli 环境变量
Mac
如果您的 shell 是 zsh,进入终端,编辑环境变量文件~/.zprofile,输入如下内容
export HX_HOME=/Applications/HBuilderX.app/Contents/MacOS/export PATH=$HX_HOME:$PATH:.
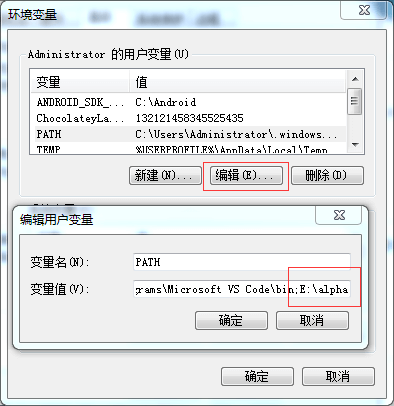
Windows
第一步:复制 HBuilderX 安装目录路径,也就是 HBuilderX.exe 所在目录
第二步:打开环境变量设置,找到 Path,点击“编辑”,粘贴 HBuilderX 的安装目录路径,保存即可
cli 配置环境变量官方文档: HBuilderX 文档
4. cli 基础命令
# 查看 cli 版本号cli ver# 启动 HBuilderXcli open# 关闭 HBuilderXcli app quit# 查看帮助文档,需要先启动 HBuilderXcli helpcli --help
5. cli 用户账号操作
下面的命令使用前提:已经启动 HBuilderX
# 获取 HBuilderX 当前登录的用户信息cli user info# 登录某个账号cli user login --username <用户名> --password <密码># 登录某个账号【示例】cli user login --username 23426945@qq.com --password liang123# 退出 HBuilderX 登录账号cli user logout








 本文详细介绍了HBuilderX的命令行接口(CLI)使用方法,包括如何在Mac和Windows系统上配置环境变量、启动、登录、查看版本号以及进行用户账号操作。
本文详细介绍了HBuilderX的命令行接口(CLI)使用方法,包括如何在Mac和Windows系统上配置环境变量、启动、登录、查看版本号以及进行用户账号操作。
















 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










