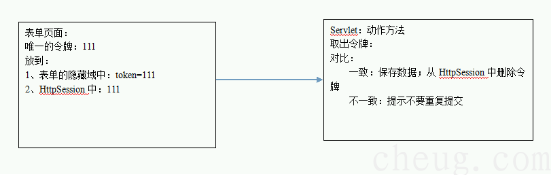
表单重复提交原理图

1、Servelt的表单重复提交的一种解决方案
session存验证码
比如在登录时,可以通过验证码存在session中来解决
login.jsp
用户名:
密 码:
验证码:
ValidateCodeServlet@WebServlet("/ValidateCodeServlet")
public class ValidateCodeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//创建验证码对象
ValidateCode code = new ValidateCode(100, 30,4,4);
//存储服务端验证码
request.getSession().setAttribute("serverCode", code.getCode());
System.out.println("ServerCode:" + code.getCode());
//响应客户端
code.write(response.getOutputStream());
}
}
LoginServelt

2、Struts的表单重复提交解决方案
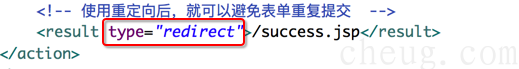
a、使用重定向

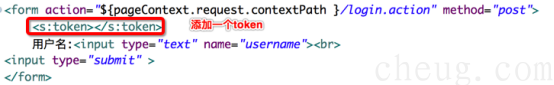
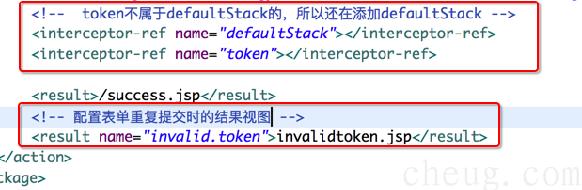
b、使用生成令牌配合token拦截器


此种解决方式不太符合逻辑,它是产生了错误之后再告知用户,应该一直停留在当前界面
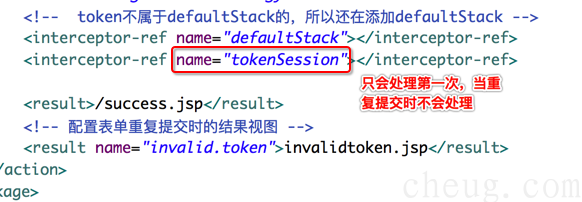
c、使用生成令牌配合tokensession拦截器






















 3796
3796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








