一. 简介
1.1 Ajax 是什么?
Ajax (Asynchronous JavaScript and XML) 是一种Web应用技术,可以借助客户端脚本(javascript)与服务端应用进行异步通讯,获取服务端数据以后,可以进行局部刷新。进而提高数据的响应和渲染速度。
1.2 Ajax 技术应用场景?
Ajax技术最大的优势就是底层异步,然后局部刷新,进而提高用户体验
AJAX可以仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快了。但Ajax技术也有劣势,最大劣势是不能直接进行跨域访问。
1.3 Ajax 技术时序模型分析?
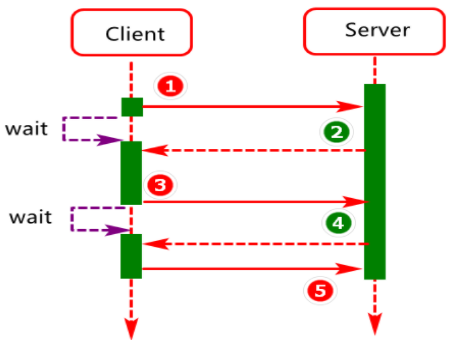
传统Web应用中的,同步请求应用时序模型分析,如图所示,客户端向服务端向服务端发送请求需要等待服务端的响应结果,服务端返回数据以后,客户端可以继续发送请求

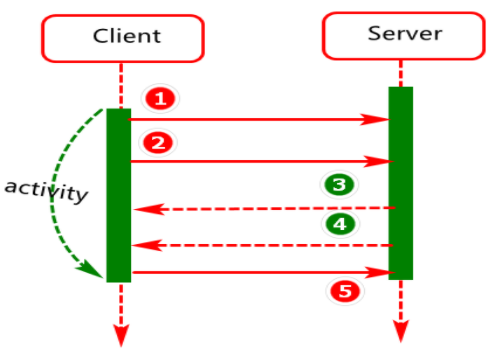
基于Ajax技术的Web异步请求响应模型,如图所示,客户端可以向服务端发送异步请求,客户端无需等待服务端的响应结果,可以不断向服务端发送请求。

二. Ajax 快速入门
2.1 Ajax 请求响应过程分析
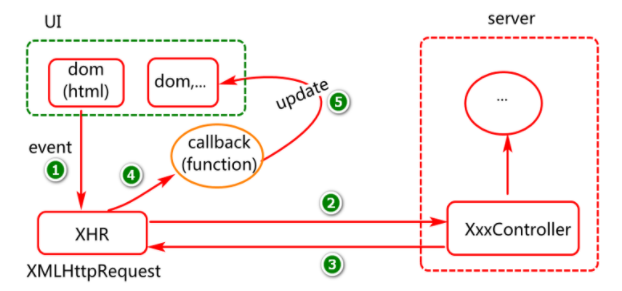
所有的Ajax 请求都会基于DOM(HTML元素)事件,通过XHR(XMLHttpRequest)对象实现与服务端异步通讯局部更新,如图所示

2.2 Ajax 编程基本步骤分析
1)基于dom事件创建XHR对象(XMLHttpRequest对象)
2)注册XHR对象状态监听,通过回调函数(callback)处理状态信息。
3)创建与服务端的连接
4)发送异步请求实现与服务端的通讯
5)通过回调(callback)函数,获得响应结果并进行数据更新.(非阻塞)
2.3 Ajax 请求响应编程操作实践
2.3.1 Ajax Get 请求操作实现
基于ajax技术中的XMLHttpRequest对象,向服务端发起异步Get请求,关键代码分析如下
function doAjaxGet(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程(例如连接是否建立,请求是否在处理,响应是否已产生)
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,我们可以借助responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("GET",url+"?"+params,true);//true表示异步
//4.发送请求
xhr.send(null); //Get请求,send方法不传内容
//5.对响应结果进行处理(在回调函数中处理)。
}
2.3.2 Ajax Post 请求操作实现
基于ajax中XMLHttpRequest对象,向服务端发起异步Post请求。对于post请求在发送请求执行需要设置请求头,见红色代码部分
function doAjaxPost(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程.
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,
//我们可以借助xhr.responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("POST",url,true);//true表示异步
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//4.发送请求
xhr.send(params); //post请求将参数写到send方法
//5.对响应结果进行处理(在回调函数中处理)。
}
2.4 Ajax 编程框架基本实现
我们在实际的js编程中经常会以面向对象的方式进行实现,关键代码分析如下
(function(){
//定义一个函数,可以将其连接为java中的类
var ajax=function(){}
//在变量ajax指向的类中添加成员,例如doAjaxGet函数,doAjaxPost函数
ajax.prototype={
doAjaxGet:function(url,params,callback){
//创建XMLHttpRequest对象,基于此对象发送请求
var xhr=new XMLHttpRequest();
//设置状态监听(监听客户端与服务端通讯的状态)
xhr.onreadystatechange=function(){//回调函数,事件处理函数
if(xhr.readyState==4&&xhr.status==200){
//console.log(xhr.responseText);
callback(xhr.responseText);//jsonStr
}
};
//建立连接(请求方式为Get,请求url,异步还是同步-true表示异步)
xhr.open("GET",url+"?"+params,true);
//发送请求
xhr.send(null);//GET请求send方法不写内容
},
doAjaxPost:function(url,params,callback){
//创建XMLHttpRequest对象,基于此对象发送请求
var xhr=new XMLHttpRequest();
//设置状态监听(监听客户端与服务端通讯的状态)
xhr.onreadystatechange=function(){//回调函数,事件处理函数
if(xhr.readyState==4&&xhr.status==200){
//console.log(xhr.responseText);
callback(xhr.responseText);//jsonStr
}
};
//建立连接(请求方式为POST,请求url,异步还是同步-true表示异步)
xhr.open("POST",url,true);
//post请求传参时必须设置此请求头
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求
xhr.send(params);//post请求send方法中传递参数
}
}
window.Ajax=new ajax();
})()
三. Ajax 技术在Jquery中应用
3.1 Jquery 简介
jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
3.2 Jquery 中常用Ajax 函数
jQuery中基于标准的ajax api 提供了丰富的Ajax函数应用,基于这些函数可以编写少量代码,便可以快速实现Ajax操作。
3.2.1 ajax()
function doAjax(){
$.ajax({//---具体语法实现参考jquery.com
"url":"doFindActivitys",
"type":"GET",
"dataType":"json",
"success":function(result){
console.log("ajax",result)
}
});
}
3.2.2 get()
function doGet(){
var url="doFindActivitys";
var params="";
$.get(url,params,function(result){
console.log("get",result)
},"json");//get请求的ajax函数
}
3.2.3 getJSON()
function doGetJSON(){
var url="doFindActivitys";
$.getJSON(url,function(result){
console.log("getJSON",result)
});//get请求的ajax函数,固化了响应数据的类型
}
3.2.4 post()
function doPost(){
var url="doFindActivitys";
var params="";
$.post(url,params,function(result){
console.log("post",result)
});//post请求方式的ajax函数
}
3.2.5 doLoad()
function doLoad(){
var url="doFindActivitys";
//在id为container的位置加载url对应的资源
$("#container").load(url,function(){//加载完成以后回调此函数
console.log("data load complete");
});
}
四. Ajax实战
4.1 数据初始化
创建数据库db_goods,创建表tb_goods,并导入相关数据
drop database if exists db_goods;
create database db_goods default character set utf8;
use db_goods;
create table tb_goods(
id bigint primary key auto_increment,
name varchar(100) not null,
remark text,
createdTime datetime not null
)engine=InnoDB;
insert into tb_goods values (null,'java','very good',now());
insert into tb_goods values (null,'mysql','RDBMS',now());
insert into tb_goods values (null,'Oracle','RDBMS',now());
insert into tb_goods values (null,'java','very good',now());
insert into tb_goods values (null,'mysql','RDBMS',now());
insert into tb_goods values (null,'Oracle','RDBMS',now());
insert into tb_goods values (null,'java','very good',now());
insert into tb_goods values (null,'mysql','RDBMS',now());
insert into tb_goods values (null,'Oracle','RDBMS',now());
insert into tb_goods values (null,'java','very good',now());
insert into tb_goods values (null,'mysql','RDBMS',now());
insert into tb_goods values (null,'Oracle','RDBMS',now());
4.2 创建项目
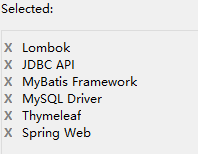
1)创建SpringBoot项目,并导入如下依赖

2)修改 application.properties 配置文件
spring.datasource.url=jdbc:mysql:///db_goods?serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=root
logging.level.com.cy=DEBUG
mybatis.mapper-locations=classpath:/mapper/*/*.xml
spring.thymeleaf.prefix=classpath:/templates/pages/
spring.thymeleaf.suffix=.html
4.3 查询商品信息
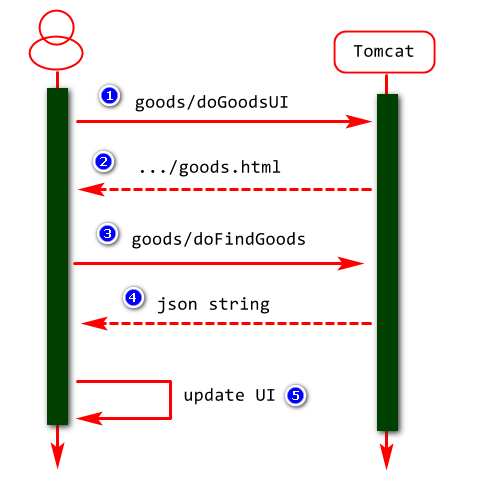
4.3.1 时序分析图

4.3.2 服务端实现
1)实体类
package com.cy.pj.goods.pojo;
import java.util.Date;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
@Data
public class Goods {
private long id;
private String name;
private String remark;
@JsonFormat(pattern = "yyyy/MM/dd HH:mm")
private Date createdTime;
}
2)数据层
package com.cy.pj.goods.dao;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import com.cy.pj.goods.pojo.Goods;
@Mapper
public interface GoodsDao {
@Select("select id,name,remark,createdTime from tb_goods")
List<Goods> findGoods();
}
3)业务层
package com.cy.pj.goods.service;
import java.util.List;
import com.cy.pj.goods.pojo.Goods;
public interface GoodsService {
List<Goods> findGoods();
}
package com.cy.pj.goods.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.cy.pj.goods.dao.GoodsDao;
import com.cy.pj.goods.pojo.Goods;
import com.cy.pj.goods.service.GoodsService;
@Service
public class GoodsServiceImpl implements GoodsService {
@Autowired
private GoodsDao goodsDao;
@Override
public List<Goods> findGoods() {
return goodsDao.findGoods();
}
}
4)控制层
package com.cy.pj.goods.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.cy.pj.goods.pojo.Goods;
import com.cy.pj.goods.service.GoodsService;
@Controller
@RequestMapping("/goods/")
public class GoodsController {
@Autowired
private GoodsService goodsService;
@RequestMapping("doGoodsUI")
public String doGoodsUI() {
return "goods";
}
@RequestMapping("doFindGoods")
@ResponseBody
public List<Goods> doFindGoods() {
List<Goods> list = goodsService.findGo ods();
return list;
}
}
4.3.3 客户端实现
1)创建Goods.html文件,src/main/resources/templates/pages/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<h1>The Goods Page</h1>
<button type="button" onclick="doFindGoods()">显示商品信息</button>
<div>
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>remark</th>
<th>createdTime</th>
</tr>
</thead>
<tbody id="tbodyId">
</tbody>
</table>
</div>
</div>
<script>
function doAjaxGet(url, params, callback) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
callback(xhr.responseText);
}
}
xhr.open("GET", url + "?" + params, true);
xhr.send(null);
}
function doFindGoods() {
var url = "doFindGoods";
var params = "";
doAjaxGet(url, params, function(result) {
console.log("result", result);
doHandleResponseResult(result);
});
}
function doHandleResponseResult(result) {
var jsonObj = JSON.parse(result);
var trs = ""
for (var i = 0; i < jsonObj.length; i++) {
trs += "<tr>" +
"<td>" + jsonObj[i].id + "</td>" +
"<td>" + jsonObj[i].name + "</td>" +
"<td>" + jsonObj[i].remark + "</td>" +
"<td>" +
new Date(jsonObj[i].createdTime).toLocaleString() +
"</td>" +
"</tr>"
}
var tBody = document.getElementById("tbodyId");
tBody.innerHTML = trs;
}
</script>
</body>
</html>
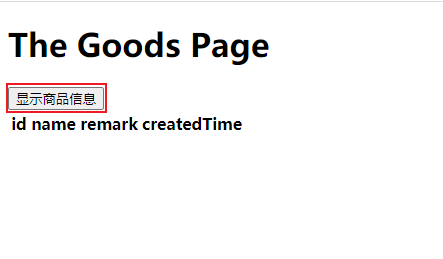
4.3.4 运行效果
1)启动程序,访问http://localhost:8080/goods/doGoodsUI

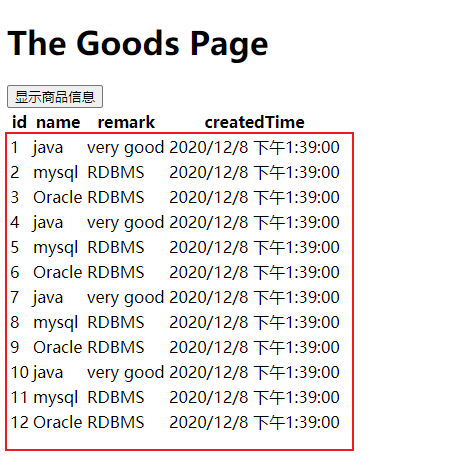
2)点击 “显示商品信息”,异步刷新数据到页面























 9487
9487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








