第二章 简单的HTTP协议
2.1 HTTP 协议用于客户端和服务器端之间 的通信
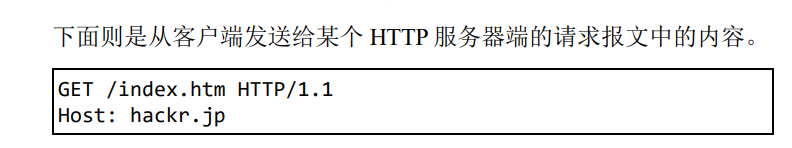
请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。
2.2 通过请求和响应的交换达成通信
HTTP协议规定,请求从客户端发出,最后服务器响应请求并返回.服务器在没有收到请求之前是不会发送任何响应的.

- Get:表示请求访问服务器的类型,称之为方法.
- /index.htm:请求访问的资源对象 (请求URI)
- HTTP/1.1 : HTTP的协议号
综合来看,这段请求内容的意思是:请求访问某台 HTTP 服务器上的 /index.htm 页面资源。
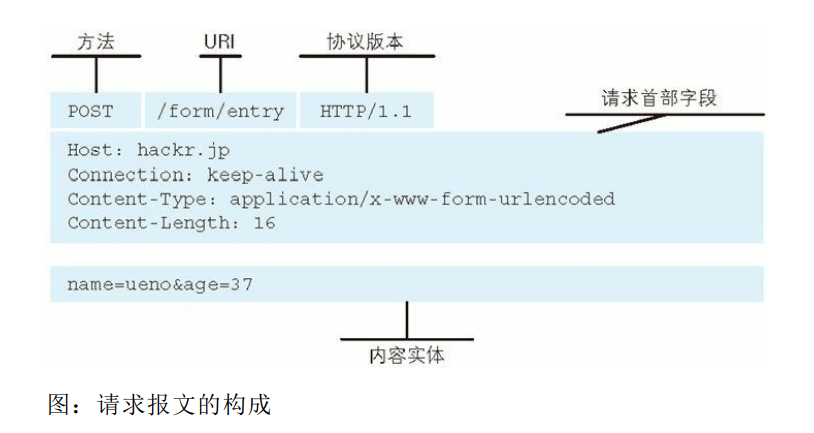
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。

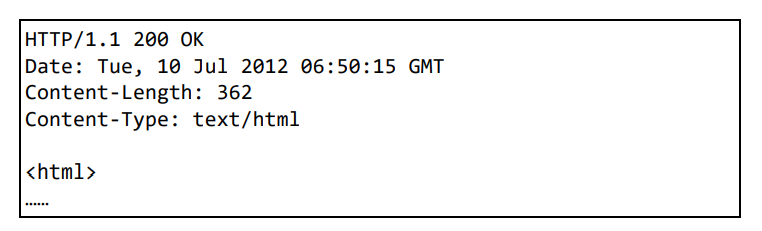
服务器将处理结果以响应的形式返回 如图所示

-
200 OK 表示请求的处理结果的状态码(status code)和原因短语(reason-phrase)。
-
Date: 响应的时间
中间有一行空格
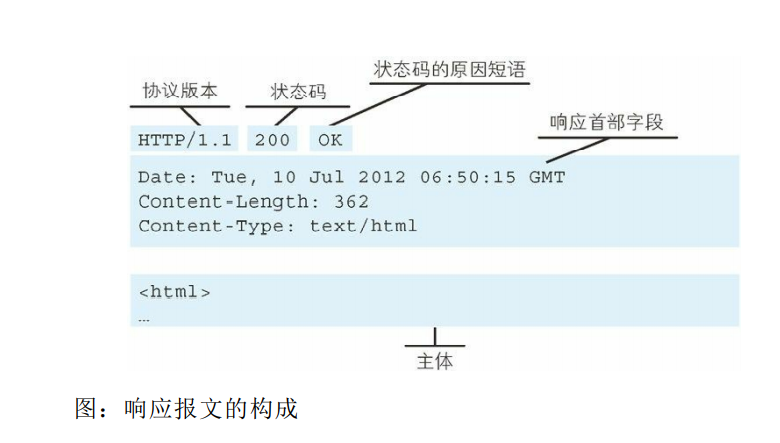
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代 码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。

2.3 HTTP是不保存状态的协议
HTTP是一种不保存状态的协议,即无状态协议.不对双方的通信状态进行保存.也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理
好处就是更快地处理大量事务,确保协议的可伸缩性,而特意把 HTTP 协议设计成如此简单的。
缺点:比如,用户登录到一家购物网站,即使他跳转到该站的其他页面后,也需要能继续保持登录状态。
解决方法:引入了Cookie技术.
2.4 请求 URI 定位资源
HTTP 协议使用 URI 定位互联网上的资源。正是因为 URI 的特定功 能,在互联网上任意位置的资源都能访问到。

当客户端请求访问资源而发送请求时,URI 需要将作为请求报文中的 请求 URI 包含在内。指定请求 URI 的方式有很多。

如果不是访问特定资源而是对服务器本身发起请求,可以使用==*==来代替请求URI.

2.5 告知服务器意图的 HTTP 方法
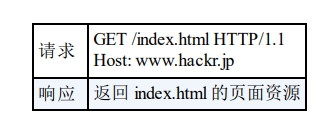
GET :获取资源.GET 方法用来请求访问已被 URI 识别的资源

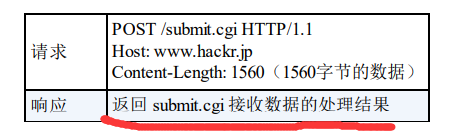
POST:传输实体主体

PUT:传输文件

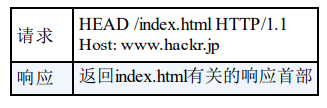
HEAD:获得报文首部. HEAD 方法和 GET 方法一样,只是不返回报文主体部分。用于确认 URI 的有效性及资源更新的日期时间等。

DELETE:DELETE 方法用来删除文件
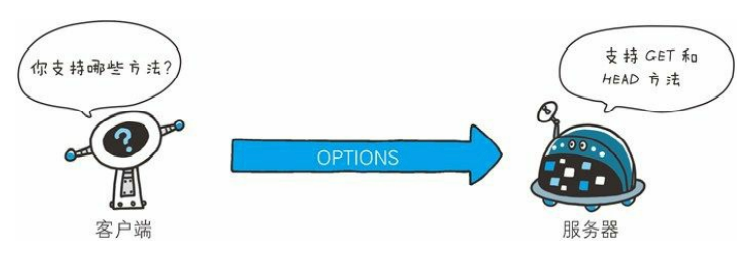
OPTIONS:OPTIONS 方法用来查询针对请求 URI 指定的资源支持的方法。


TRACE:是让 Web 服务器端将之前的请求通信环回给客户端的方法。
CONNECT:要求用隧道协议连接代理. 要求在与代理服务器通信时建立隧道,实现隧道协议进行通信.主要使用SSL,TLS协议把通信内容加密后经网络隧道传输

2.6 持久连接节省通信量
为解决上述 TCP 连接的问题,HTTP/1.1 和一部分的 HTTP/1.0 想出了 持久连接(HTTP Persistent Connections,也称为 HTTP keep-alive 或 HTTP connection reuse)的方法。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
好处:减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载.
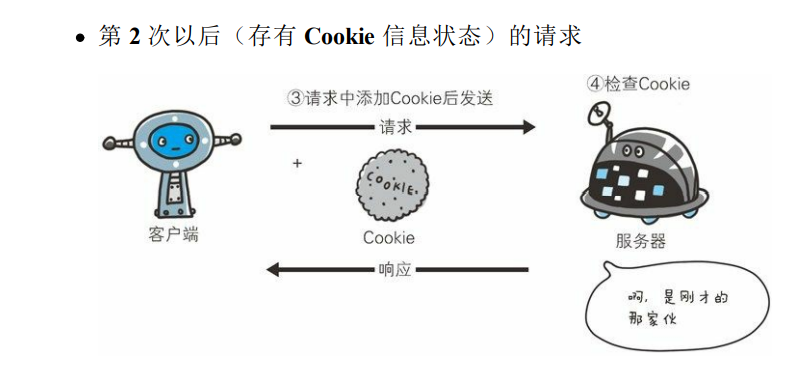
2.7 使用 Cookie 的状态管理
HTTP 是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。

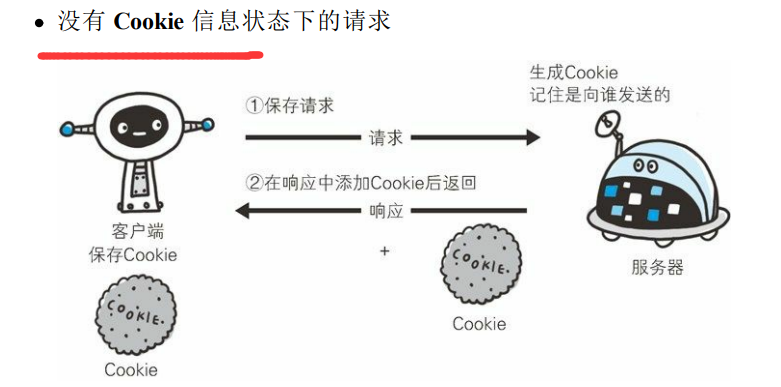
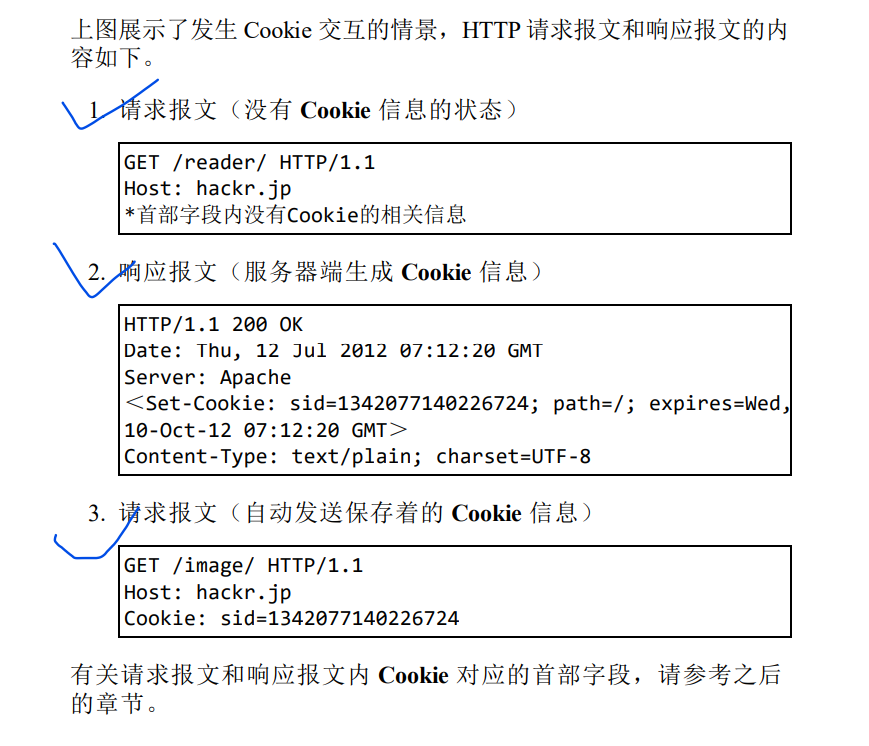
Cookiej技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态.
- Cookie会根据从服务端发送的响应报文内的一个叫Set-Cookie的首部字段信息,通知客户端保存Cookie.客户端下次发送请求报文时会加入Cookie一起发送.
- 服务端收到客户端发送过来的Cookie后,会通过对比服务器上的记录,来确认之前的状态信息.
























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








