一、简单记一下:
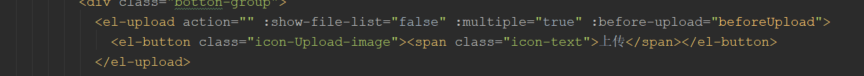
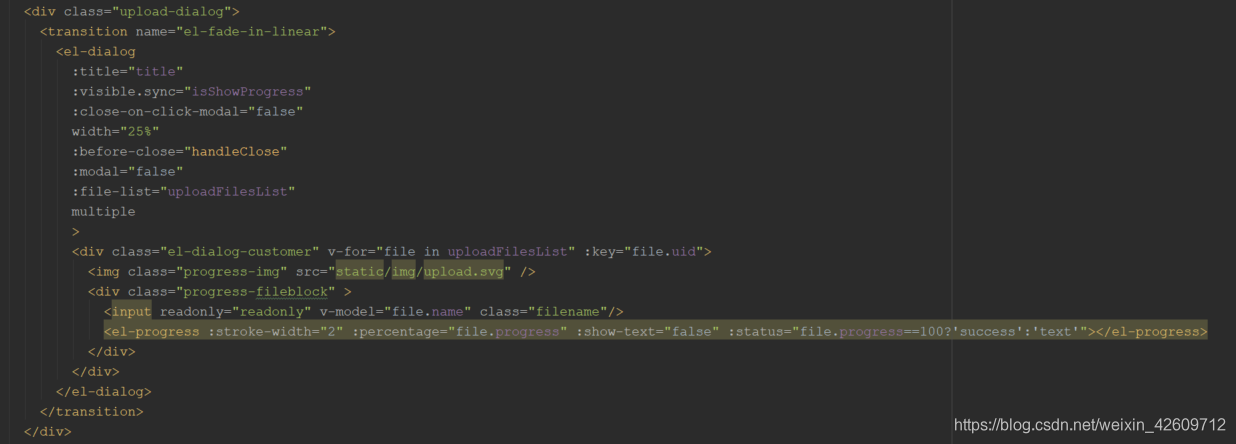
1、使用的组件:el-upload / el-dialog /el-progress


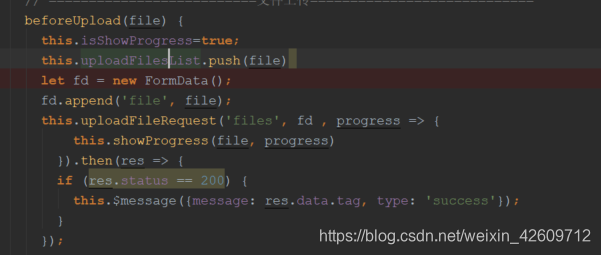
2、上传事件处理


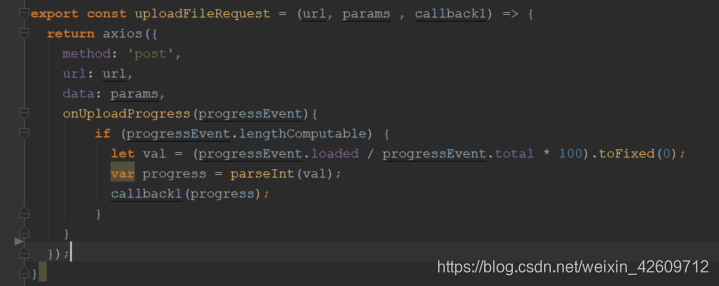
3、axios发送http请求,并通过回调函数传递进度progress

二、遇到的难点:
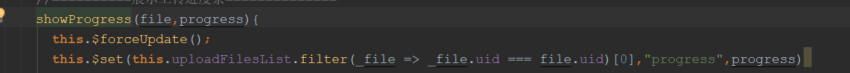
1、progress获取
直接写到方法里好像获取不到,使用callback回调函数解决的;
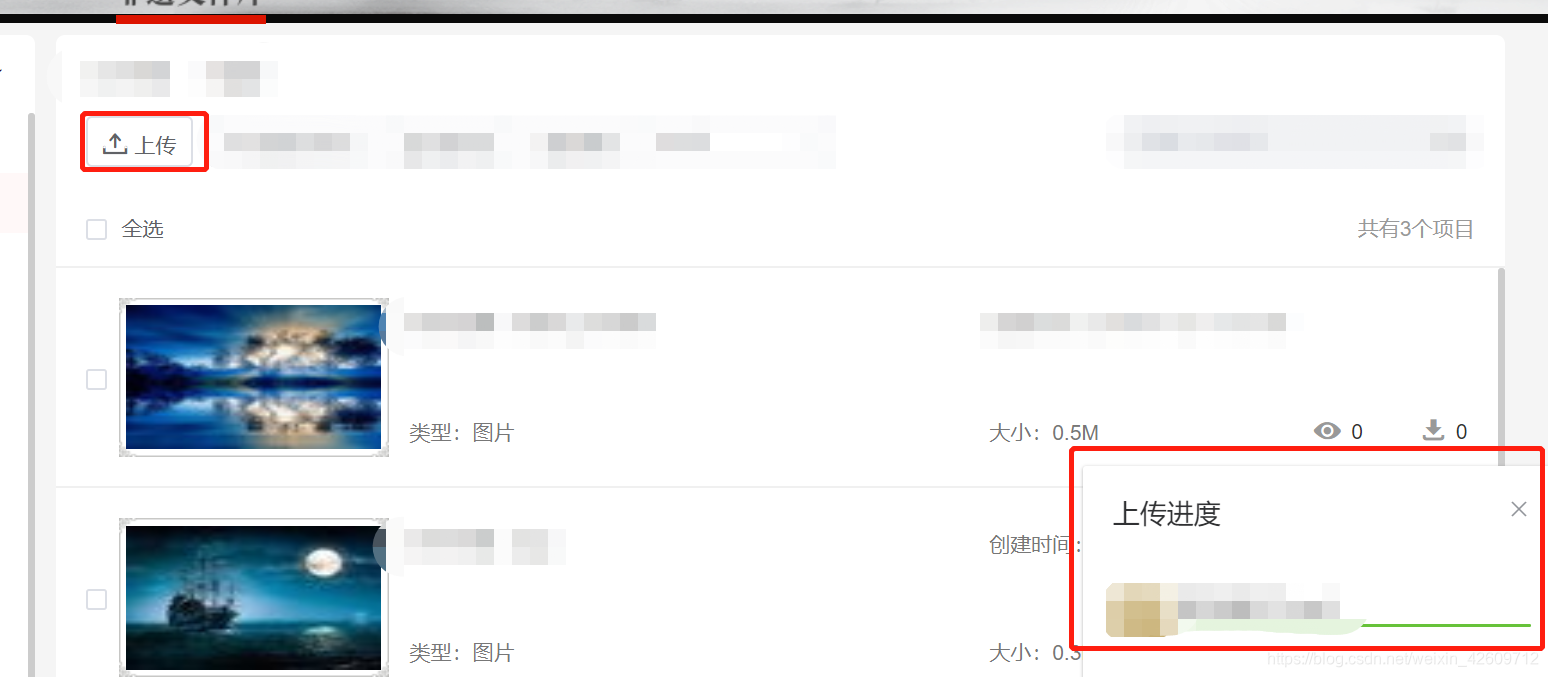
2、进度展示
将progress给进度条组件,经大神指导,将progress直接封装到file中,然后获取;
3、多文件封装(成数组)
也是大神指点后,弄懂了,见代码(总之不懂就多多百度,包括箭头函数、array.fileter、this.$set);
4、然后搞了很久很久的 上传进度窗口遮挡主页面的问题
这主要通过调节css样式来解决的(前端还得多练习才能有经验解决各种小bug);
5、vue组件使用过程中父子组件样式问题
有一处组件改了样式后,影响另外一个弹出窗的效果;这时可以定义一个div将这个el-dialog包起来,然后通过父子选择器的方式定位到这个需要修改的
三、最后效果是这样的,虽然还有很多可以完善 的:























 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








