最近做小程序项目遇到一个小需求,产品经理觉得input框里的文字描述字体颜色太深了,要求把颜色改淡一点
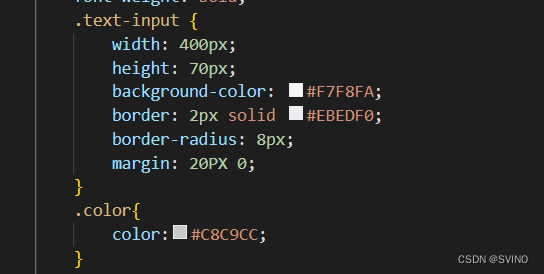
我们可以使用placeholder-class来修改,直接上代码
<view class='modal-item'>
<input v-model='code' class='text-input' type='text' placeholder-class="color"
placeholder='请输入兑换码'>
</view>
效果如下:

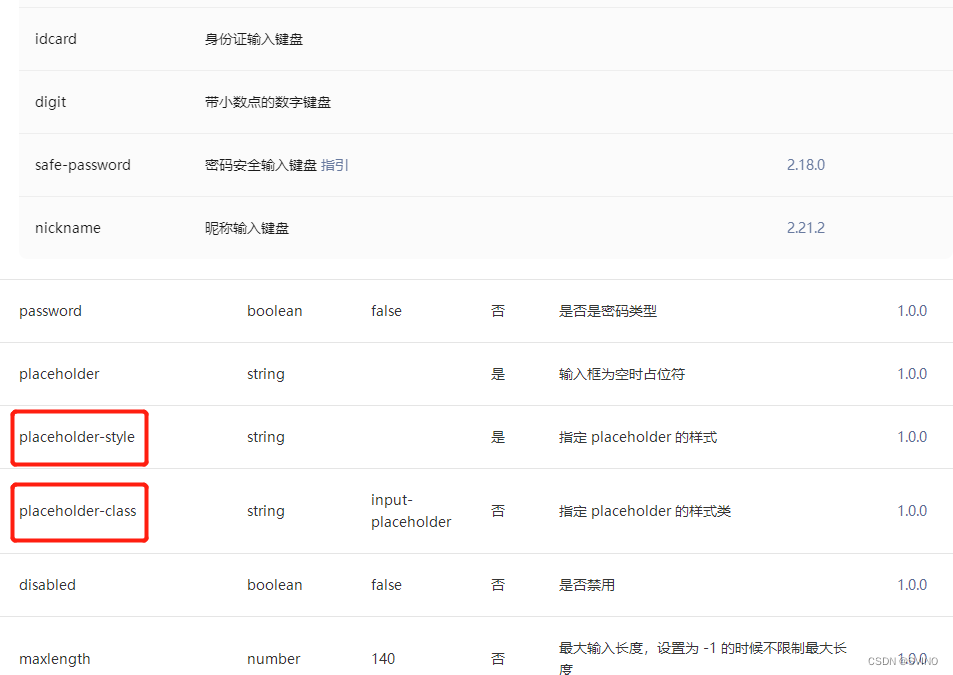
后面仔细阅读微信小程序官方文档发现,placeholder-style与placeholder-class都可以使用
























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








