简介:在网页设计中,配色方案对于营造视觉效果和用户情感体验至关重要。该资源提供了78种不同类型的配色方案,如单色、互补色、三角色等,每种方案都有其独特的视觉效果和应用场景。配色的基本原则涉及色相、饱和度和明度。设计师可以根据品牌、目标受众和内容特点选择合适的配色,同时调整饱和度和明度来调整配色强度和氛围。综合应用色彩理论和用户体验,可以最大化利用这些配色方案。 
1. 网页设计中色彩的重要性
网页设计不仅仅是一种艺术表达,它更是一种沟通的手段,而色彩是其中最为直观和富有表现力的元素之一。在互联网高速发展的今天,网页设计的色彩运用已成为决定用户体验的关键因素。一个好的色彩方案能够引导用户注意力,激发用户情感,甚至增强品牌的识别度和记忆点。然而,色彩的不当使用也会导致用户视觉疲劳,甚至引发对品牌的负面印象。因此,理解色彩在网页设计中的重要性,是每位设计师必须掌握的基础技能。本章将探讨色彩在网页设计中的核心作用,为读者揭示色彩运用背后的科学和艺术。
2. 配色的基本原则
2.1 色彩的基本构成
2.1.1 色相的定义和作用
色相是色彩的基本属性之一,它代表了色彩的种类和名称,如红色、蓝色、绿色等。在设计中,色相是区分不同色彩的主要依据,它决定了色彩的面貌和特性。每一种色相都有其独特的视觉效果和心理感受,设计师通过巧妙地组合不同的色相,可以创造出丰富多彩的设计作品。
graph TD
A[色相] --> B[红色系]
A --> C[蓝色系]
A --> D[绿色系]
B --> E[热情]
C --> F[冷静]
D --> G[自然]
在色轮中,色相从红到紫依次排列。设计师会根据设计主题、氛围和情感表达的需求选择适当的色相。比如,温暖色调的色相如红色、黄色常用于表达温馨、活力的感觉;而冷色调的色相如蓝色、绿色则常用于营造平静、清新的氛围。
2.1.2 饱和度对色彩的影响
饱和度,又称为纯度,指的是色彩的纯正程度,是影响色彩视觉效果的另一个重要因素。饱和度高的色彩显得更加鲜明、纯正,而饱和度低的色彩则显得灰暗、柔和。在配色时,饱和度的选择会影响到设计的整体氛围和表达力。
graph TD
A[饱和度] --> B[高饱和度]
A --> C[中等饱和度]
A --> D[低饱和度]
B --> E[鲜明]
C --> F[自然]
D --> G[沉稳]
设计中高饱和度的色彩可用于吸引用户的注意力,突出重点信息。而中等饱和度的色彩则适用于大多数设计场合,能提供良好的视觉效果,不会过于刺激。低饱和度色彩常用于背景或辅助元素,可以有效减少视觉疲劳,营造出一种沉稳、宁静的氛围。
2.1.3 明度在配色中的应用
明度是色彩的明亮程度,它控制了色彩的明暗变化。明度高的色彩看起来更亮、更接近白色,而明度低的色彩看起来更暗、更接近黑色。在配色设计中,明度的变化对于营造不同的空间感、层次感和视觉效果至关重要。
graph TD
A[明度] --> B[高明度]
A --> C[中等明度]
A --> D[低明度]
B --> E[轻盈]
C --> F[平衡]
D --> G[深沉]
设计师通过提高或降低色彩的明度,可以轻松改变设计元素的视觉重量。明亮的色彩通常给人以轻盈、干净的感觉,适合用来表现轻快、开放的氛围。相反,暗色调则可以用来营造沉稳、私密的空间感。在设计中合理运用明度变化,能够使作品更加生动、有层次。
2.2 色彩搭配的原则
2.2.1 色彩搭配的和谐原则
色彩搭配的和谐原则是配色设计的基础。和谐的配色能够为设计作品带来美感和舒适感,而不和谐的配色则会让人感到不适,甚至产生视觉疲劳。为了达到色彩搭配的和谐,设计师通常会遵循以下几个原则:
- 统一:选择一组色相相近的颜色进行搭配,如使用色轮上相邻的颜色。
- 对比:使用色轮上相对的颜色,如红色和绿色,以产生强烈的视觉冲击。
- 重复:在设计中重复使用某些色彩,以增强作品的视觉连贯性和统一性。
graph LR
A[和谐配色] --> B[统一]
A --> C[对比]
A --> D[重复]
B --> E[视觉连贯]
C --> F[视觉冲击]
D --> G[风格统一]
2.2.2 色彩对比与平衡
色彩对比是通过使用不同色彩的强弱、明暗等属性差异,使设计的某些部分显得更为突出,其他部分则作为辅助。色彩对比可以提高设计作品的视觉吸引力,帮助传达信息,引导观众的注意力。
- 强对比:使用饱和度和明度相差很大的色彩进行搭配,例如黑色与白色,黄色与紫色。
- 弱对比:使用饱和度和明度相近的色彩进行搭配,例如淡蓝色与淡绿色。
色彩平衡则是指色彩搭配在视觉上的均衡。设计师通过色彩的大小、形状、位置等元素的调整,使得整体布局在色彩上达到一种平衡,避免一侧过于沉重或轻盈。
graph LR
A[色彩对比与平衡] --> B[强对比]
A --> C[弱对比]
A --> D[色彩平衡]
B --> E[视觉突出]
C --> F[视觉和谐]
D --> G[视觉稳定]
2.2.3 色彩心理在设计中的运用
色彩心理是指色彩对人的情绪和行为的影响。不同的色彩会引起不同的心理反应,设计师可以利用这一点来强化设计作品的表达力和影响力。以下是几个常见色彩的心理效应:
- 红色:常与激情、危险、能量等概念联系在一起,可以吸引人的眼球。
- 蓝色:常被看作是冷静、专业、信任的象征,适合用于企业形象设计。
- 绿色:与自然、和谐、成长相关联,适合表现环保或健康类主题。
graph LR
A[色彩心理] --> B[红色]
A --> C[蓝色]
A --> D[绿色]
B --> E[激情与能量]
C --> F[冷静与专业]
D --> G[自然与成长]
设计师了解色彩心理后,可以更有针对性地选择和运用色彩,使得设计作品不仅在视觉上吸引人,在心理层面也能与观众产生共鸣,从而达到更好的沟通效果。
3. 不同类型的配色方案介绍
在前一章节中,我们讨论了色彩搭配的基本原则,为接下来深入探讨不同类型的配色方案奠定了坚实的基础。配色方案不仅反映了设计的美学,也表达了信息和情感。本章将详细介绍几种常见的配色方案,包括单色、互补色以及多色配色方案。通过了解这些方案,设计者可以更有效地在网页设计中运用色彩,以实现视觉上的和谐与吸引力。
3.1 单色配色方案
单色配色方案,顾名思义,是指以一种颜色为基础,通过改变该颜色的明度和饱和度来创建一个配色方案。这种方案因其简单、统一而广受欢迎。
3.1.1 单色配色的定义和效果
单色配色设计通常给人以平静和和谐的感觉。它有利于强化主题和品牌一致性,因为同一色彩的不同深浅变化在视觉上容易被识别和记忆。然而,单色配色方案也可能因为缺乏足够的视觉刺激而导致设计显得单调无趣。
3.1.2 单色配色的设计技巧
- 明度变化 :通过增加或减少颜色的明度(亮度),可以创建出不同的色彩深浅,形成层次感。
- 饱和度调整 :调整颜色的饱和度(纯度)可以产生更为丰富或更为柔和的效果。
- 添加纹理和图案 :为单色配色设计中加入不同的纹理和图案,可以增加视觉兴趣,避免单调。
/* 示例:Sass中使用变量和函数创建单色配色方案 */
$base-color: #3498db; // 设定基础色
// 生成从深到浅的单色配色方案
$dark: darken($base-color, 20%);
$medium: lighten($base-color, 10%);
$light: lighten($base-color, 20%);
// 应用到网页设计中
body {
background-color: $dark;
}
.container {
background-color: $medium;
}
.footer {
background-color: $light;
}
上面的代码展示了如何使用Sass来生成单色配色方案。通过调整 darken 和 lighten 函数的参数值,我们能够创建出基础色的深、中、浅三种变化,以便应用在网页的不同部分,为设计增添丰富的视觉效果。
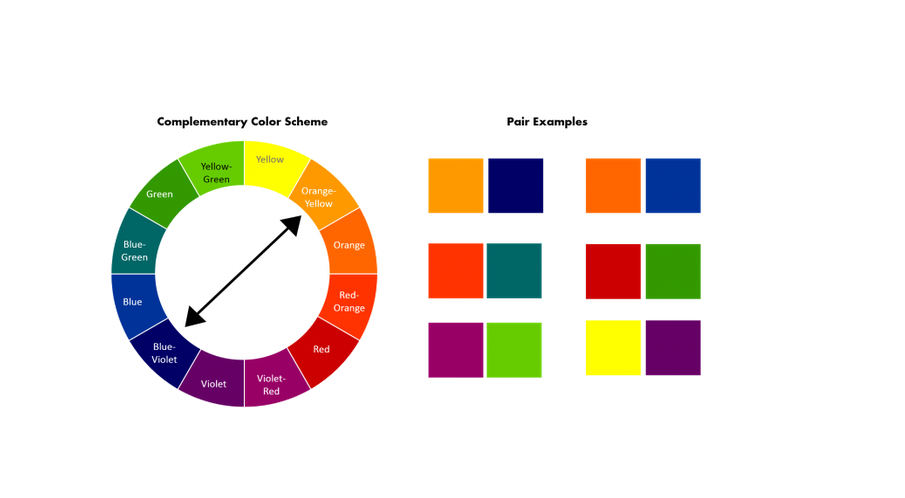
3.2 互补色配色方案
互补色配色方案是基于色轮中互相对立的颜色而构成的,例如红色和绿色、蓝色和橙色。互补色因其强烈的对比和视觉冲击力,常用于创建吸引注意力的设计。
3.2.1 互补色配色的概念和优势
互补色之间的对比可以创造出活力和动感,是吸引用户关注的有效手段。互补色的搭配能够使页面看起来更亮、更饱满,但同时需要谨慎使用,以免造成视觉疲劳。
3.2.2 实际应用中的互补色配色技巧
- 平衡使用 :由于互补色对比强烈,应控制它们在页面上的比例和位置,防止造成视觉上的不平衡。
- 加入中性色 :通过使用黑色、白色或者灰色来缓和互补色的对比,提升设计的整体舒适度。
- 色彩过渡 :使用过渡色或渐变效果可以在互补色之间平滑过渡,使设计更为自然。
/* 示例:CSS中使用互补色和中性色来平衡设计 */
互补色-1: #e74c3c;
互补色-2: #3498db;
中性色: #ecf0f1;
.section {
background-color: 互补色-1;
}
.content {
background-color: 中性色;
color: 互补色-2;
}
上述CSS代码展示了如何在网页设计中平衡使用互补色和中性色。主内容区域使用了中性色背景,与标题的互补色形成了鲜明的对比,同时避免了过于刺激的视觉效果。
3.3 多色配色方案
多色配色方案涉及到三种或以上的颜色,能够创造出丰富多变的设计效果,但同时也要注意色彩之间的协调。
3.3.1 三角色配色的特点和应用
三角色配色方案基于色轮上等距分布的三种颜色,例如红、黄、蓝。这种方案通常色彩丰富且均衡,适合传达活泼、多元化的信息。
3.3.2 分裂互补色配色的创意方法
分裂互补色配色是在互补色的基础上稍作变化,选取一种主色,然后选择其互补色两侧的颜色,例如主色是红色,则选择红橙色和红紫色。这种配色方案能够提供更多的视觉深度和复杂性。
3.3.3 类比色配色的搭配原理
类比色配色选择色轮上相邻的颜色进行组合,例如蓝色和绿色,或者黄色和橙色。这种配色方案因色彩相近,能够产生温馨、和谐的视觉效果。
// 示例:JavaScript中动态生成多色配色方案
const colors = [
'#ff5733', // 橙色
'#33ff66', // 浅绿色
'#3366ff', // 深蓝色
];
// 使用随机颜色填充页面元素
function randomColorFromArray(array) {
return array[Math.floor(Math.random() * array.length)];
}
document.getElementById('element-1').style.backgroundColor = randomColorFromArray(colors);
document.getElementById('element-2').style.backgroundColor = randomColorFromArray(colors);
document.getElementById('element-3').style.backgroundColor = randomColorFromArray(colors);
此段JavaScript代码说明了如何动态地从一个指定的多色配色数组中随机选取颜色,以填充网页元素的背景色。这样的动态变化可以为网页设计带来更多的趣味性和变化。
总结: 在本章中,我们深入了解了不同类型的配色方案,包括单色、互补色和多色配色方案的设计原理和应用技巧。每种方案都有其独特的视觉效果和适用场景。设计者应当根据设计目标和受众的需求,灵活运用不同的配色方案,创造出既美观又实用的网页设计。
4. 配色方案在不同品牌和受众中的应用
色彩不仅仅是视觉上的享受,它还携带着特定的信息和情感,对品牌和受众有着深远的影响。在不同的品牌和受众中,配色方案的应用需要考虑到品牌识别、受众偏好和文化差异等多个因素。
4.1 品牌色彩的建立和应用
4.1.1 品牌色彩的重要性
品牌色彩是企业形象的重要组成部分,它可以帮助品牌在消费者心中建立起独特的身份和个性。品牌色彩不仅能够促进品牌识别,还能在消费者心中留下深刻的记忆点。例如,可口可乐的红色和白色组合,立刻就能让人联想到其产品和品牌。良好的色彩搭配能有效传达品牌信息,强化品牌形象,形成独特的品牌视觉语言。
4.1.2 如何为品牌选择合适的配色方案
选择合适的配色方案需要深入理解品牌的核心价值和市场定位。首先,了解品牌的故事、使命和目标受众是关键。例如,若品牌致力于环保,那么使用大自然的颜色(绿色和棕色)可能更能传递其价值。其次,进行市场研究,分析竞争对手的色彩策略,确保品牌的配色方案能够脱颖而出。最后,考虑色彩心理学,不同的颜色在人们心中唤起的情感和联想,选择那些能够与品牌信息相协调的颜色。
4.2 针对不同受众的配色策略
4.2.1 年龄层对色彩偏好影响
色彩偏好受多种因素影响,年龄是其中之一。年轻人可能更倾向于鲜艳、充满活力的色彩,而年长的受众可能更喜欢柔和、稳重的色调。研究表明,儿童偏好明亮且对比度高的色彩组合,而老年人的色彩偏好更倾向于低饱和度和高明度的色彩。在设计时,考虑目标受众的年龄层,可以帮助品牌更好地与受众沟通。
4.2.2 性别差异在配色中的考虑
性别差异同样对色彩偏好有显著影响。传统上,女性可能更倾向于粉色、红色和柔和的色调,而男性可能更偏好蓝色、黑色和灰色等更加中性的颜色。然而,随着性别观念的更新,这些色彩偏好也在发生变化。设计师需要理解这些传统色彩偏好的根源,并在设计时灵活运用,以适应不断变化的市场趋势。
4.2.3 文化差异对色彩选择的影响
色彩的文化含义是设计师在选择配色方案时不能忽视的因素。不同的文化对同一色彩有不同的解释和情感联想。例如,在中国红色代表着喜庆和好运,而在一些西方国家中,红色可能与危险或爱情联系在一起。为了确保品牌在全球市场的成功,了解并尊重不同文化对色彩的理解是至关重要的。这需要设计师进行深入的文化研究,并与目标市场的文化专家合作,以确保色彩选择的适当性和有效性。
以上分析显示,色彩的选择和应用不仅影响视觉效果,还深深根植于品牌身份和受众的复杂心理中。配色方案的策划应该是一个深思熟虑的过程,它需要综合考虑品牌故事、受众偏好和文化差异。通过精准的色彩策略,设计师能够为品牌塑造出独特的视觉语言,同时与受众建立更深层次的情感联系。
5. 色彩饱和度和明度对配色强度和氛围的影响
5.1 饱和度在视觉设计中的作用
饱和度是描述色彩鲜艳程度的属性,它直接关系到色彩的强度和吸引力。在视觉设计中,合理运用饱和度能够显著影响作品的传达效果和用户体验。
5.1.1 如何通过饱和度调整色彩的强度
通过调整色彩的饱和度,可以控制色彩的纯粹性和强度。高饱和度的色彩通常更明亮、更活泼,能够吸引人的注意,但是过多使用可能会使设计显得过于刺眼。相反,低饱和度的色彩较为柔和,能够创造一种平和、专业的氛围,但过度使用可能会让设计显得单调无趣。
/* CSS示例:调整饱和度 */
.saturated-color {
color: hsl(200, 100%, 50%); /* 高饱和度蓝色 */
}
.desaturated-color {
color: hsl(200, 50%, 50%); /* 低饱和度蓝色 */
}
在上述CSS代码中, hsl 函数的第二个参数代表饱和度,第一个参数为色相,第三个参数为明度。通过调整第二个参数的值可以实现从低饱和度到高饱和度的变化。
5.1.2 饱和度对情绪和信息传达的影响
饱和度不仅影响设计的外观,也影响情感的传达。高饱和度的色彩往往与积极、兴奋的情绪相关联,而低饱和度的色彩则与冷静、沉稳的情绪相关。设计师可以根据设计的目标和受众的情感需求,调整色彩饱和度以传达适当的信息。
例如,在儿童应用中使用高饱和度的色彩可以吸引儿童的注意并传递快乐的情绪;而在医疗网站中使用低饱和度的色彩,则可以为用户提供一种安心和专业的视觉感受。
5.2 明度对设计氛围的塑造
明度,又称为亮度,是色彩的明亮程度。明度的变化能够影响色彩的氛围和层次感,是设计中调整视觉重量和创造深度感的重要手段。
5.2.1 明度在色彩氛围营造中的应用
不同的明度值能够营造出不同的氛围效果。浅色调通常与明亮、轻盈的氛围相关,而深色调则能营造出沉稳、严肃的氛围。例如,将深蓝用作背景色,可以营造出深邃、宁静的空间感;而使用浅黄作为背景色,则可以创造出温暖、舒适的感觉。
// JavaScript示例:动态调整明度
function changeBrightness(element, brightnessValue) {
const color = getComputedStyle(element).backgroundColor;
const rgbColor = color.match(/\d+/g);
const [r, g, b] = rgbColor.map(n => parseInt(n, 10));
const newR = r + brightnessValue;
const newG = g + brightnessValue;
const newB = b + brightnessValue;
element.style.backgroundColor = `rgb(${newR}, ${newG}, ${newB})`;
}
// 使用示例
changeBrightness(document.querySelector('.card'), 20);
在上述JavaScript代码中,我们定义了一个函数 changeBrightness ,它接受一个DOM元素和一个亮度值作为参数。函数获取该元素的当前背景颜色,将其转换为RGB值,并在每个颜色通道上增加指定的亮度值,最后更新该元素的背景色。
5.2.2 调节明度提升设计层次感
通过调节不同元素的明度,可以强调设计中的主要元素和提升整体设计的层次感。例如,可以通过降低背景的明度,使前景中的文字或图像更加突出,从而吸引用户的注意力。
/* CSS示例:提升设计层次感 */
.card {
background-color: #222; /* 深色背景 */
}
.card h2 {
color: #fff; /* 浅色文字 */
}
.card p {
color: #ccc; /* 更浅的浅色文字,层次感提升 */
}
在该CSS示例中,通过使用深色背景和浅色文字,提高了文本内容的可读性,并通过不同明度的文字色进一步增强了内容的层次感。
通过以上内容,我们可以看到色彩饱和度和明度在视觉设计中的重要作用。接下来的章节将会探讨背景色与文字色的对比度对可读性的影响,进一步深化色彩在网页设计中的应用知识。
6. 背景色与文字色的对比度对可读性的影响
6.1 对比度的定义和重要性
6.1.1 对比度在网页设计中的作用
对比度是指背景色与文字颜色之间的明暗差异,它直接影响内容的可读性和用户体验。在网页设计中,确保足够的对比度能够让用户轻松阅读文本信息,提高阅读的舒适度和效率。对比度不足,可能导致文字难以辨识,造成视觉疲劳。
6.1.2 可读性标准和对比度指南
可读性的标准通常由WCAG(Web Content Accessibility Guidelines,网络内容无障碍指南)来规定。该指南推荐了最小对比度标准,比如普通文本应至少为4.5:1,而大文本(大于18pt或粗体14pt)应至少为3:1。遵循这些标准,可以确保大多数用户在不同环境下都能清晰地阅读内容。
6.2 实现高对比度的策略
6.2.1 色彩对比度的选择标准
选择高对比度的色彩组合是提高文本可读性的关键。为了实现高对比度,可以使用具有互补色特性的色彩组合,这些组合在色轮上位置相对,色彩对比明显。此外,可以利用在线对比度检查工具,如WebAIM的对比度检查器,来测试和调整色彩搭配,以满足标准。
6.2.2 创造视觉舒适度的对比度组合
除了满足最小对比度标准外,对比度的组合还需要考虑到视觉舒适度。过度的对比度可能会产生“眩光”效应,同样影响阅读体验。设计时可以采用中等亮度的颜色作为背景,并选择深色或浅色的文字进行配对。例如,一个深蓝色的背景配上柔和的米黄色文字,既满足对比度,又提供舒适的视觉体验。
6.3 对比度与无障碍设计
6.3.1 无障碍设计对对比度的要求
无障碍设计强调设计应包含所有用户,包括那些有视觉障碍的人。对于这些用户来说,适当的对比度是阅读网页内容的前提。因此,设计中应避免使用仅依靠颜色来传达信息的方式,比如红色表示错误,绿色表示正确。所有的信息都应该能够通过形状、大小、位置或其他视觉线索来传达,即使颜色被去色化处理。
6.3.2 实现无障碍设计的色彩技巧
要实现无障碍设计,设计师可以运用以下技巧: - 使用色彩对比度检测工具确保文本和背景之间有足够的对比度。 - 提供主题选择,允许用户选择高对比度模式或其他易于阅读的配色方案。 - 使用符号或图标辅助文字信息,降低对颜色的依赖。 - 提供文字大小调节选项,帮助视力不佳的用户更好地阅读内容。
通过这些策略的实施,可以保证网页设计的可访问性和可读性,同时为所有用户提供优质体验。
简介:在网页设计中,配色方案对于营造视觉效果和用户情感体验至关重要。该资源提供了78种不同类型的配色方案,如单色、互补色、三角色等,每种方案都有其独特的视觉效果和应用场景。配色的基本原则涉及色相、饱和度和明度。设计师可以根据品牌、目标受众和内容特点选择合适的配色,同时调整饱和度和明度来调整配色强度和氛围。综合应用色彩理论和用户体验,可以最大化利用这些配色方案。
























 3371
3371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








