问题描述:
上一篇文章中实现了在h5项目添加蓝牙打印标签功能 ,该功能是通过Native.js for Android的plus.android实现的,而普通浏览器不具备plus环境,不可直接运行到浏览器里,那在本地如何调试该功能呢?
解决方法:
1. 本地调试
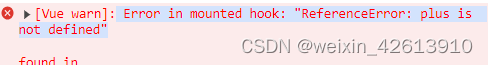
1)浏览器调试结果:会报错plus未定义,是由于浏览器不具备plus环境,因此需要运行到App 基座进行调试

2)Android App基座调试方法:
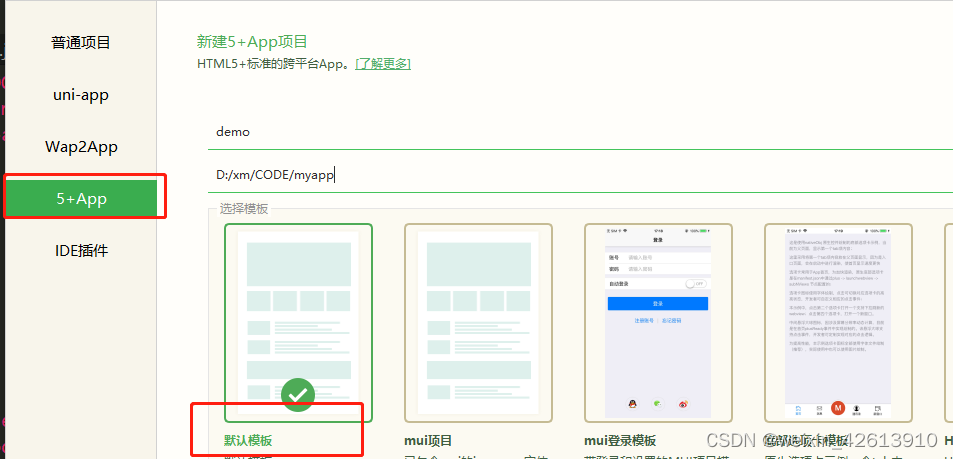
通过HBuilderX 新建一个5+APP项目,选择默认模板即可

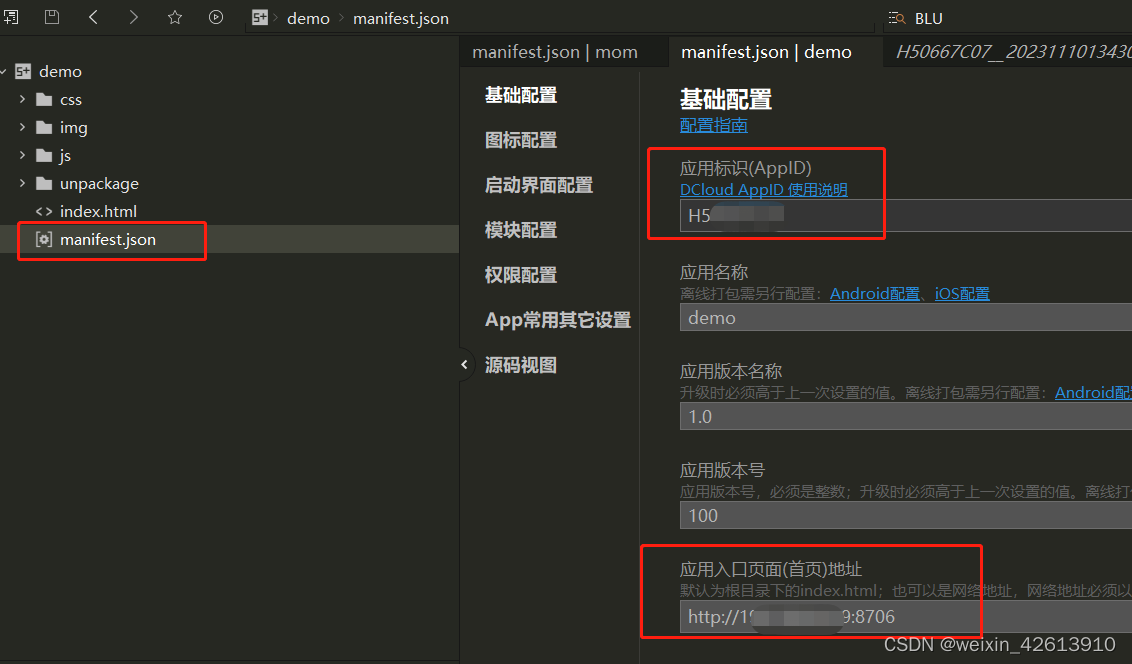
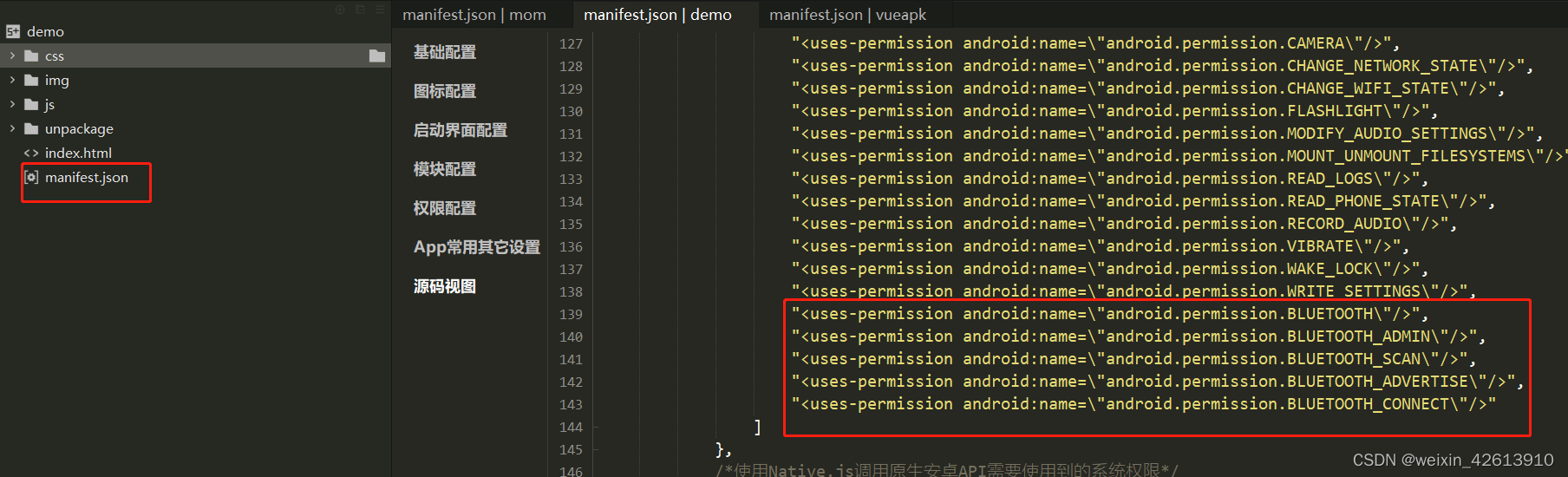
创建完5+APP项目后配置manifest.json
① 在manifest.json中配置appid(这里会自动生成,没有appid的可在开发者中心注册账号登录后获取appid)
② 修改应用入口地址为你的项目链接

准备工作:用usb数据线连接手机和电脑,手机打开USB调试模式和蓝牙(用于调试蓝牙功能),手机和电脑网络要处于同一局域网内
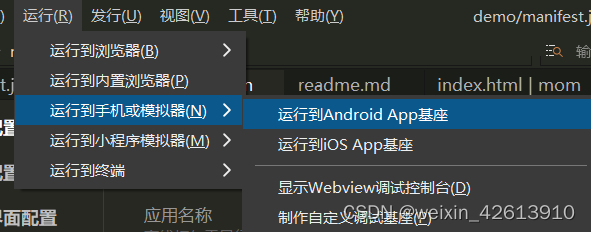
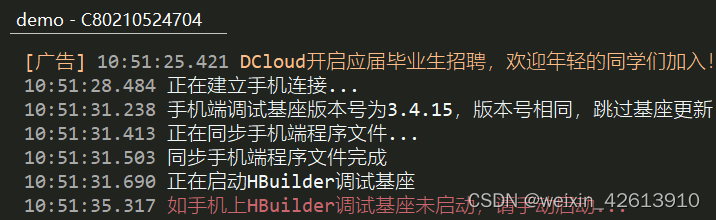
点击 运行 -> 运行到Android App基座->选择你接入的手机设备运行


运行成功:

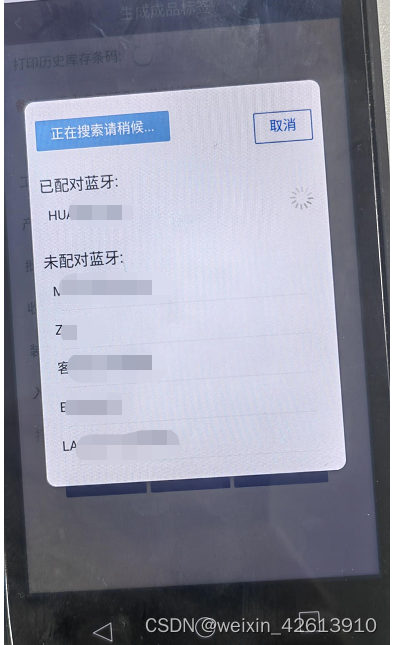
可开始调试蓝牙功能~

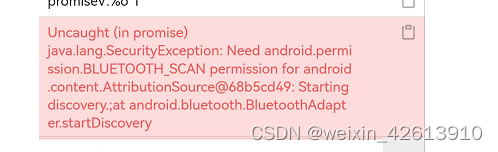
报错:遇到没有权限的报错,要把手机的蓝牙和demo应用的位置权限打开

2. 打包APP
打包成APP也可以通过Hbuilder的5+APP进行打包,直接修改刚刚manifest.json的应用入口页面地址为你上线后的项目地址即可,项目可保持现有的模式部署在远程服务器上。
注意:因为这里要用到蓝牙模块的功能,打包的时候要把相关的权限加入进去:
"<uses-permission android:name=\"android.permission.BLUETOOTH\"/>",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\"/>",
"<uses-permission android:name=\"android.permission.BLUETOOTH_SCAN\"/>",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADVERTISE\"/>",
"<uses-permission android:name=\"android.permission.BLUETOOTH_CONNECT\"/>"
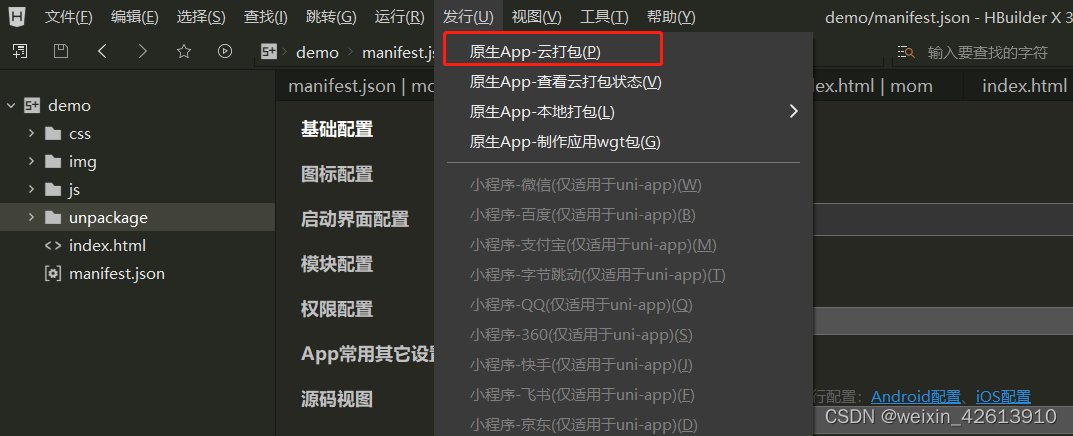
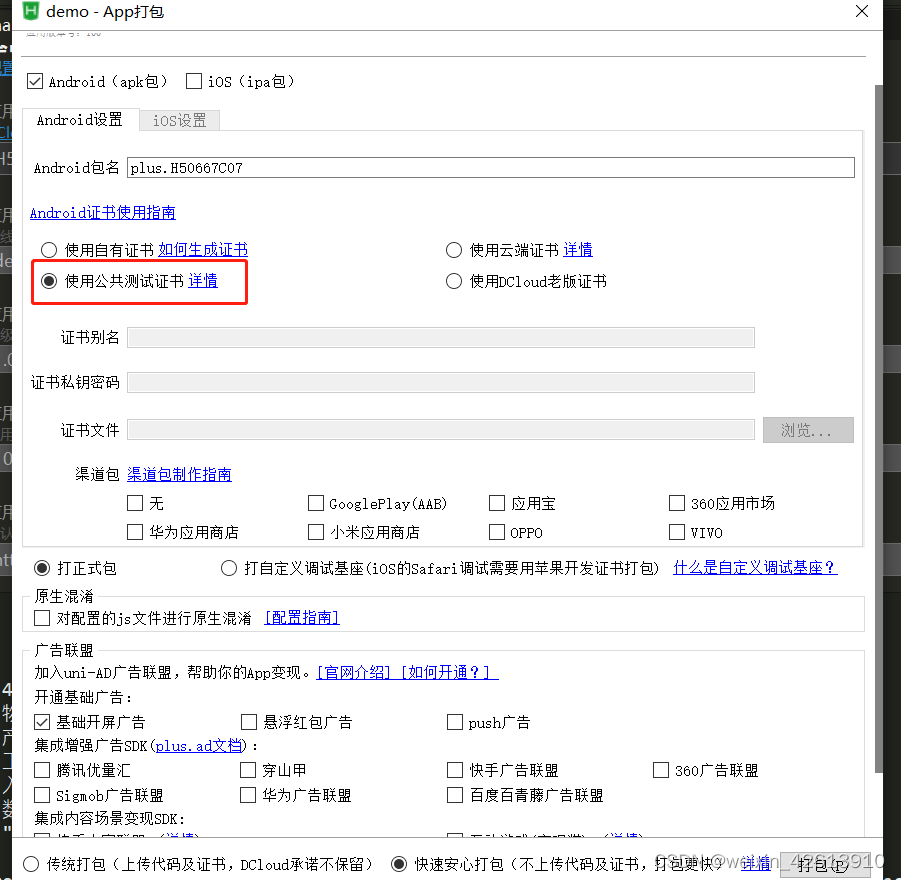
选择发行->原生App-云打包,项目安全要求不高,选择公共测试证书即可:


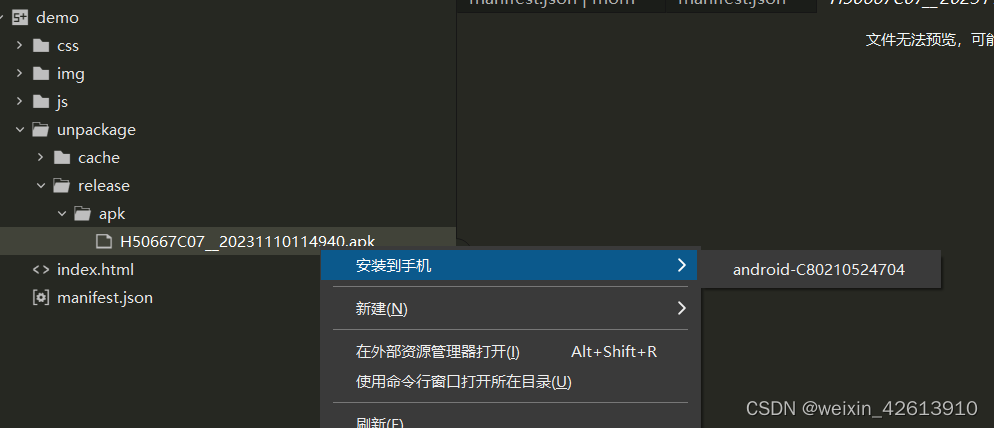
打包成功后在项目目录的unpackage->release->apk 可找到生成的apk文件,右键选择安装到连接的手机上:
























 3009
3009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








