元素
*块级元素
* div 无意义的块元素(无招)
* h1~h3 标题
* font-size 字体类型
* fount-weight 字粗
* margin 外边距
* p 段落
* html
* body
* ul、li 无序列表,列表项
* padding 内边距
* list-style 列表属性
* ol、li 有序列表,列表项
* dl、dt、dd 有序列表
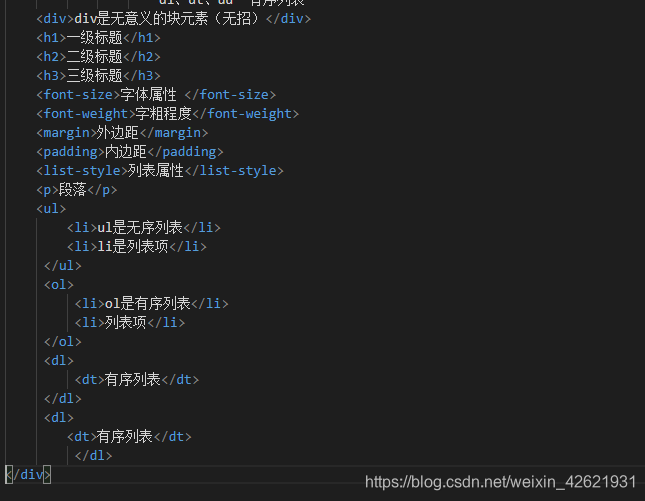
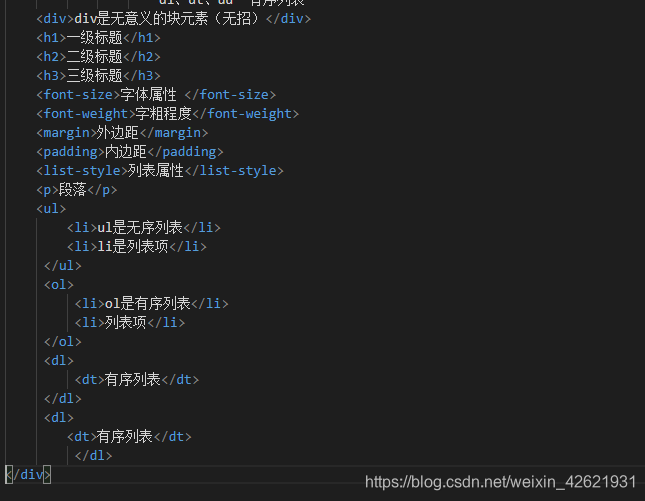
示例1
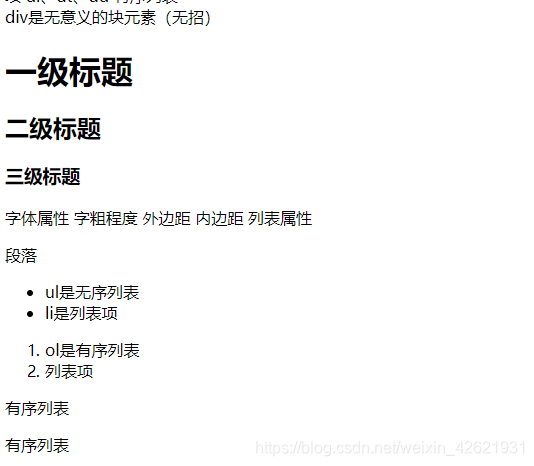
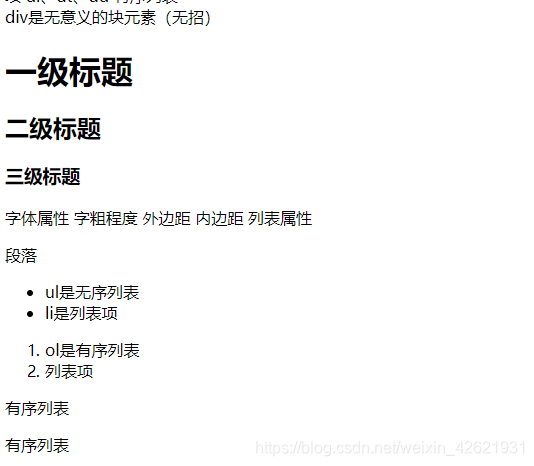
输出结果示例
*块级元素作用与特性
作为页面框架,或者容器。是页面的主体
特性:
1) 独占一行空间
2) 默认宽度为100%,默认高度由子元素或者内容决定
3) 可以为其指定宽高 style="width:;height:;"
*行级元素
*span 无意义的行内元素
*a 常用的链接标签一般插入超链接的时候使用
*img 链接图片元素
*strong 表示强调意义的加粗
*bold 粗体
*b 加粗
*em 表示强调意义的 斜体
*i 无意义的斜体
*sub 上角标
*sup 下角标
*del 删除
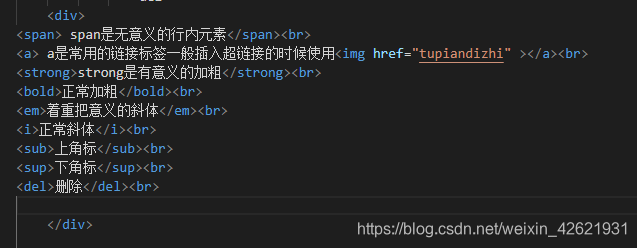
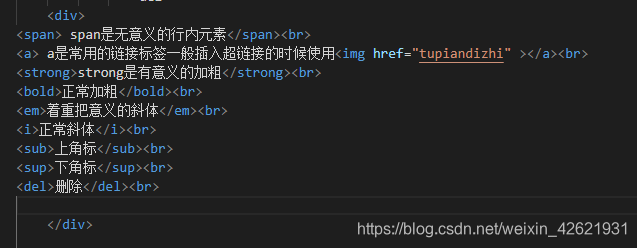
示例2
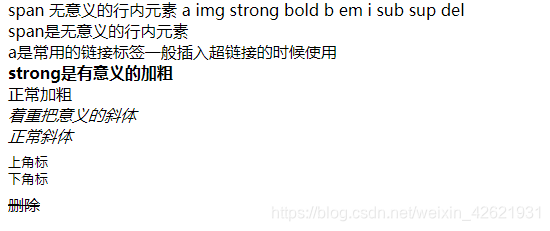
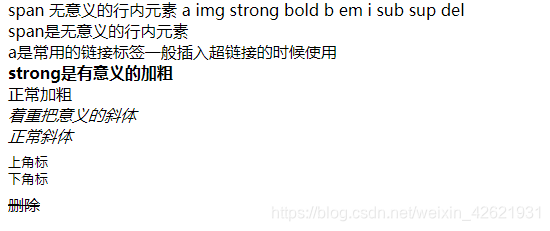
结果示例
*行内元素的特性与作用
作用:点缀网页,填充内容
特性:
1) 与其他行内元素共享一行空间
2) 默认宽高由内容决定
3) 不能为其指定宽和高
4) 行内元素中不可以嵌套块元素,但块元素中可以嵌套行内元素




























 2238
2238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








