前言
项目基本初始化完成后,我们将开始以一个商城案例为目标进行开发。
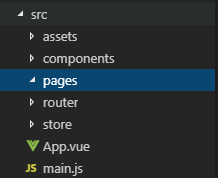
一、创建项目页面目录
在src目录下新建pages文件夹,用于存放项目页面

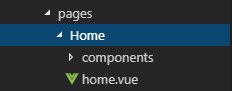
二、新建首页组件文件夹
在pages下新建Home文件夹,用于存放首页所需组件。然后在Home文件夹下新建home.vue及components文件夹,home.vue为首页组件,components文件夹用于存放首页所需组件。

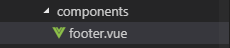
三、新建公用组件文件夹
在项目开发中,我们希望某些页面内容可以共用,这样方便以后统一使用,所以需要新建一个公用组件文件夹来存放项目共用组件。
首先,我们首页需要用到的共用底部导航栏,所以需要在src目录的components文件夹下新建一个footer.vue组件。

四、编辑项目路由
打开src → router → index.js
编辑index.js如下
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/Home/home







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4193
4193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








