我们在进行开发工作时,选择一个顺手好用的编辑器是必不可免的, 其中 vscode 就是一个很好的选择。它能让你大部分的工作都在编辑器内完成, 大大的提高开发效率~
概述
vscode 内置了前端相关的基础环境,如emmet扩展。另外的环境则可以通过它自己的插件商城来找到对应的插件。比如常见的预处理器的语法高亮。同时它有良好成熟的生态圈, 足够满足我们日常开发的所需的东西.
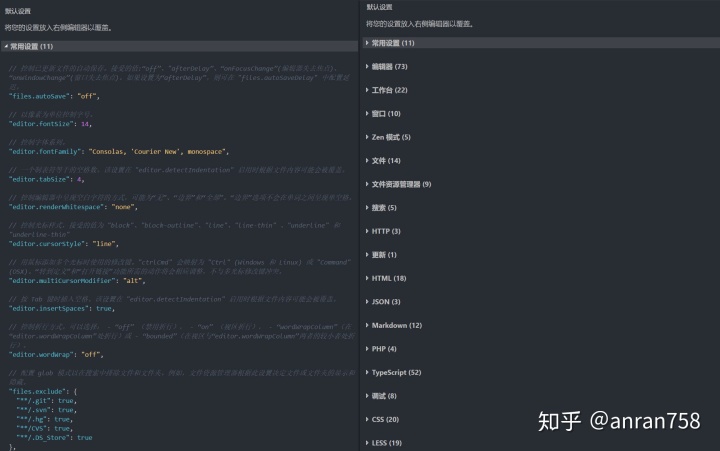
它提供了很多便捷的自定义配置,并且贴心的给每行设置都加上了备注,告诉你是有什么作用。
同时 vscode 对中文的支持很好,对于啃英语有些吃力的朋友会比较友善(虽然英语是程序员的基本功之一~

vscode 还内置 git 源代码管理系统, 也就是说我们在写完代码后无需离开编辑器再另开一个bash来提交代码,直接在编辑器上完成对比代码差异后,确定无误后再提交相关的工作。还可以直接在编辑器上进行代码调试, 不过这些不在本文的讨论中。
主题
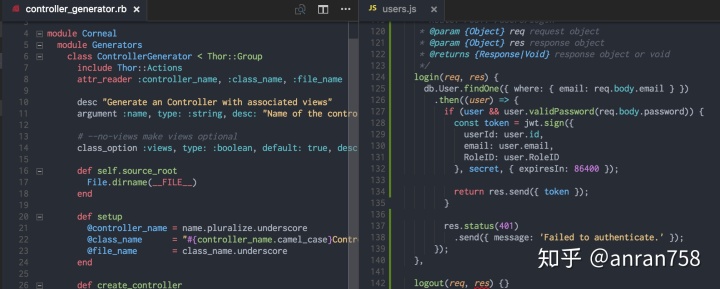
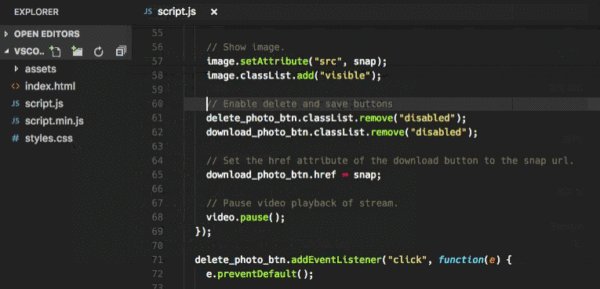
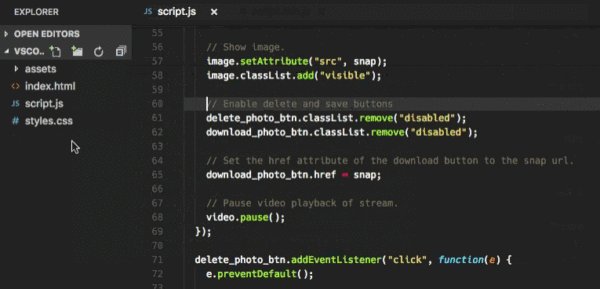
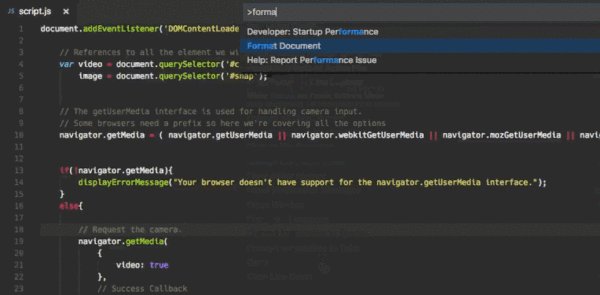
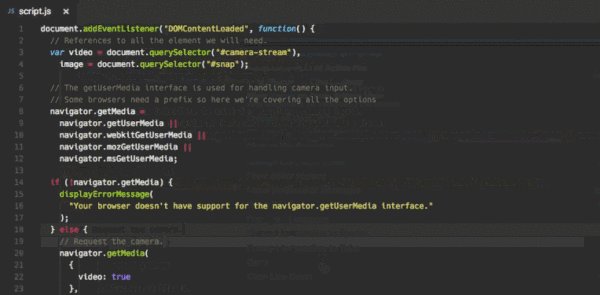
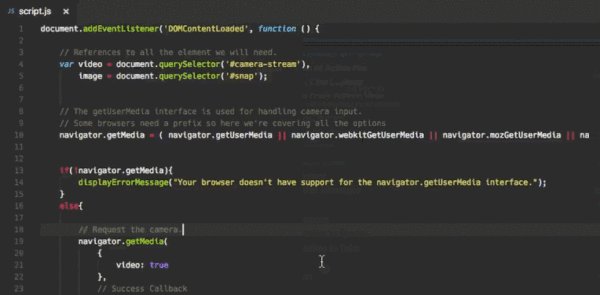
One Monokai Theme
程序员的日常生活就是在coding, 可以说每天都在跟编辑器打交道, 因此编辑器的颜值能影响到咱们的心情,进而影响开发效率~
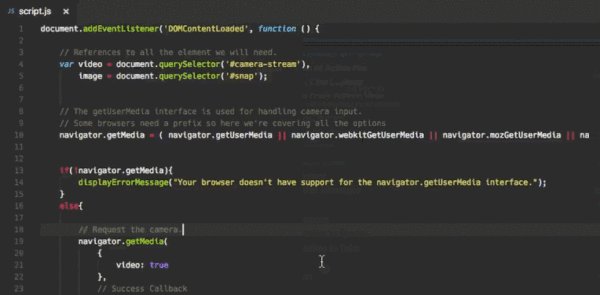
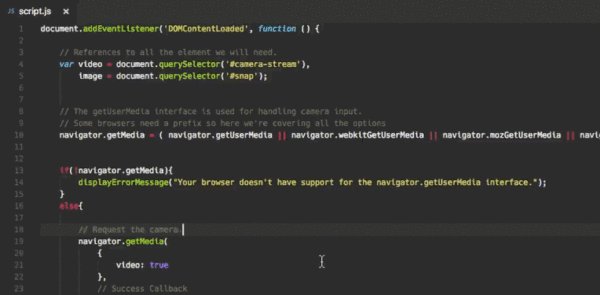
在扩展商城里, 我们可以去挑选一些自己喜欢的主题, 来提高编程体验。这里笔者推荐使用One Monokai的主题, 它的配色对阅读代码还是挺舒服的,当然也可以去尝试其他的主题~
下载主题后还需要用户设置上设置使用的主题.

关于快捷键
如果你是某个编辑器的用户,你已经习惯了原先编辑器的快捷键,现在切换过来的话怕又要重新设置自己熟悉的快捷键觉得很麻烦的话,没有关系~
vscode贴心的准备了其他编辑器快捷键插件,节省你重新学习的时间成本。笔者就是从sublime转向vscode从此一去不复返~

同步配置
假设你现在配置了让自己很舒服的一个开发环境,这时你因为硬件故障导致电脑重装或者电脑迁移等因素,要需要重新配置环境,那肯定会挺苦恼的。
因此强烈推荐安装一个settings sync的插件!
它需要一个Github账号以及gits的token,它将你vscode相关的配置相关全部提交上gits上。这样不管你因为什么缘故导致重新安装开发环境,恢复vscode的环境只需三步:下载并安装vscode、下载settings sync、校验token并从远程下载配置。
扩展插件
善用插件的力量可以很大的提升我们的开发效率. 下面是一些常用插件跟大家分享一下.
编辑器扩展
Open-In-Browser
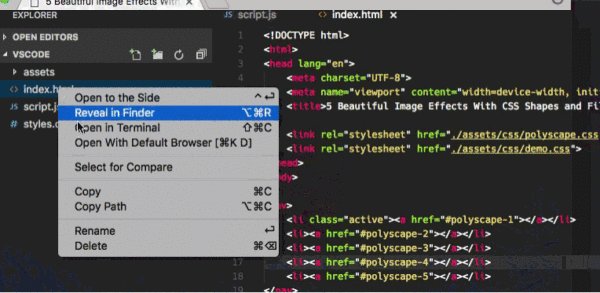
由于VSCode没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项. 在 windows 下, 可以使用快捷键Alt + b快速的打开.

Minify 这是一款用于压缩合并JavaScript和CSS文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过uglify-js、clean-css和 html-minifier,与JavaScript、CSS和HTML协同工作。是一个可以不通过脚手架编译就进行压缩的办法,但平时工程化项目还是不能单单依赖这种方式。

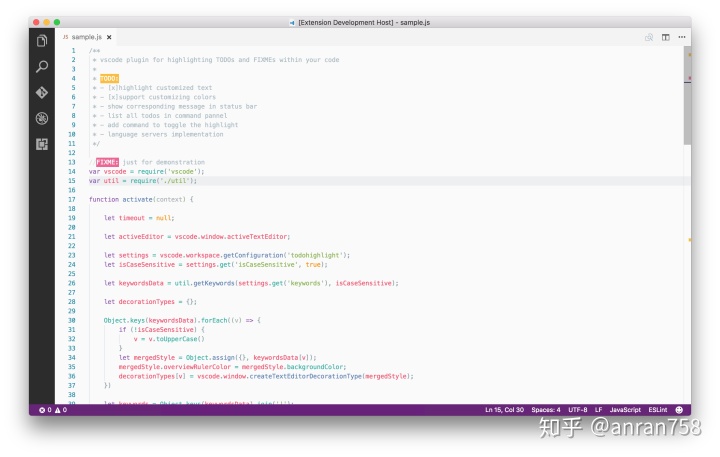
TODO Highlight 开发中一些没有做完的事,一般会习惯性的打上TODO备注,但再要找的时候就很难显目的找到了。TODO Highlight顾名思义就是让TODO高亮的插件。

前端类增强
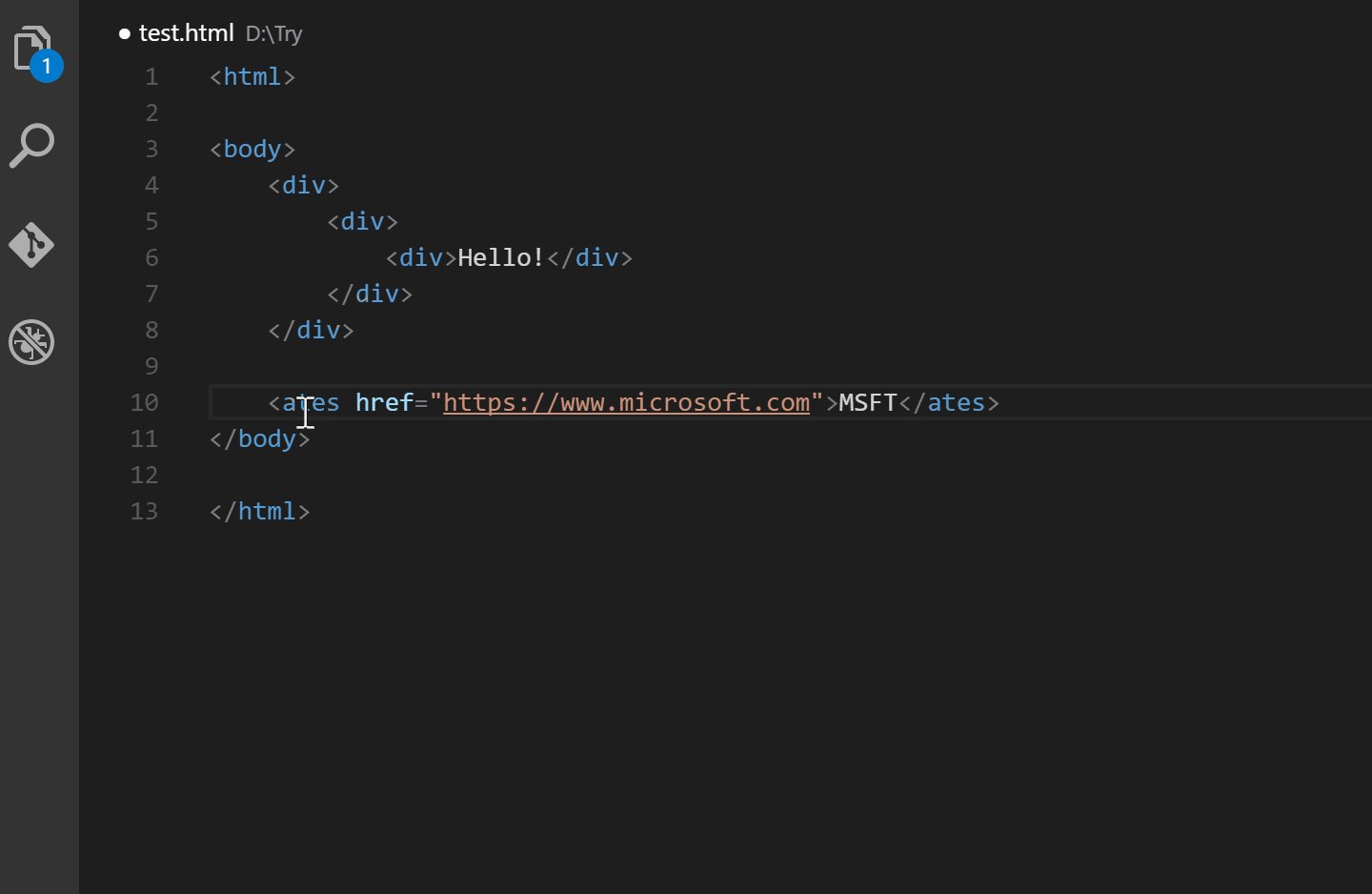
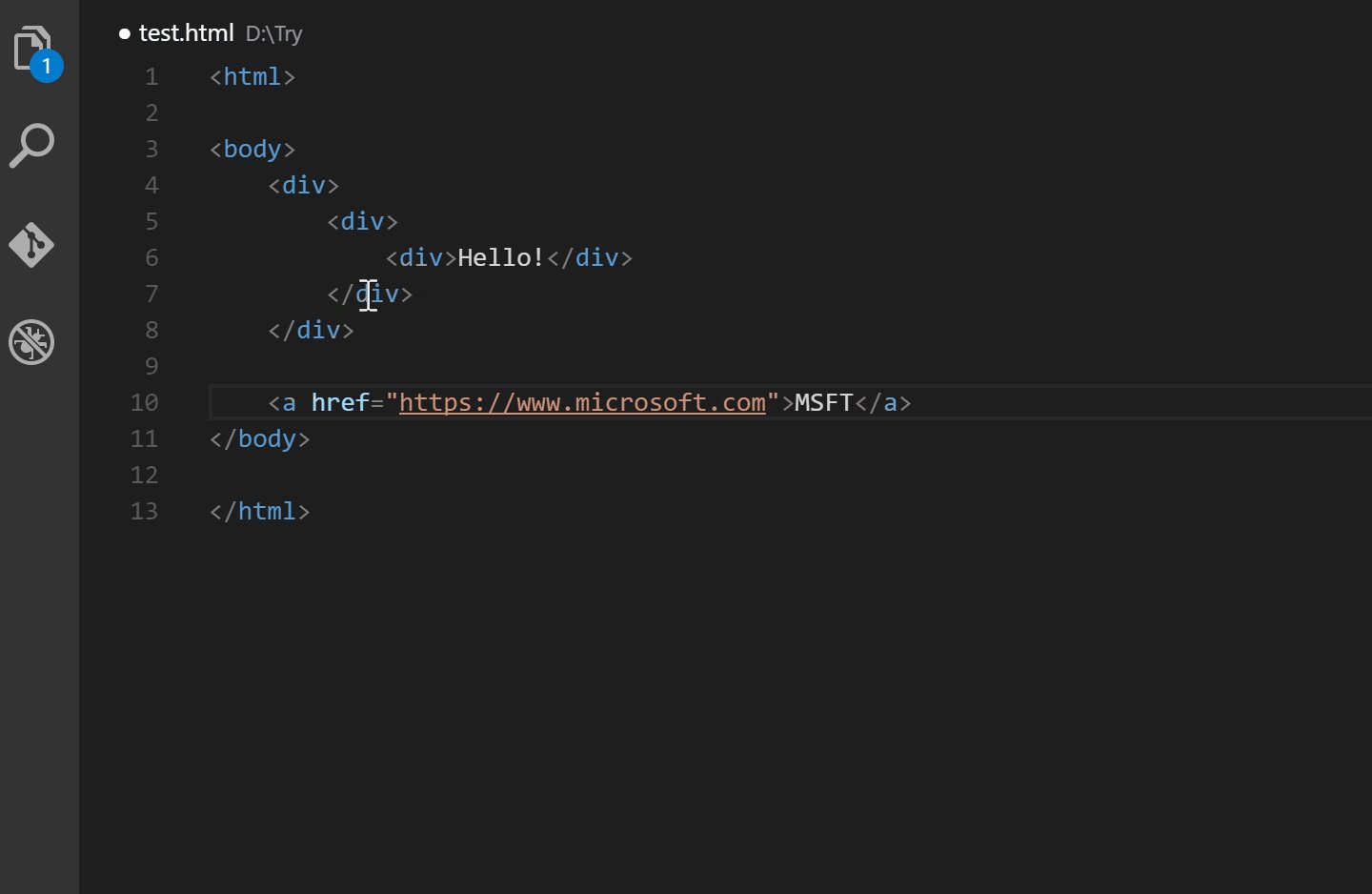
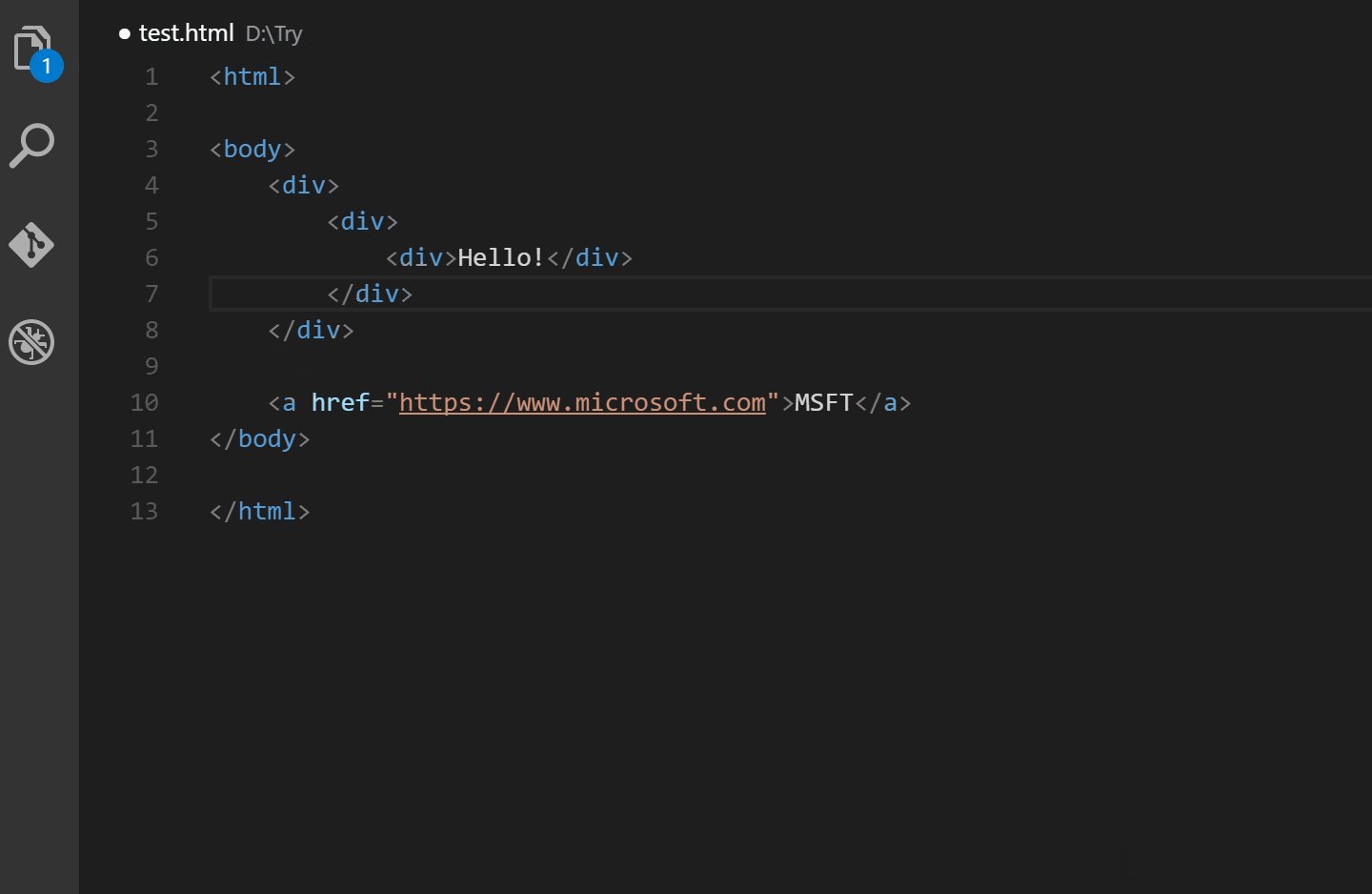
Auto Rename Tag 自动重命名配对的HTML / XML标记, 这在修改标签名上一点挺便捷的.

Auto Close Tag 这个扩展是为 XML,PHP,Vue,JavaScript,TypeScript,JSX,TSX 等其他语言启用的。同时它是可配置的。输入标签的右括号后,结束标签将被自动插入。

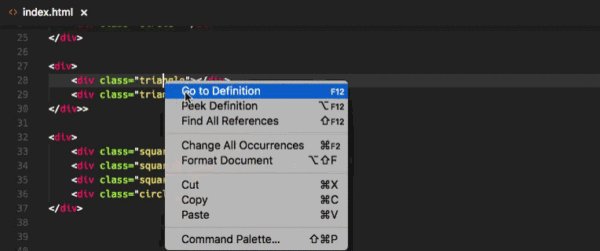
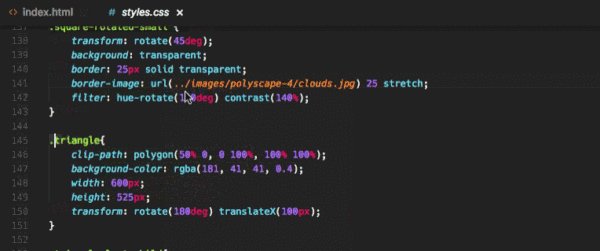
CSS Peek 使用此插件,你可以追踪至样式表中CSS类和ids定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

JavaScript (ES6) code snippets es6已经是经常运用在我们的项目中了, 该扩展包含用于 Vscode 编辑器的 ES6 语法的 JavaScript 代码片段.(同时支持 JavaScript 和 TypeScript)。
Vetur vue开发必备, 可以格式化.vue文件, 由官方维护.
Vue 2 Snippets vue开发必备, 这个插件基于最新的Vue官方语法高亮文件添加了 Syntax Highlight, 并且依据Vue 2的 API 添加了Code Snippets`.

WakaTime 统计开发时间和效率,只需注册一个账号即可~
代码规范化
ESLint 要养成一个良好的编程习惯, ESLint就是一个不错的选择. 它能适应项目中的规则来纠正你的不好的习惯。
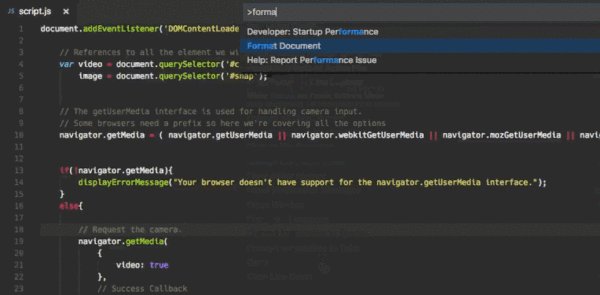
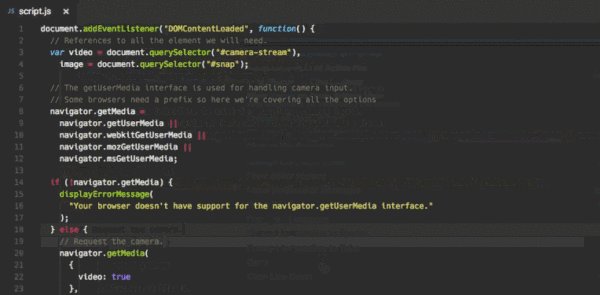
Prettier Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。

EditorConfig Editor Config可以让团队开发时统一约定好一种规范. 这个主流的编辑器都支持.
markdown
如果你经常使用 Markdown 的话,还可以使用安装markdownlint和Markdown All in One这两个插件,前者可以约束编写的格式,后者提供方便的键盘快捷方式,目录,自动预览等。
常见问题
Q: Emmet 生成的 HTML 模板如何修改 lang 属性?
A: 在设置中定义 emmet 变量即可:
{
"emmet.variables": {
"lang": "zh-CN",
"charset": "UTF-8"
},
}用户配置
分享一下自己目前的配置, 可以根据项目所需或者自己的习惯进行调整.
{
"workbench.settings.editor": "ui",
// 文本编辑器
"editor.suggestSelection": "first",
"editor.renderControlCharacters": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
"editor.renderWhitespace": "all",
"editor.formatOnPaste": true,
"editor.wordWrap": "on",
"editor.fontSize": 12,
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true,
// For TSLint
"source.fixAll.tslint": true,
// For Stylelint
"source.fixAll.stylelint": true
},
"diffEditor.ignoreTrimWhitespace": true,
// 窗口
"window.zoomLevel": 0,
// 文件资源管理
"explorer.confirmDragAndDrop": false,
"explorer.confirmDelete": false,
// 终端
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.rendererType": "dom",
"terminal.integrated.cursorStyle": "line",
// 文件
"files.insertFinalNewline": true,
"files.eol": "n",
"files.associations": {
"*.vue": "vue",
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript",
"*.js": "javascript",
"*.wxml": "html"
},
// 语言相关配置
"html.format.extraLiners": "",
"javascript.referencesCodeLens.enabled": true,
// 针对某种语言,配置替代编辑器设置。
// 以下配置大多是设置默认格式化程序
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
},
// ============= plugin config begin =============
// sublime 按 tab 自动补全 tag
"auto-close-tag.SublimeText3Mode": true,
// emmet
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"wxml": "html",
"javascript": "javascriptreact"
},
"emmet.syntaxProfiles": {
"vue-html": "html",
},
// 代码格式
"prettier.singleQuote": true,
"prettier.requireConfig": true,
// sync githubg 同步模块
"sync.gist": "Your GitHub Gist ID",
"sync.autoDownload": false,
"sync.autoUpload": true,
"sync.forceDownload": false,
"sync.removeExtensions": true,
"sync.syncExtensions": true,
"sync.forceUpload": true,
// gitlens, git 可视化功能增强
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressResultsExplorerNotice": false,
"suppressShowKeyBindingsNotice": true
},
"gitlens.views.fileHistory.enabled": true,
"gitlens.views.lineHistory.enabled": true,
// markdown
"markdownlint.config": {
"MD033": {
"allowed_elements": [
"iframe",
"details",
"summary",
"div",
"hr",
"br",
"a",
]
}
},
"workbench.colorTheme": "One Monokai",
"minapp-vscode.disableAutoConfig": true,
}
C/C++ 编译环境搭建
C/C++ for Visual Studio Code (Preview)
原文出自:[环境搭建] 从零开始配置 vscode







 本文介绍了如何从零开始配置VSCode,包括主题选择、快捷键设置、同步配置、编辑器扩展、前端类增强、代码规范化等方面,推荐了如Settings Sync、Open-In-Browser、Minify、ESLint、Prettier等实用插件,帮助提高开发效率。
本文介绍了如何从零开始配置VSCode,包括主题选择、快捷键设置、同步配置、编辑器扩展、前端类增强、代码规范化等方面,推荐了如Settings Sync、Open-In-Browser、Minify、ESLint、Prettier等实用插件,帮助提高开发效率。
















 2896
2896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








