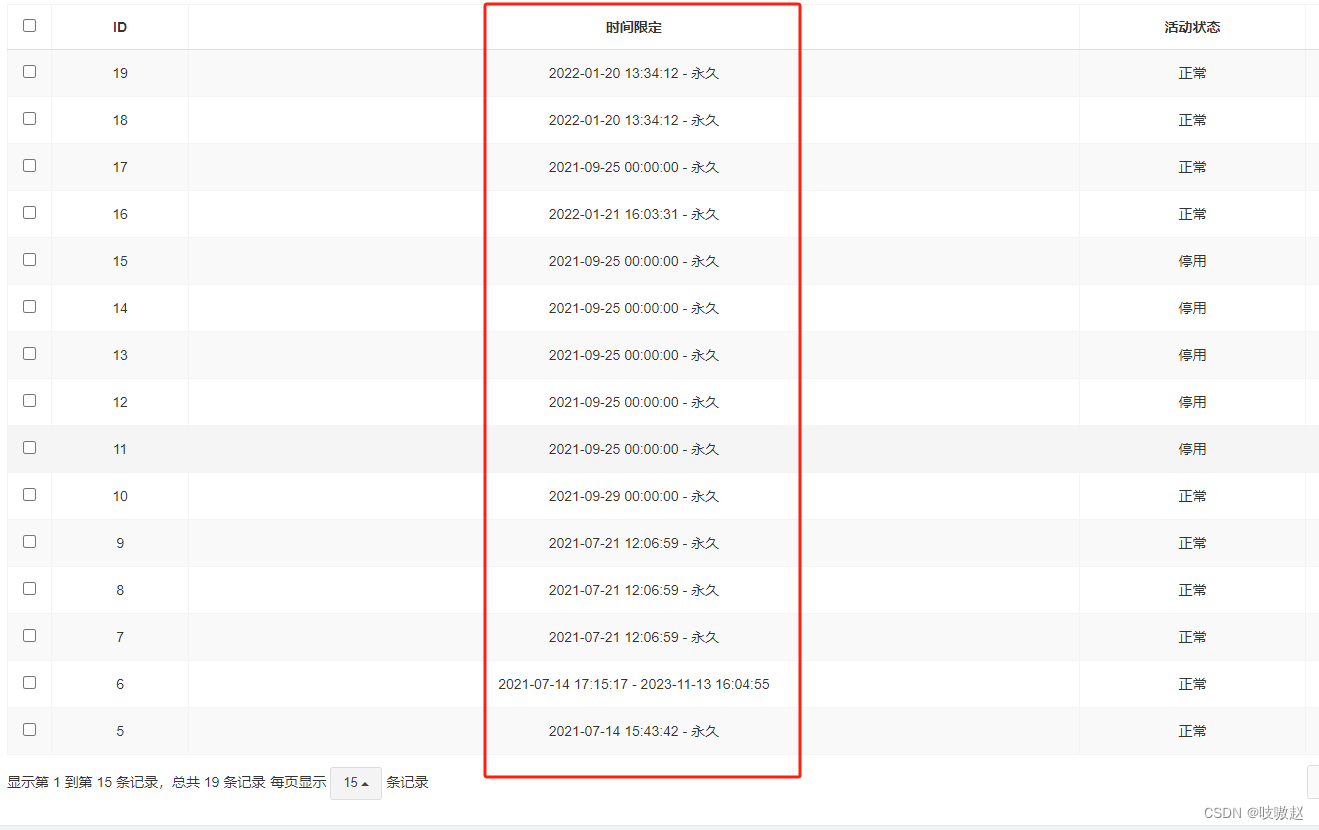
fastadmin自动生成的页面中,一般都是一个字段一个单元格的展示,如何把多个字段展示在一个单元格中,示例图:

找到对应js文件,修改下columns的配置

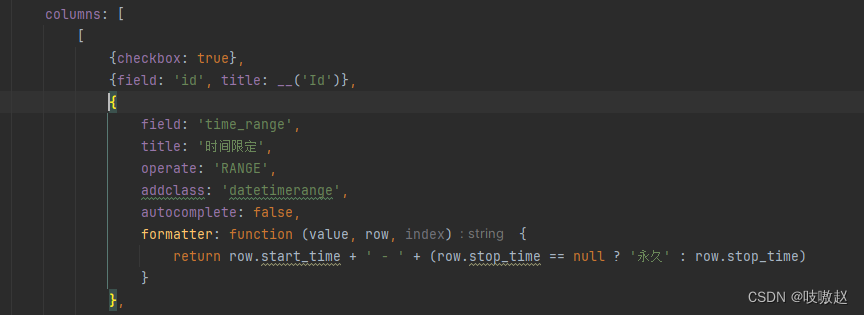
代码:
{
field: 'time_range',
title: '时间限定',
operate: 'RANGE',
addclass: 'datetimerange',
autocomplete: false,
formatter: function (value, row, index) {
return row.start_time + ' - ' + (row.stop_time == null ? '永久' : row.stop_time)
}
}






















 1207
1207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








