1.声明变量
let 相当于之前的var
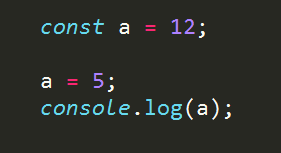
const 常量,定义好了不能改变
特性和let一样
const定义完变量,必须有值,不能后赋值,不能修改(同一个作用域)
const object = { } 因为对象是引用值,就可以修改

所以像上图中这个代码就会报错
块级作用域:{
//大括号里的就是块级作用域
}
let注意(也是他的特点):
1.没有预解析,不存在变量提升
在代码块内,只要let定义变量,在之前使用,都是报错,所以会存在TDZ(也叫做暂时性死区)
必须先定义完,再使用

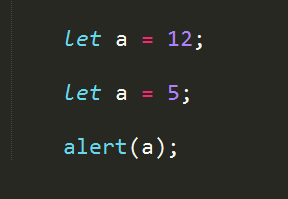
2.同一个作用域,不能重复定义变量
多次赋值可以,但是多次定义变量绝对不行

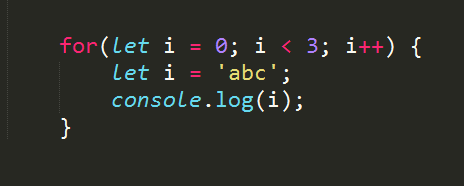
3.for循环,for循环里面是父级作用域,里面又一个
() { } 不是在同一个作用域里,所以i并没有重复声明变量

建议: 以后就用let 不要再使用var
一些不能改变,或者不需要改变的东西就用const






















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








