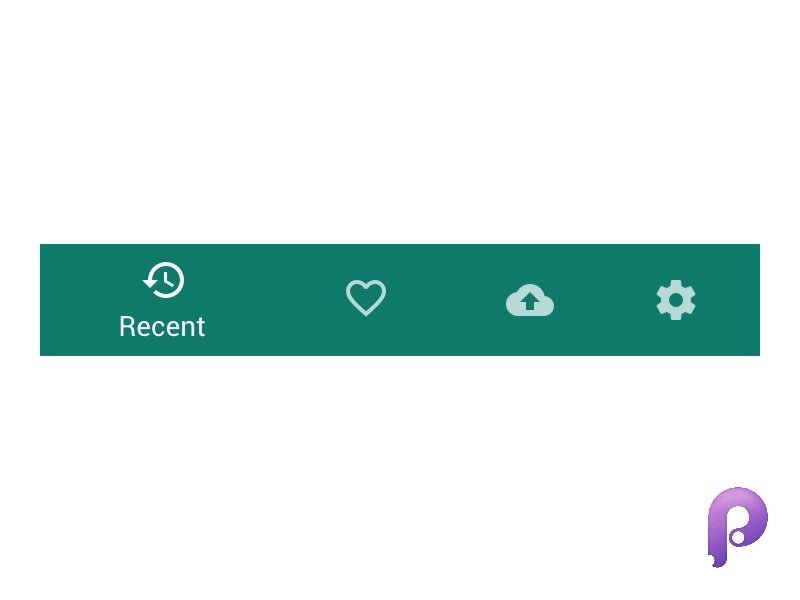
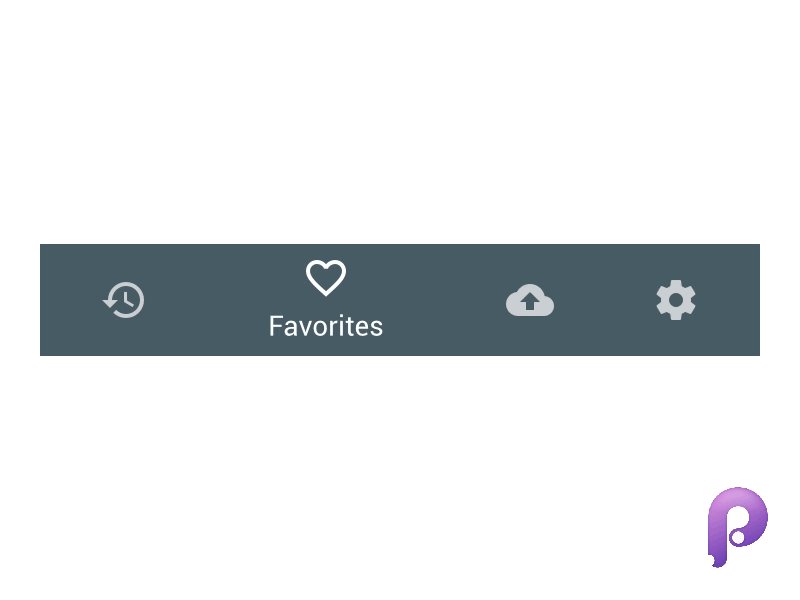
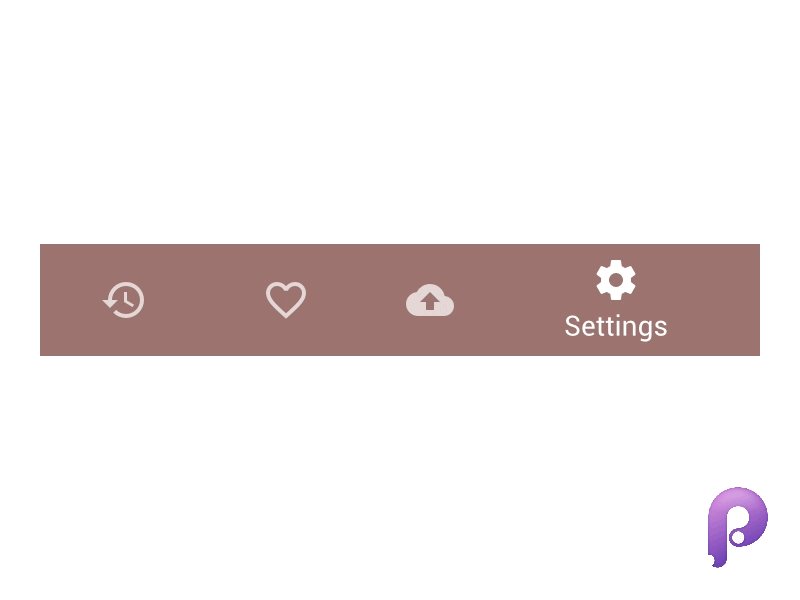
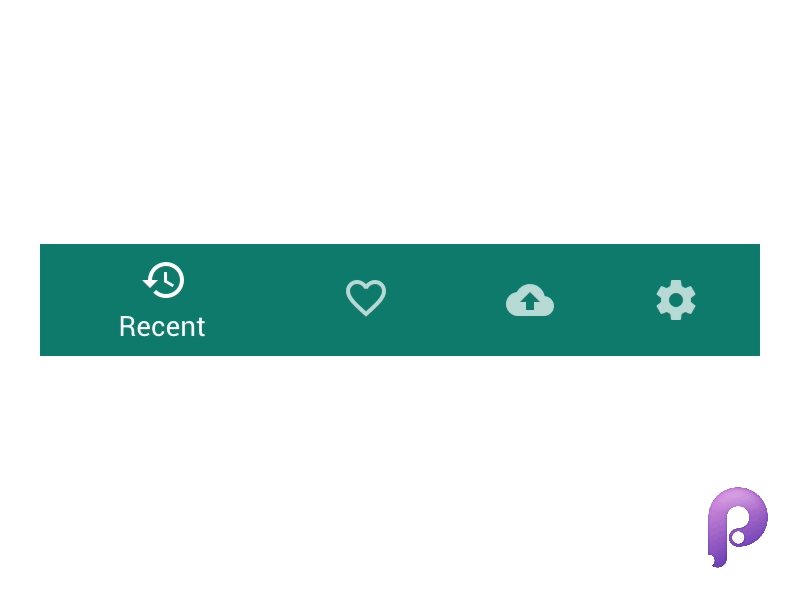
底部导航栏有权重平分、强调信息、引导操作这三种模式。
底部导航栏的图标是路牌,承担着指路的作用,给用户指明进入产品后可以分别通往什么页
面。早期的底部导航栏是单一的指路功能,经过多年的交互设计迭代后,附加了“信息展
示”和“引导操作”的作用。
先来看看优秀的实际案例! 初学者可以通过临摹学习进行深入学习!

疯狂底部导航

材料底部导航

材料底部导航

底部导航材料设计 - FREEBIE FO

Android的底部导航原理免费搭乘
更多的APP设计素材模板,到搜UI (SOOUI) www.sooui.com

- 三个重要评估维度
(1)品牌调性
品牌调性决定了图标的体量感、差异化和创意延展。怎样评估图标设计能够体现出品牌调性呢?最简单直接的方法:截屏首页,不看顶部栏,仅从底部导航栏能看出来这是什么产品,就算成功体现了品牌调性。
(2)识别度
识别度决定了用户辨识其它页面功能的速度。高识别度的图标能协助用户辨识,低识别度的图标会阻碍用户辨识。在选择做这部分图标的时候,一定要考虑识别度的问题,进行创新要建立在高识别度的基础上。
(3)美观
导航栏图标美观的要义是:统一、精致。统一不代表绝对统一,精致不代表过于精细。要做到美观,可以遵循以下几点:大小统一和谐、线条粗细一致、圆角视觉统一、内容繁简平衡。







 底部导航栏作为重要的UI元素,有指路、信息展示和引导操作等作用。本文通过分析优秀案例,探讨了品牌调性、识别度和美观三个评估维度,提供设计指导。
底部导航栏作为重要的UI元素,有指路、信息展示和引导操作等作用。本文通过分析优秀案例,探讨了品牌调性、识别度和美观三个评估维度,提供设计指导。














 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








