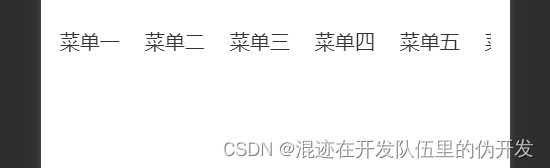
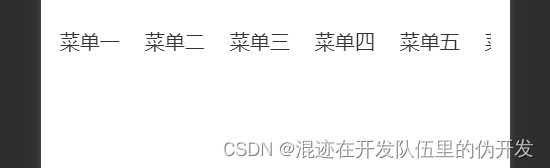
效果

xmls
<!-- 导航菜单的实现 -->
<view class="menu-box">
<scroll-view scroll-x>
<view class="item" bindtap="tomenu" data-key="1">菜单一</view>
<view class="item" bindtap="tomenu" data-key="2">菜单二</view>
<view class="item" bindtap="tomenu" data-key="3">菜单三</view>
<view class="item" bindtap="tomenu" data-key="4">菜单四</view>
<view class="item" bindtap="tomenu" data-key="5">菜单五</view>
<view class="item" bindtap="tomenu" data-key="5">菜单六</view>
</scroll-view>
</view>
<!-- 导航菜单的实现 -->
CSS
.menu-box {
width: calc(100% - 40rpx);
overflow: hidden;
padding-right:20rpx;
padding-top: 0;
background: #fff;
white-space: nowrap;
margin: 30rpx auto;
}
.menu-box scroll-view {
height: 100%;
width: auto;
overflow: hidden;
}
.menu-box .item {
display: inline-block;
font-size: 32rpx;
line-height: 64rpx;
color: #333333;
padding: 0px 20rpx;
}























 2877
2877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








