原标题:即刻7.0:如何设计深色模式?(非官方)
编辑导读:自从19年苹果发布会推出了深色模式后,越来越多的APP开始更新了深色模式。本文作者以社区产品即刻为例,进行了一次深色模式的适配练习并复盘整理,供大家一同参考和学习。

一、写在前面
在2019年iOS13和安卓P发布后,带来了一个新的模式名为「Dark Mode」即深色模式,随后一些头部产品也都相继更新为用户带来了更好的使用体验。
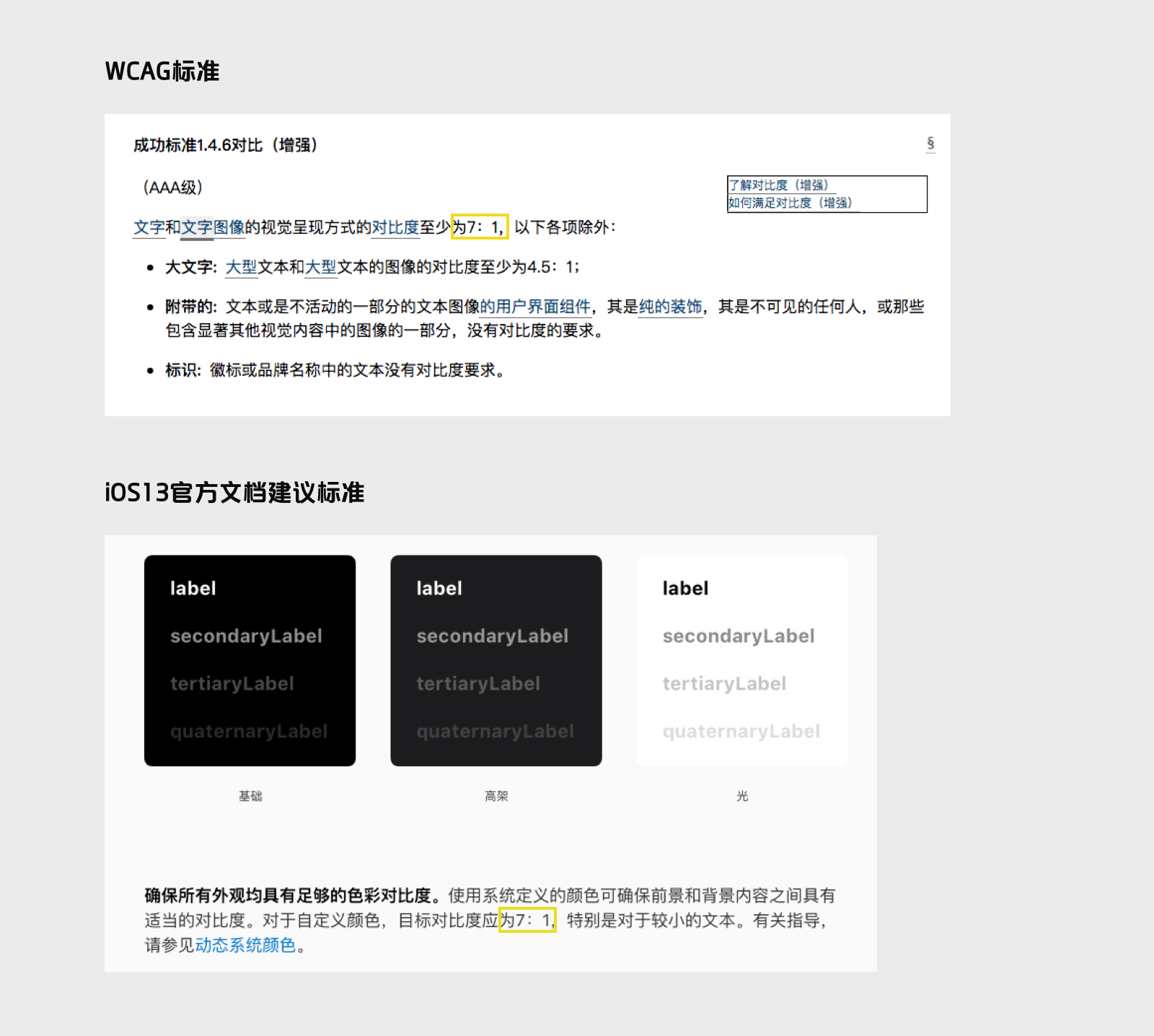
需要注意的是深色模式非夜间模式,iOS文档中也说明了内容与背景的色彩对比率要达到7:1来满足用户在白天强光下和夜晚弱光下的多场景需求。

即刻曾经作为一个日活300w+的老牌社区产品由于某些原因消失了一年,在近期又回归到我们视野中,那就以即刻为例尝试进行一次社区产品的Dark Mode适配,为即友们带来更好的产品体验。

二、深色模式给即友们带来哪些好处? 1. 节省电量
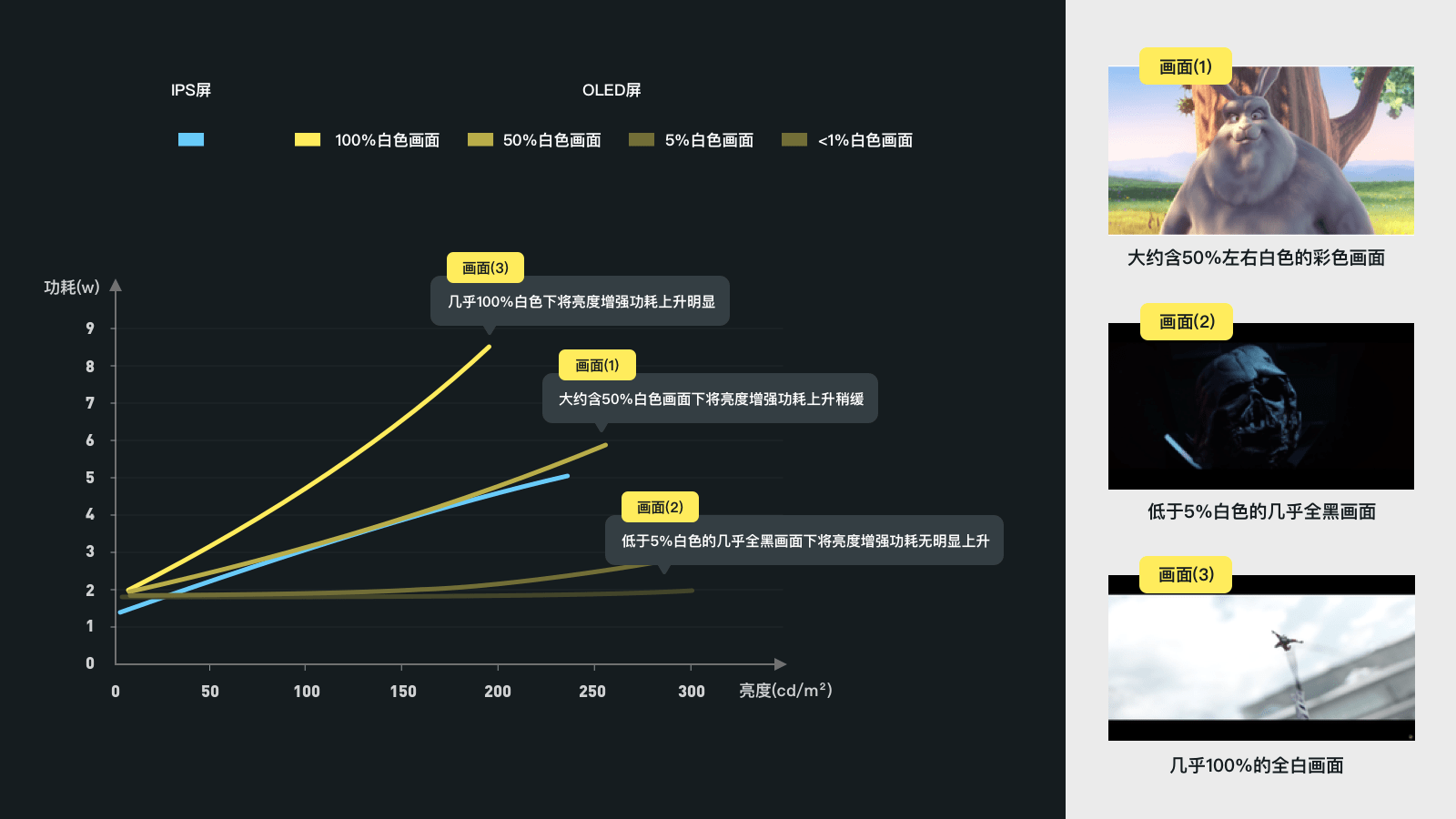
在OLED屏的手机屏幕上,白色画面越少功耗越低。所以当深色模式中界面元素以黑色形式出现时相当于关上了屏幕的灯(像素点)这时会比浅色模式大幅降低手机功耗,从而达到省电,增加待机时间的目的。
(图为不同面积的白色画面下调整屏幕亮度,对功耗的影响)

数据来源:《显示比较:笔记本电脑上的OLED与IPS-功耗与效率》
2. 专注内容
用户更易被深色背景上展示的图文、视频等内容所吸引,加强沉浸感,提高浏览效率。用官方的话说就是“使前景内容在较暗的背景下脱颖而出”。
3. 保护视力
在夜晚弱光环境下深色模式会与周围的暗色环境相融合,刷到凌晨4点也不会亮瞎眼睛。
三、定义设计目标
本次以iOS版即刻7.0进行适配,着手设计前查阅了iOS人机界面指南中Dark Mode部分,苹果为深色模式规定了五项设计原则:
保持视觉风格的一致
保持平台的一致
保持信息层级的一致
保持操作规则的一致
易于开发者实现
解读官方文档也就是说,深色模式要在风格、交互行为、信息层级的感知上和浅色模式保持一致。遵循官方文档的建议,定义设计目标为:
保持与浅色模式下全局的一致性;
易于开发者实现。四、执行设计策略 1. 保持与浅色模式下全局的一致性
采取由整体到局部的形式,首先对界面整体信息层级进行分析,在深色模式下还原,再将界面中所承载的具体元素单独处理。分为两部分:信息层级的一致和视觉特征的一致。
(1)信息层级的一致
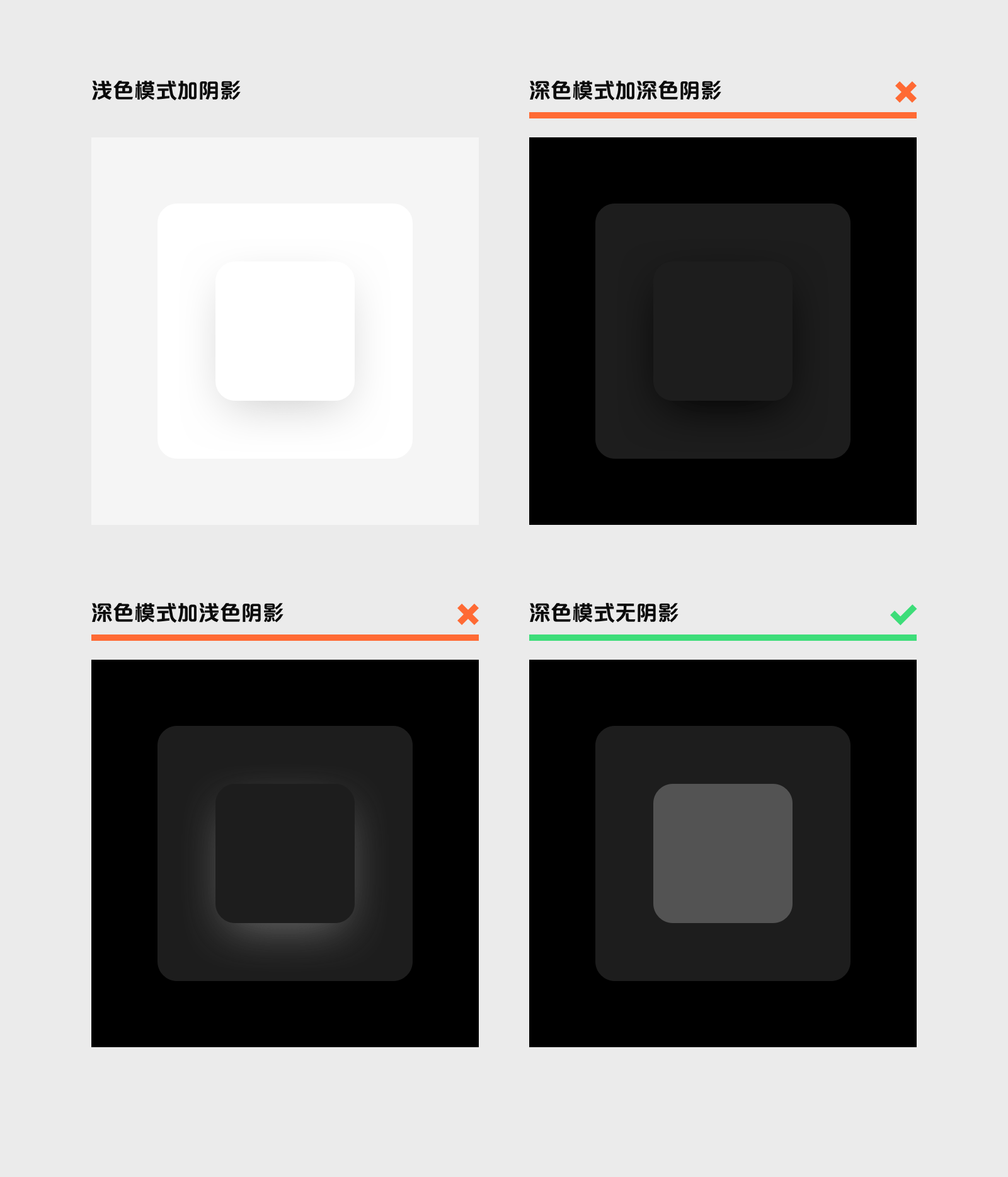
浅色模式中,界面通常会以阴影来体现层级空间,但在深色模式下加深色阴影并不直观,浅色阴影反而有种发光的效果,合理的解决方案是通过颜色深浅来体现层级,即传统感知上离用户较近的内容颜色较亮。

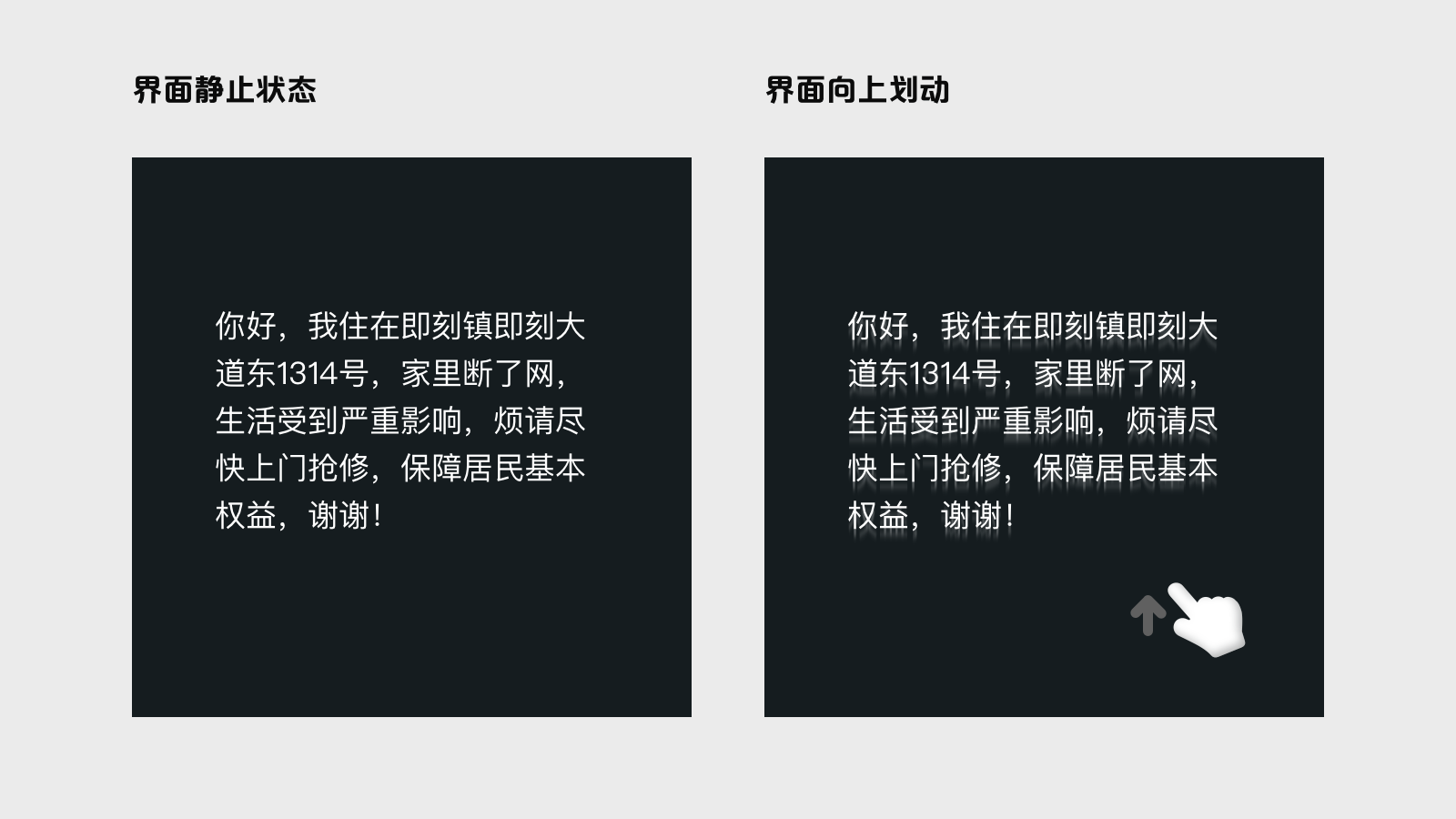
由于OLED屏幕特性,在纯黑背景上划动内容会产生一定程度的拖影,文字尤为明显,就像灯泡(像素点)打开和关闭的感觉,所以应避免使用纯黑作为背景,尤其像即刻这样以文字为主的产品,会非常影响阅读体验。

分析浅色模式下界面的信息层级关系,提取全局背景色、内容部分背景色,并在深色模式下一一对应,保持视觉统一,首先看下两大系统是如何做层级划分的。
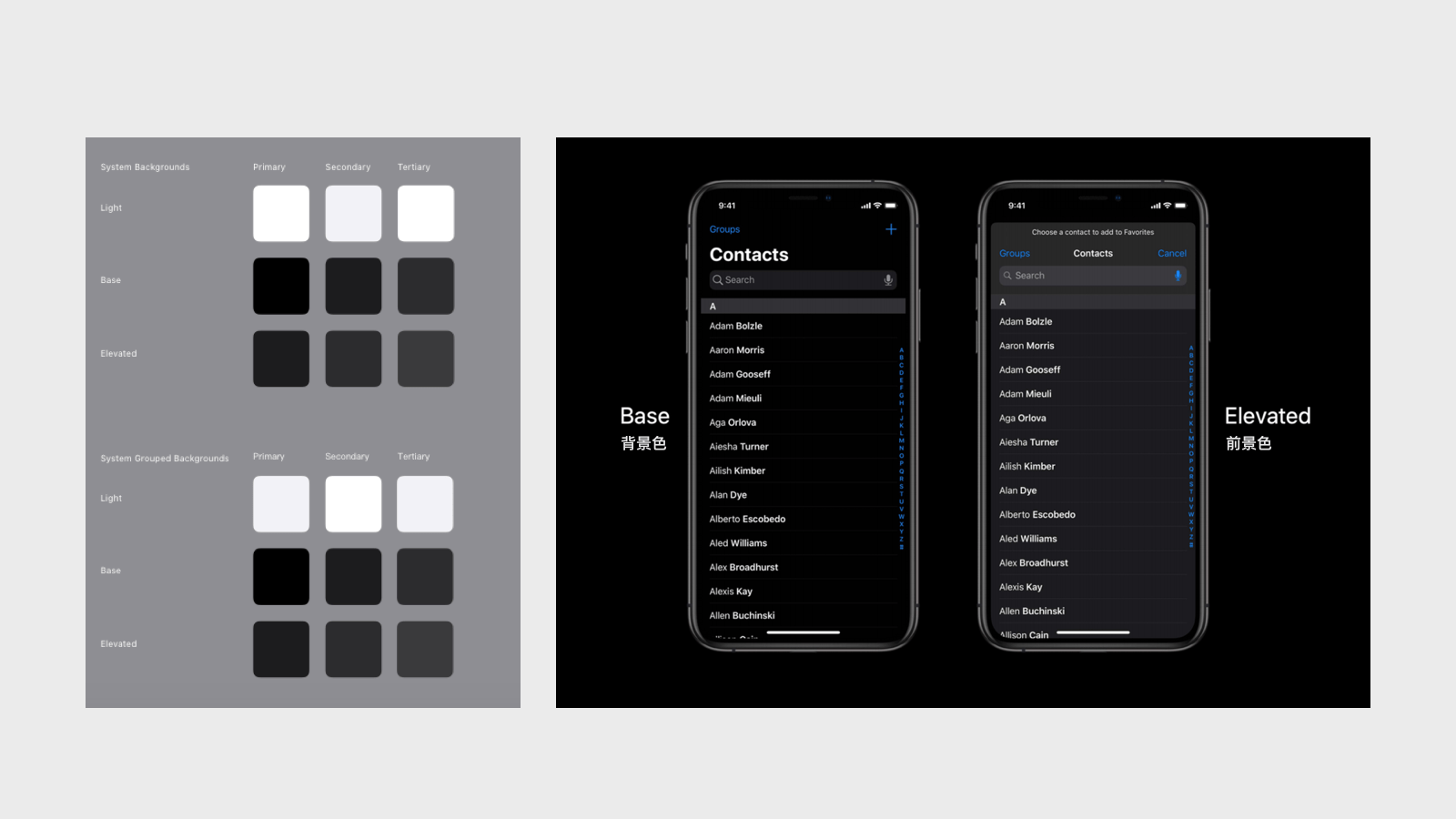
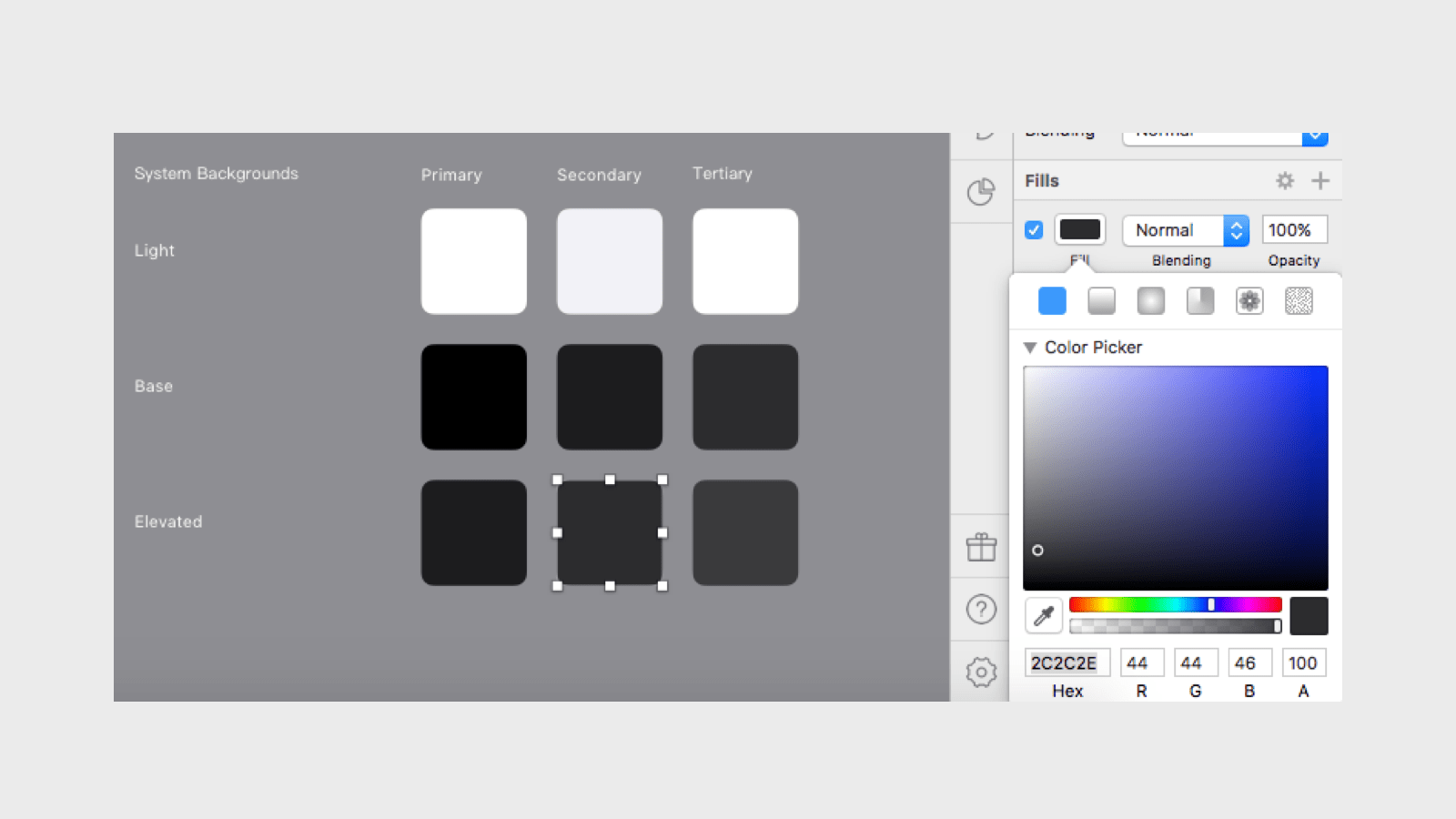
iOS13:
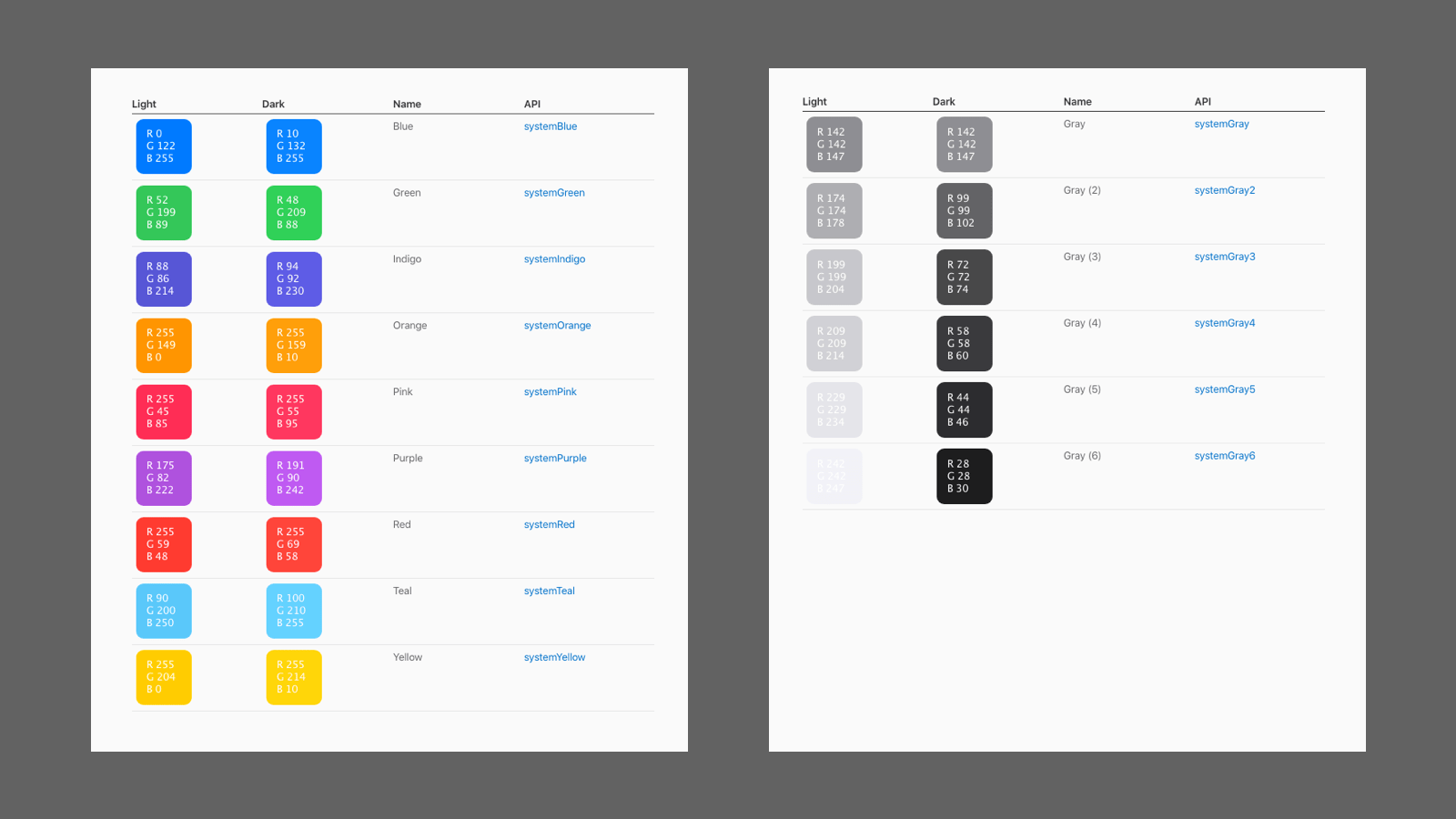
iOS规范中官方给出了两组背景色,分别为:系统背景色(System Backgrounds):运用在全局的基础背景元素。分组背景色(System Grouped Backgrounds):运用在承载内容的分组背景元素。
两组背景色也定义了主要、次要、三级三组颜色来体现不同的层级结构,每组颜色也给出了对应的背景色和前景色建议。

苹果为了缓和黑白灰背景下视觉的无趣,在背景色中都加入了少许的蓝色来提升质感。

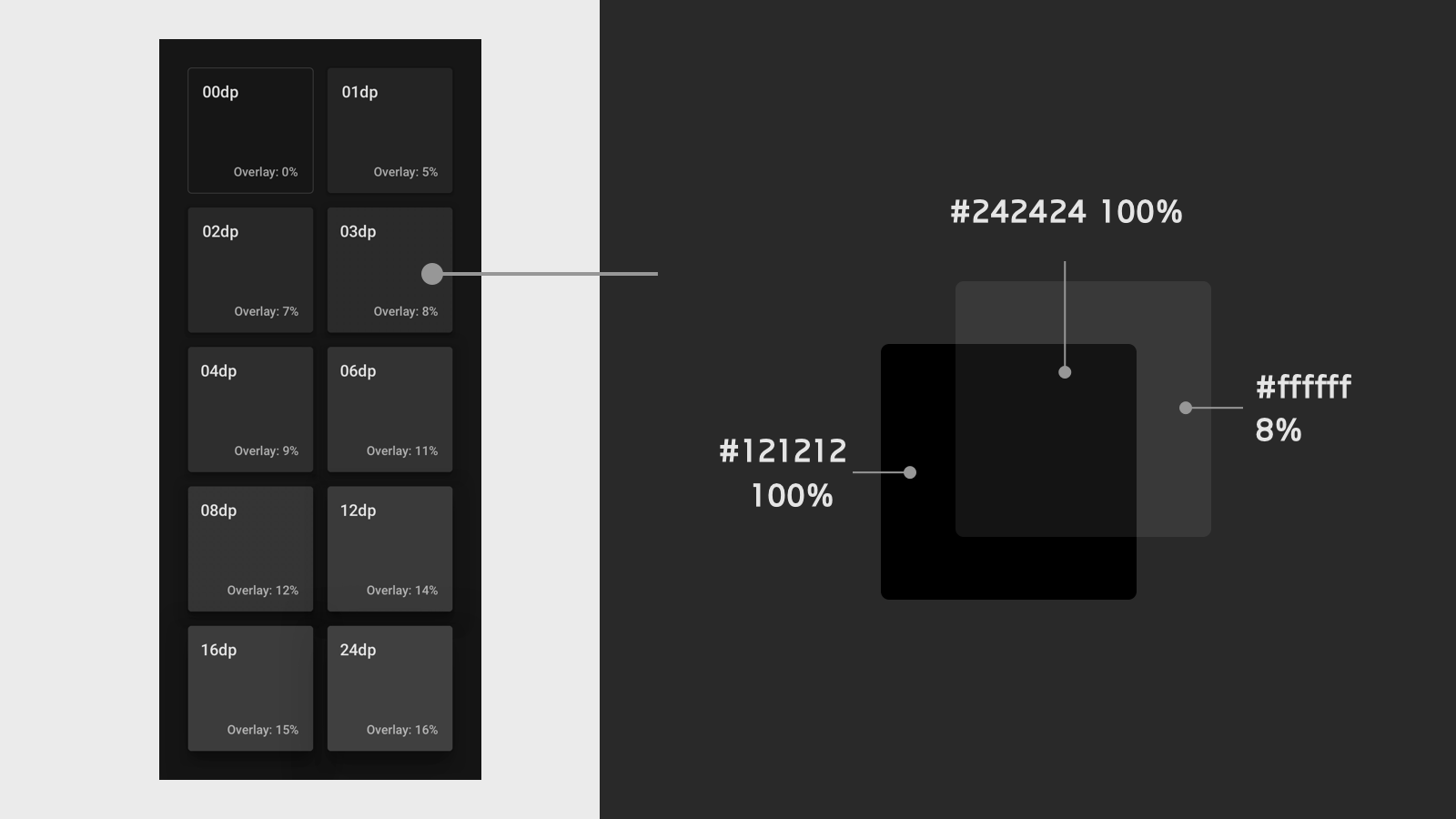
Android P:
在material design的深色模式下由低到高分别为界面定义了10个层级,由0dp-24dp,表面高度越高,离隐含光源就会越近,表面也就会越浅,这点和iOS的设计比较一致,区别在于material design将最深的颜色使用深灰(#121212)而非纯黑色(#000000),目的在于深灰可以代表更广泛的颜色而非极限的黑色,也能适当降低背景与内容的对比度。

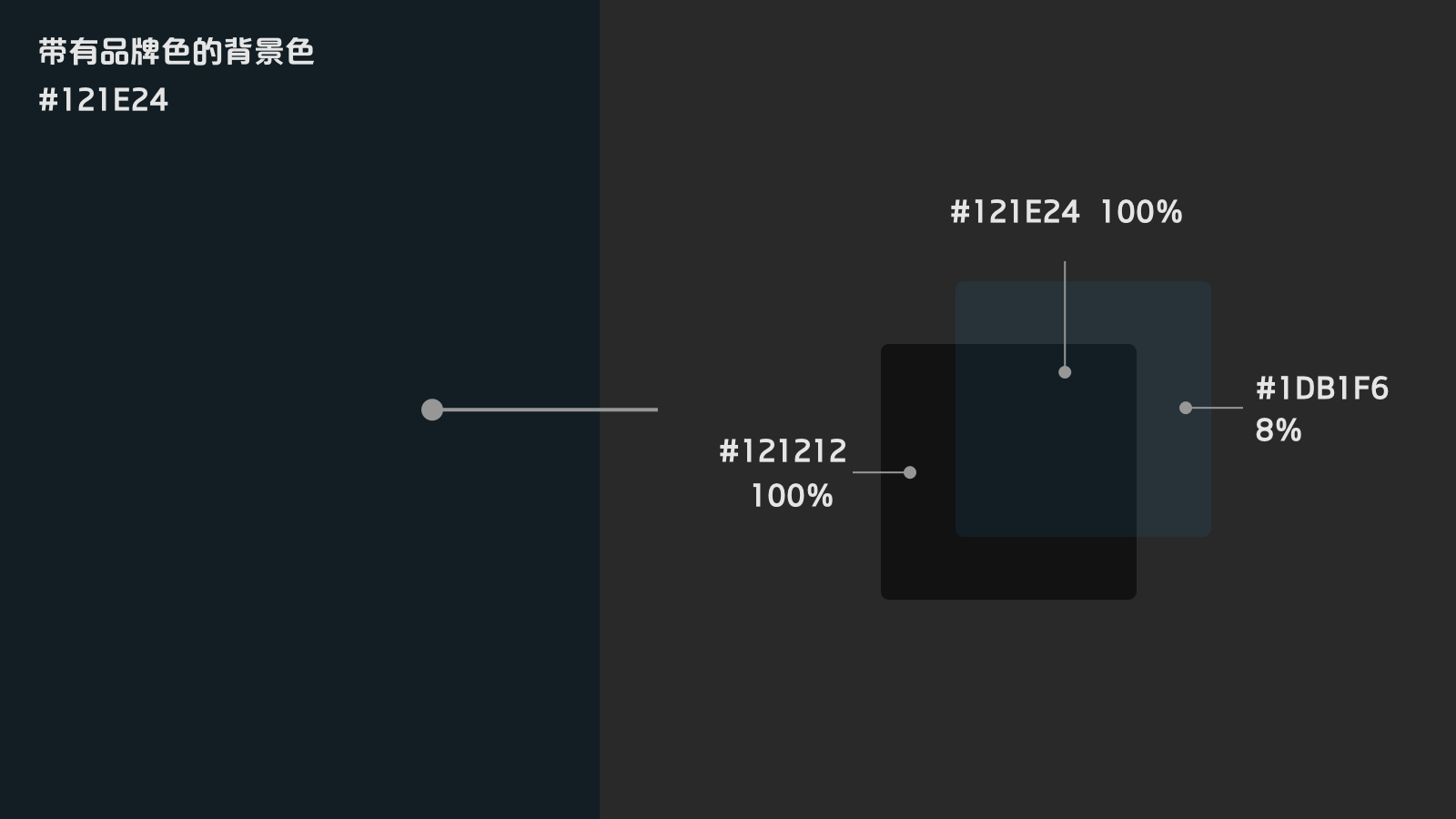
为了保留品牌标识,material design可以在默认背景色的基础上叠加低透明度的品牌色变成带有品牌色的背景色。

即刻的层级划分
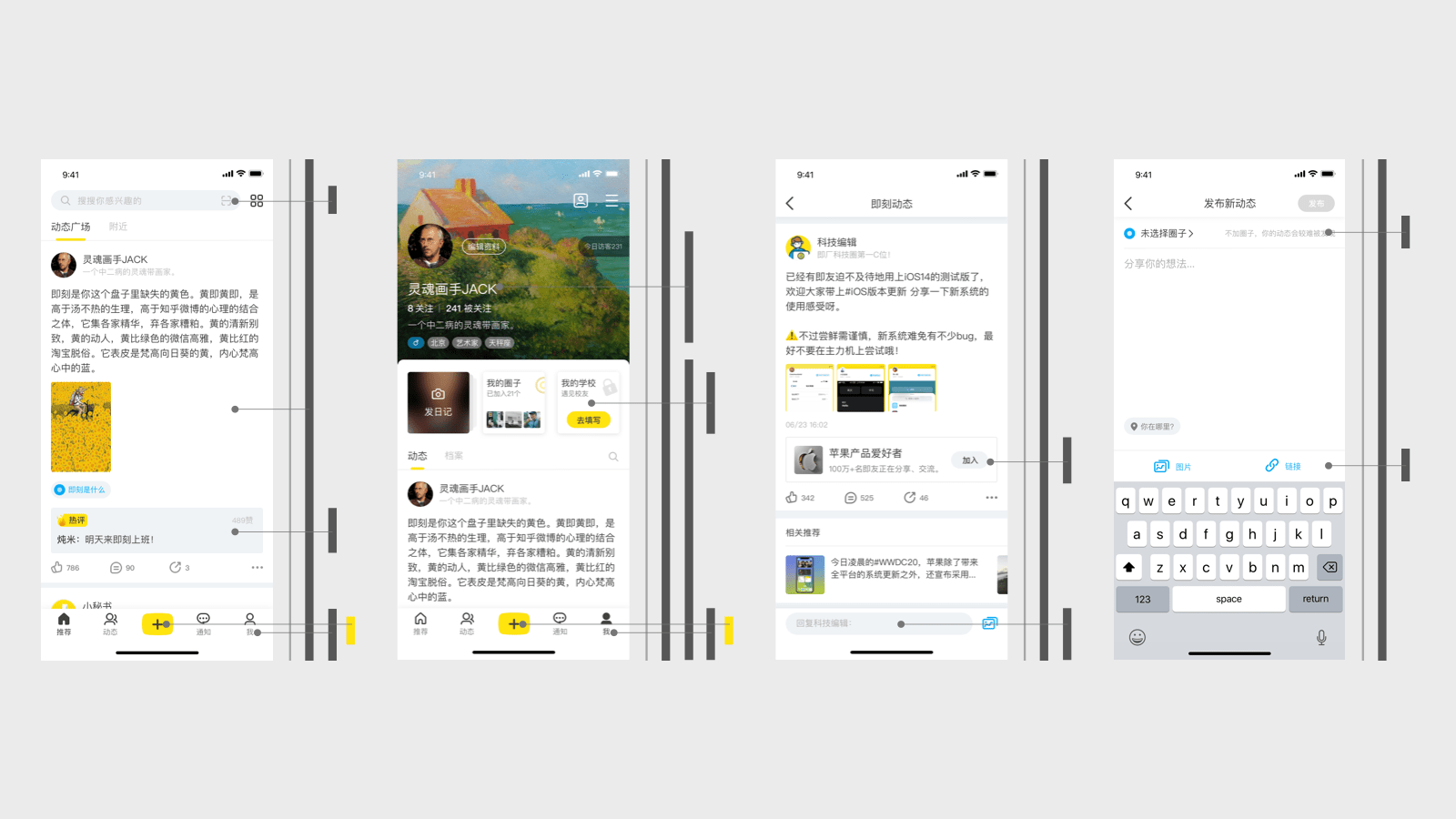
拆解即刻的主要界面层级,发现大多界面整体层级不会太多,设计手法较为扁平。对于内容型产品来说我认为这样的设计目的在于引导用户更加沉浸在内容里,在做深色模式适配时也应遵循沉浸感的整体体验(即使深色模式自带沉浸属性)。

对主要界面的层级大致了解后,选择从首页入手通过背景色对深色模式进行层级还原。在浅色模式的背景色中,即刻选择在浅灰中加入少许蓝色来表现质感,为了在深色模式中还原这一设计语言。
在这里我选择material design深色模式的配色方式,更加利于自定义。全局背景色选择深灰(#121212)叠加6%不透明度的辅助蓝色(#04A9F5),再在全局背景色基础上叠加不同透明度的白色来配置不同层级的内容背景色。带有蓝色的背景色长时间浏览要比纯灰色更舒适,也满足了设计语言的延续。
(2)视觉特征的一致性
整理基础元素文字、图标、图片等,还有其他元素如毛玻璃背景、加载、空状态、默认图等,在深色模式下这些视觉特征需要单独处理以保证在深色模式下保持和谐。
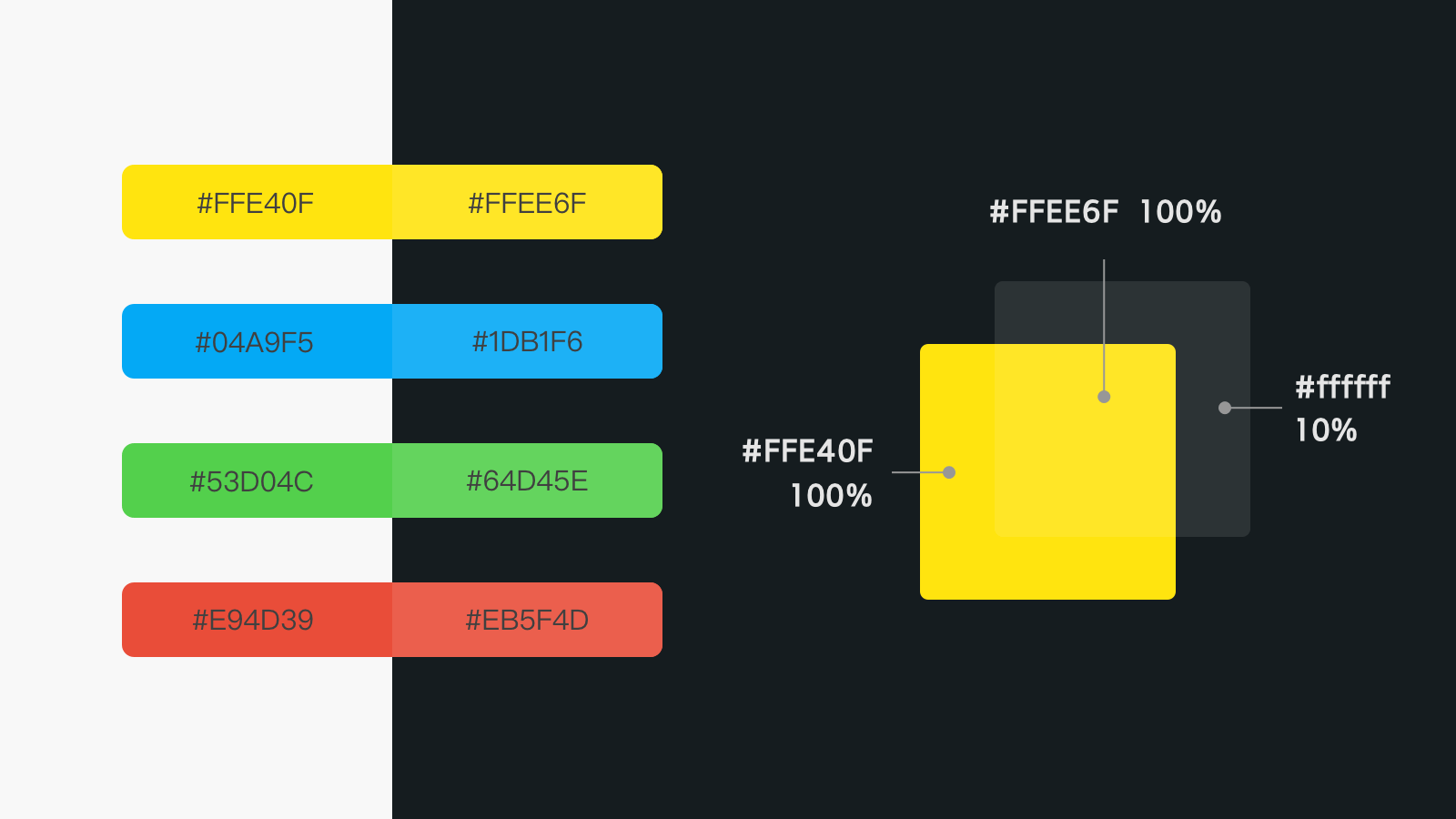
1)品牌色
为了让深色模式中的品牌色,我同样采取在每个颜色上叠加不透明度的方式降低饱和度,在界面中就不会显得太扎眼。

2)文字
即刻的文字色主要有三个层级,适配深色模式时由于内容型产品文字占比很大,大量纯白色文字会使界面对比度过大,浏览很费力,所以均降低不同程度的透明度的来还原三个层级,并保证主要内容的色彩对比率在7:1以上。
对于签名文字等辅助型信息,个人认为可以不必强制7:1,或4.5:1,否则文字间的主次关系会变得很弱。

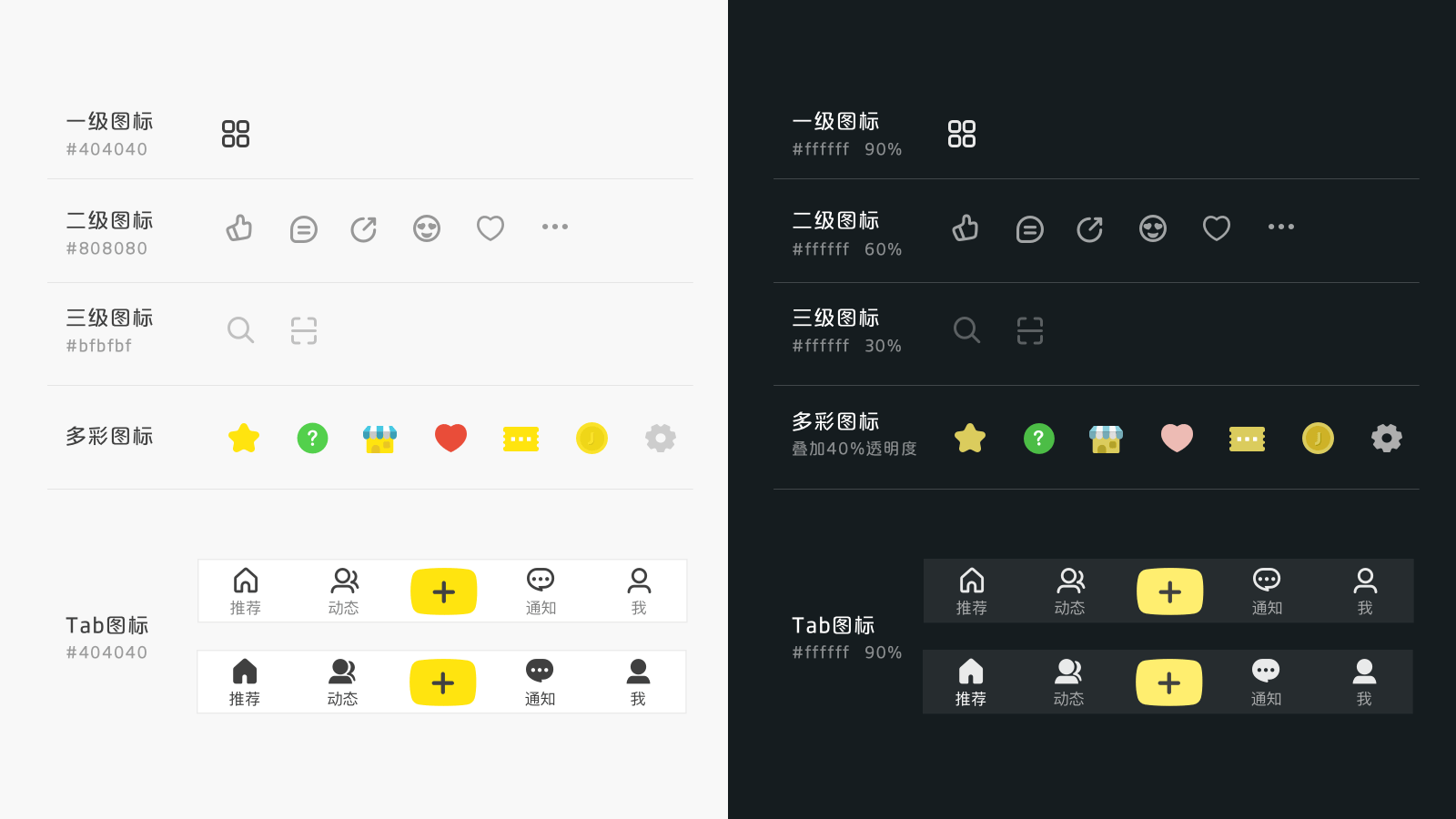
3)图标
规范中建议深色模式下将线型图标转为面型来帮助用户建立体量感,但为了更倾向用户习惯,高频使用的功能图标依旧保持与浅色模式一致,所以在这里并没有将线型图标重新绘制面型样式。
即刻的图标色与文字色使用的是一套颜色,所以在深色模式中也顺应使用了这套颜色,白色图标保持不变。
对于彩色图标,采取适当降低饱和度和明度的方法与暗色背景更融合不突兀。

4)图片
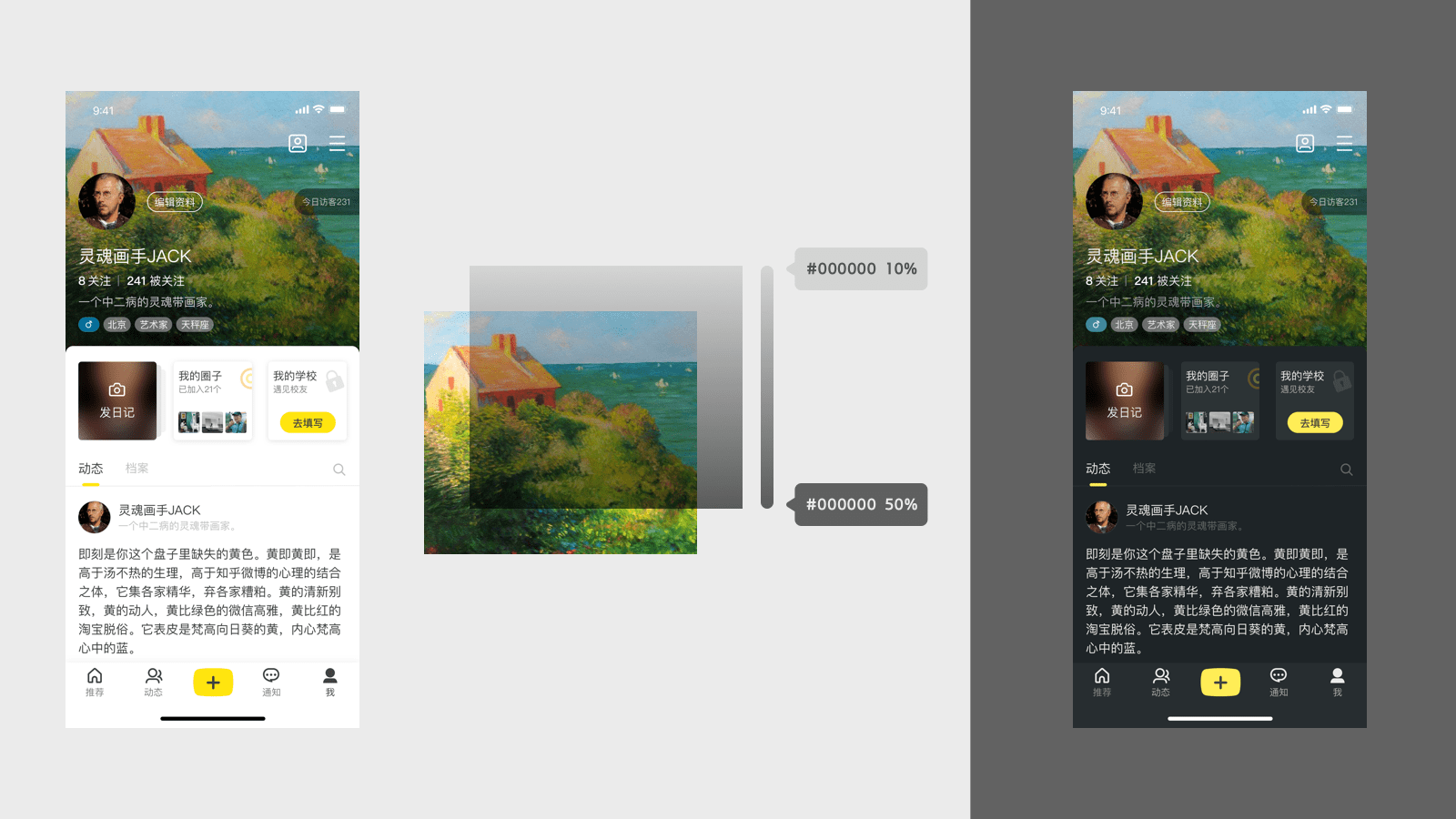
深色模式下的对比下,饱和度较高的图片会显得格外突出,就像灯泡一样明亮晃眼,我们无法控制用户会发什么样色彩的图片,所以统一做处理,在图片上叠加一层10%不透明度的全局背景色来缓和这种情况。

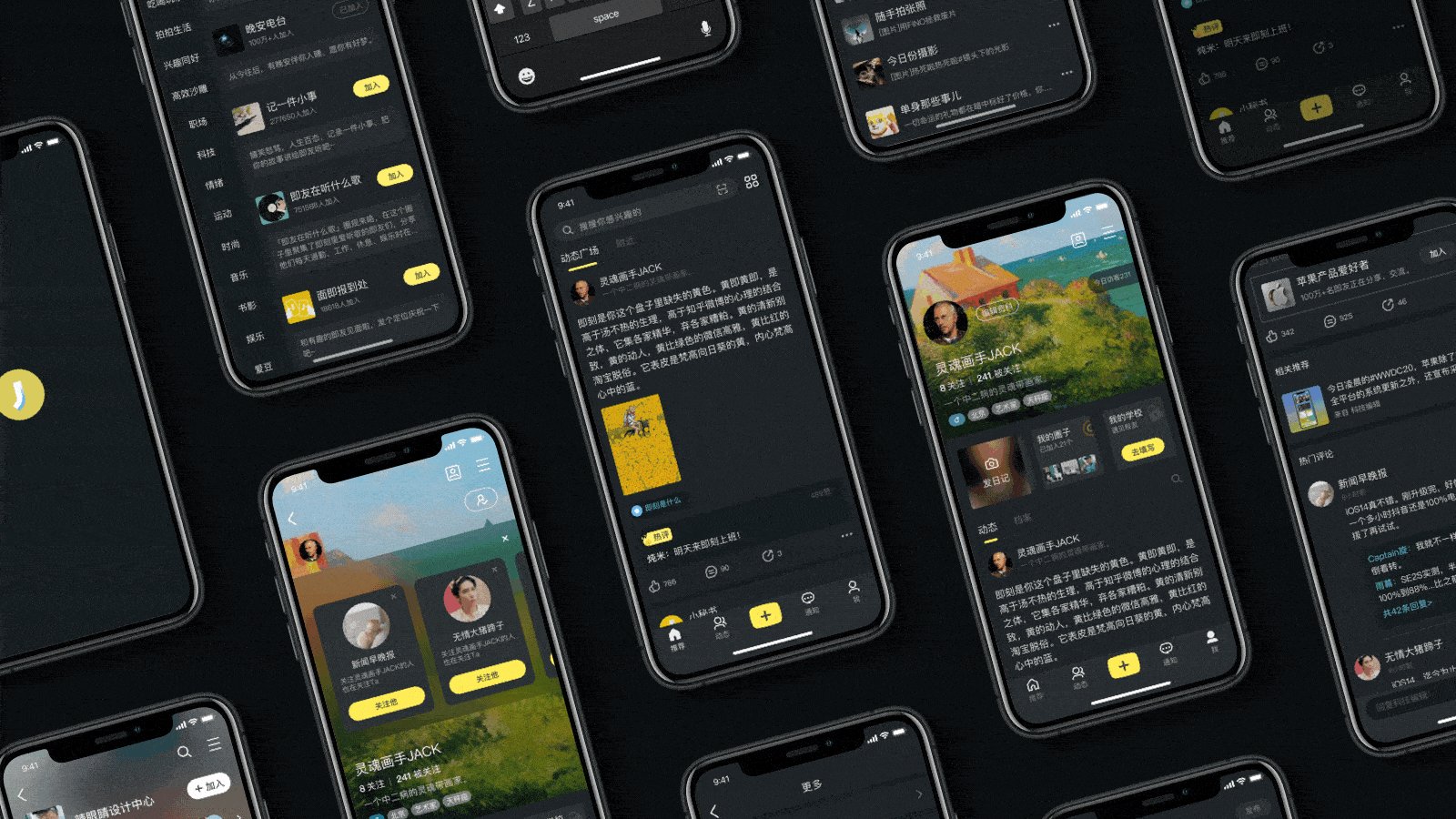
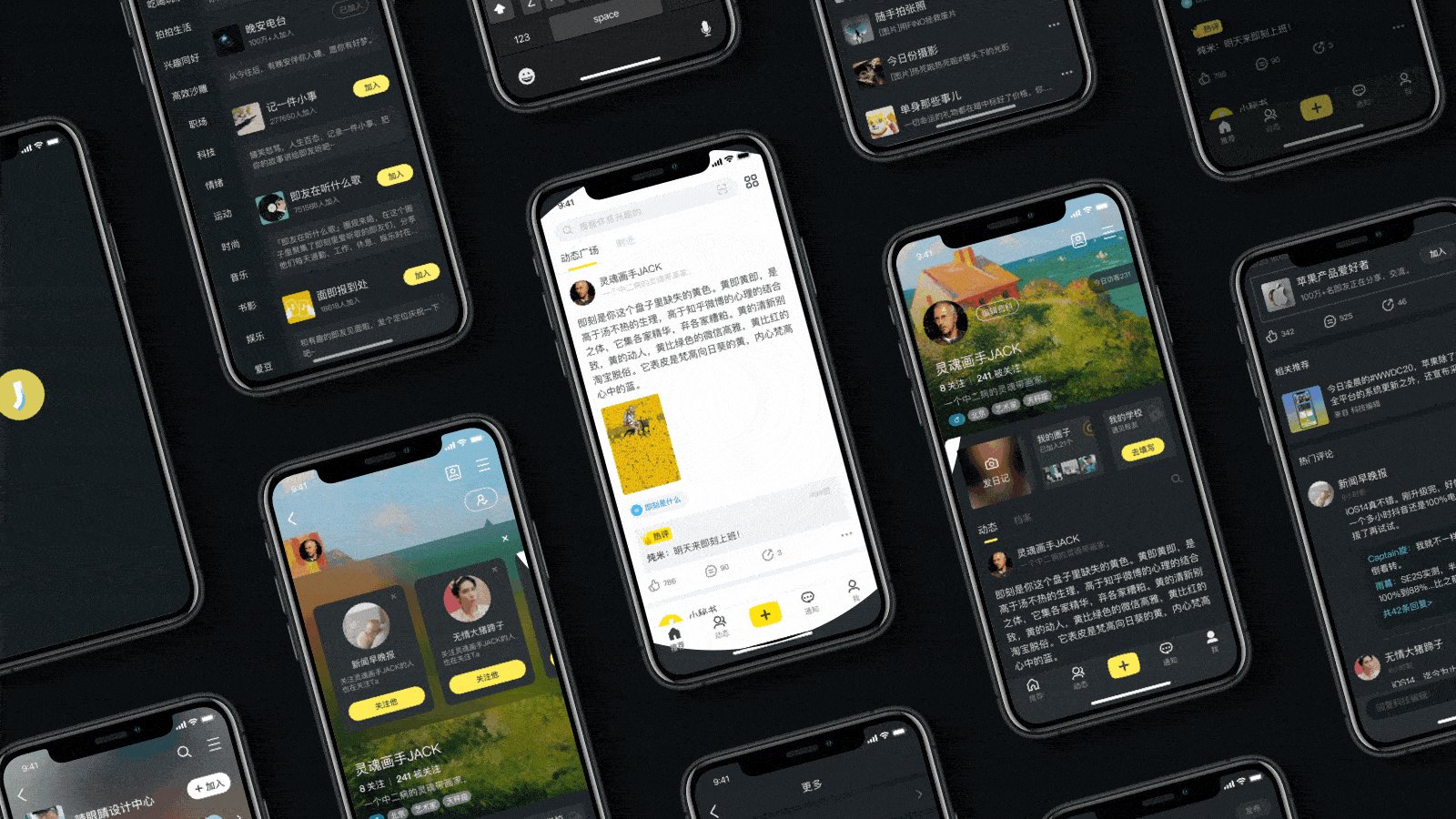
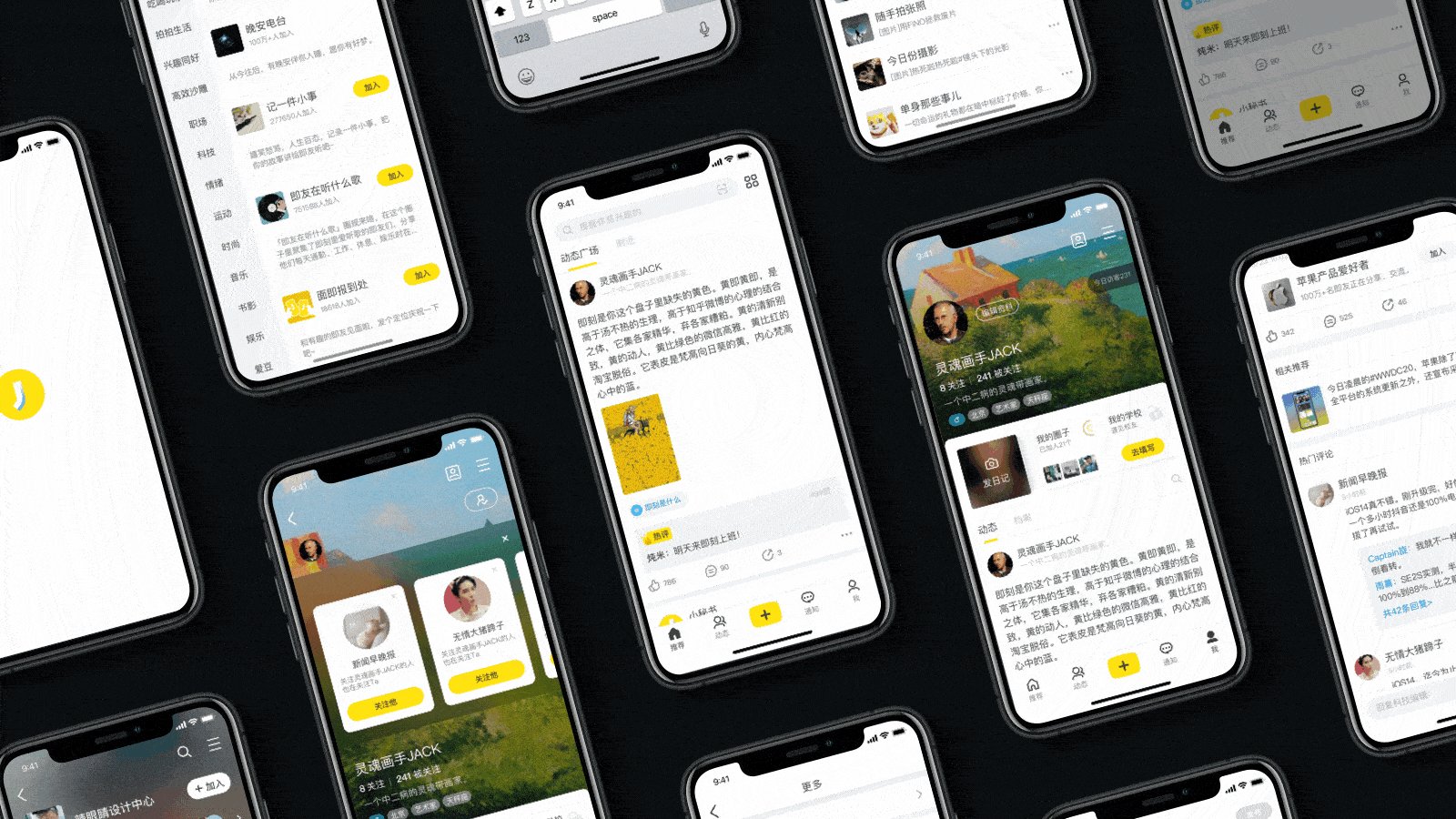
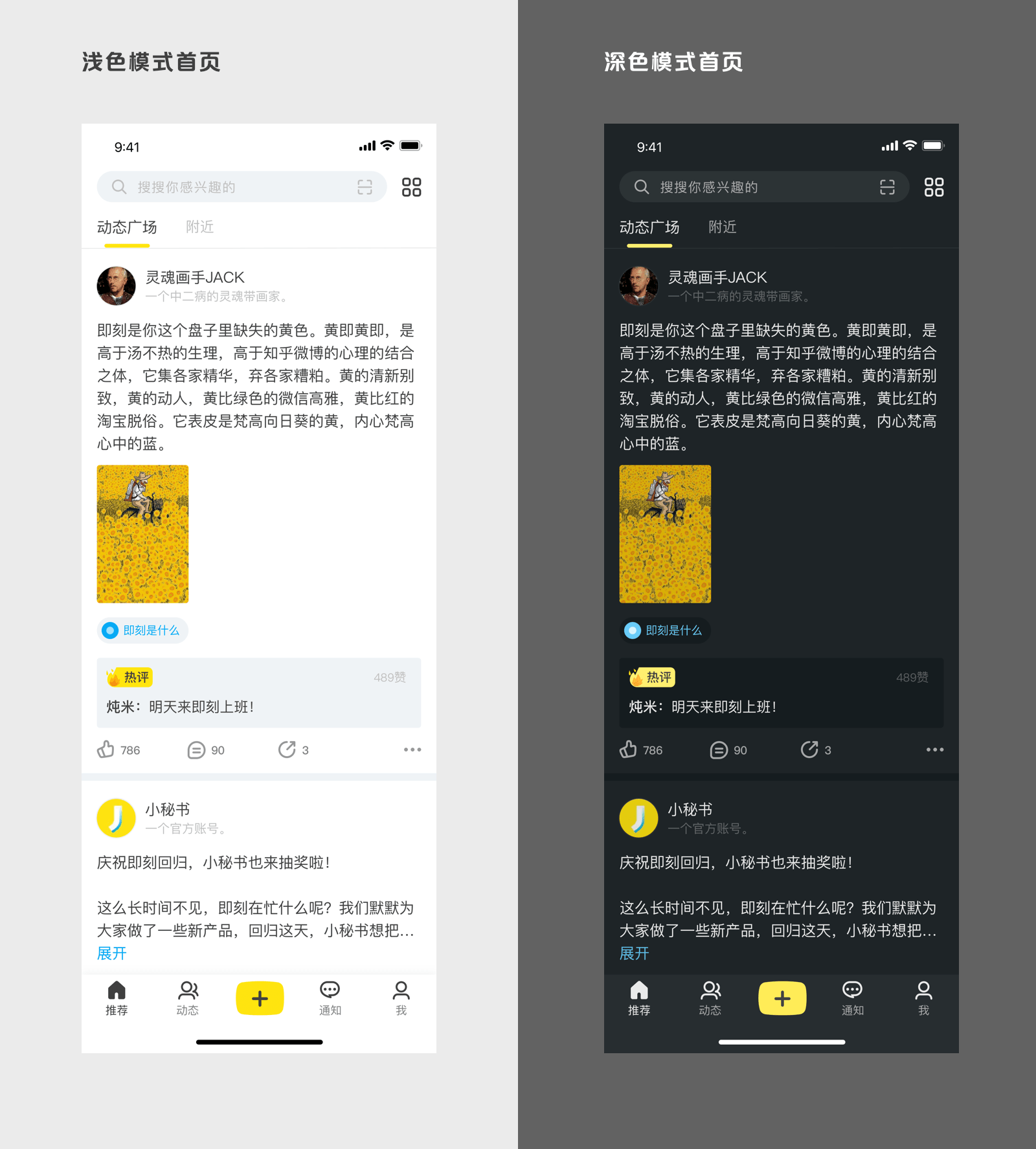
(首页两模式对比)

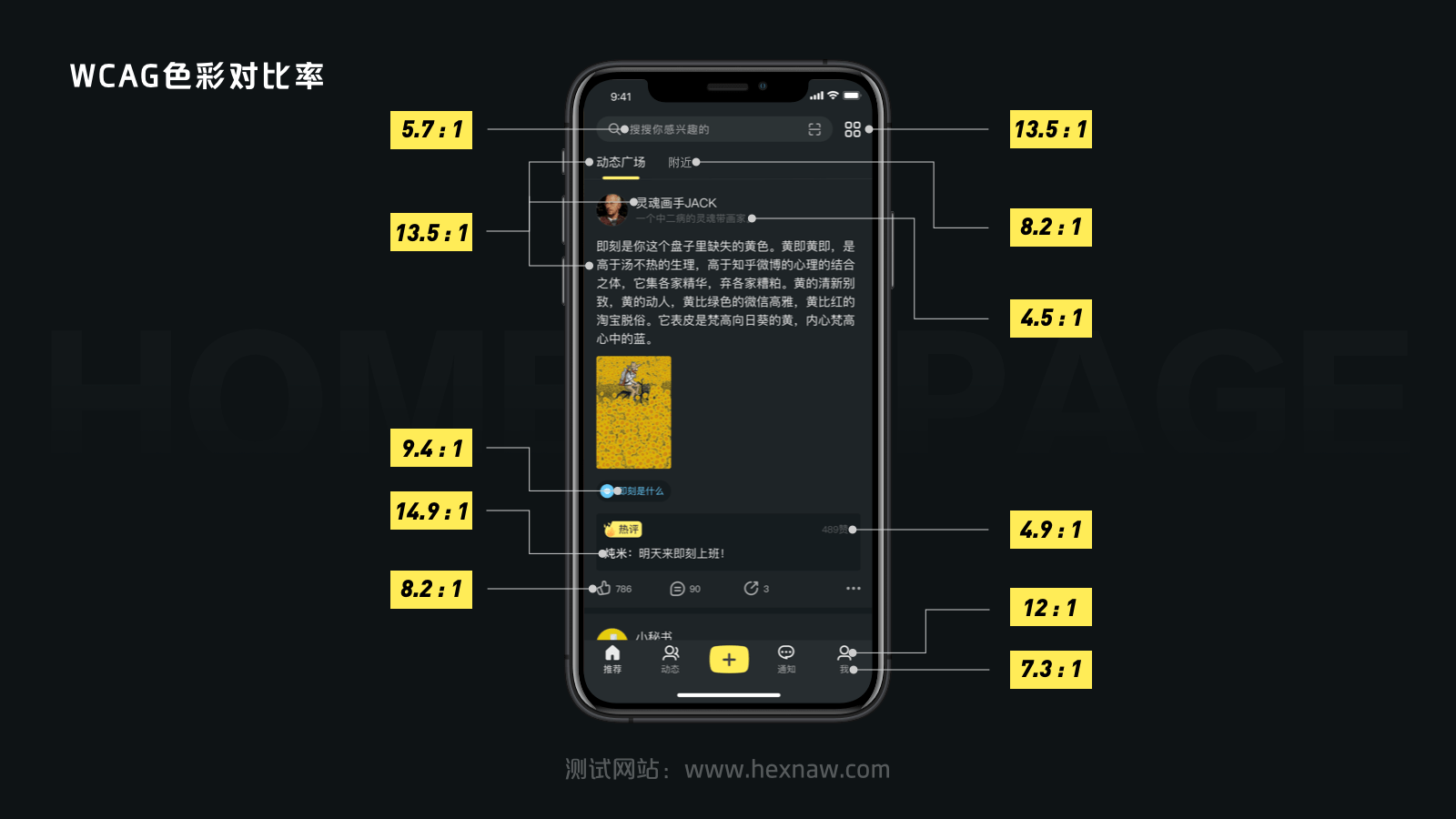
(WCAG色彩对比率测试)

5)其他元素
个性化图片背景:
在即刻的个人主页、圈子主页顶部都会出现可编辑的图片背景满足用户个性化需求,默认状态为头像放大模糊出现毛玻璃的效果。经观察发现在背景图片上部会叠加一层带有透明度渐变的深色满足背景层上信息的识别性,这样的设计手法发现只需按深色模式规范适配文字、标签和头像就能和整体界面较好融合,所以背景图片不做处理。

加载:
即刻的加载动画其实直接用在深色模式也可以,不会突兀,但在视觉上感知比较弱,所以我将加载动画颜色以背景色为基础提亮来提升用户对界面状态的感知。
默认图:
由于只会在网络不佳时出现,所以默认图是容易被忽略的一个点,但不作处理在深色模式下就会显得非常突兀,浅色模式即刻选择了背景色作为默认图,深色模式也一样处理。

空状态:
由于很多空状态的插图是没有考虑到深色背景的情况,在颜色上没办法很好融合,所以可能要重新绘制两套图来适配两个模式。
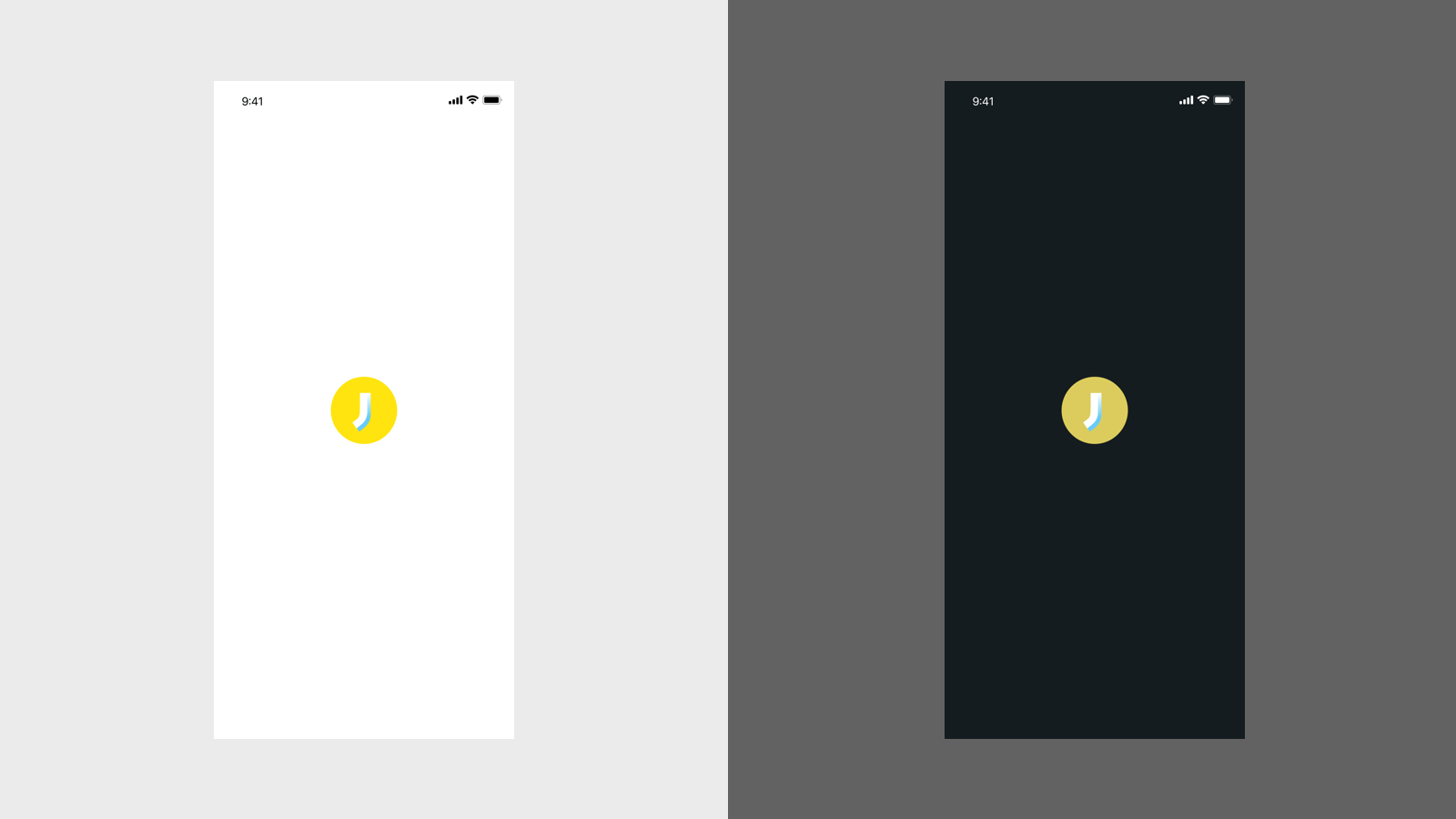
启动页:
当系统界面和APP界面都是深色时,一个白色启动页的出现就像被灯泡晃到眼睛一样难受,所以深色模式时启动页也需要做一下适配来避免这种情况发生。

2. 易于开发者实现
深色模式的适配是一个长期持续的工作,尤其是对体量庞大的APP需要投入更多精力,所以对设计和开发来说,一个易实现的迭代和交付方案对效率提升有着重要作用。
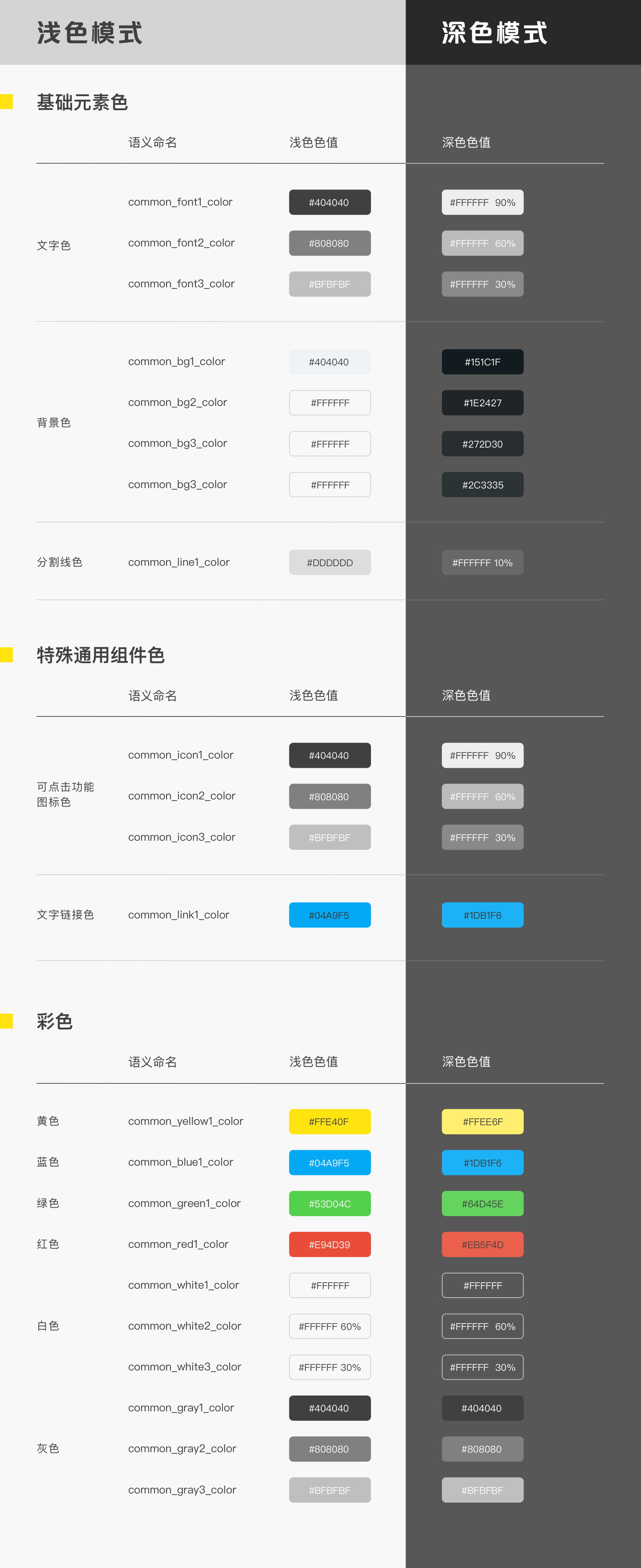
颜色
因为有了深色模式,所以界面中同一位置的颜色变成两种,在iOS13官方文档中将颜色的变化称之为动态颜色,并且通过语义命名的方式来代表深浅两种颜色,即使用语义(systemBlue)表示系统浅色模式蓝(#007AFF),系统深色模式蓝(#0A84FF)两种颜色,这样的命名方式更便于管理和记忆,也更符合开发者思维。

使用同样的方法,将颜色使用语义命名,这里我参考了钉钉设计团队的颜色命名系统避免一些坑,例如:即刻的品牌黄色:浅色(#FFE40F)深色(#FFEE6F)就可以用语义命名:(common_颜色_color),就可以使用。需要注意的是,在实际项目中的命名过程需要和开发共同进行,定义出一套彼此都容易理解的命名方案。
将即刻中的颜色分为基础元素色、通用组件色、彩色三种。
基础元素色:文字色、背景色、分割线色,这里根据规范定义了3种文字色、4种背景色和1种分割线色。
特殊通用组件色:将可点击功能图标色、文字链接色定义为特殊通用组件色。
彩色:将界面中运用在各处的品牌色、辅助色、黑白灰等每个动态色用颜色命名,方便灵活运用。

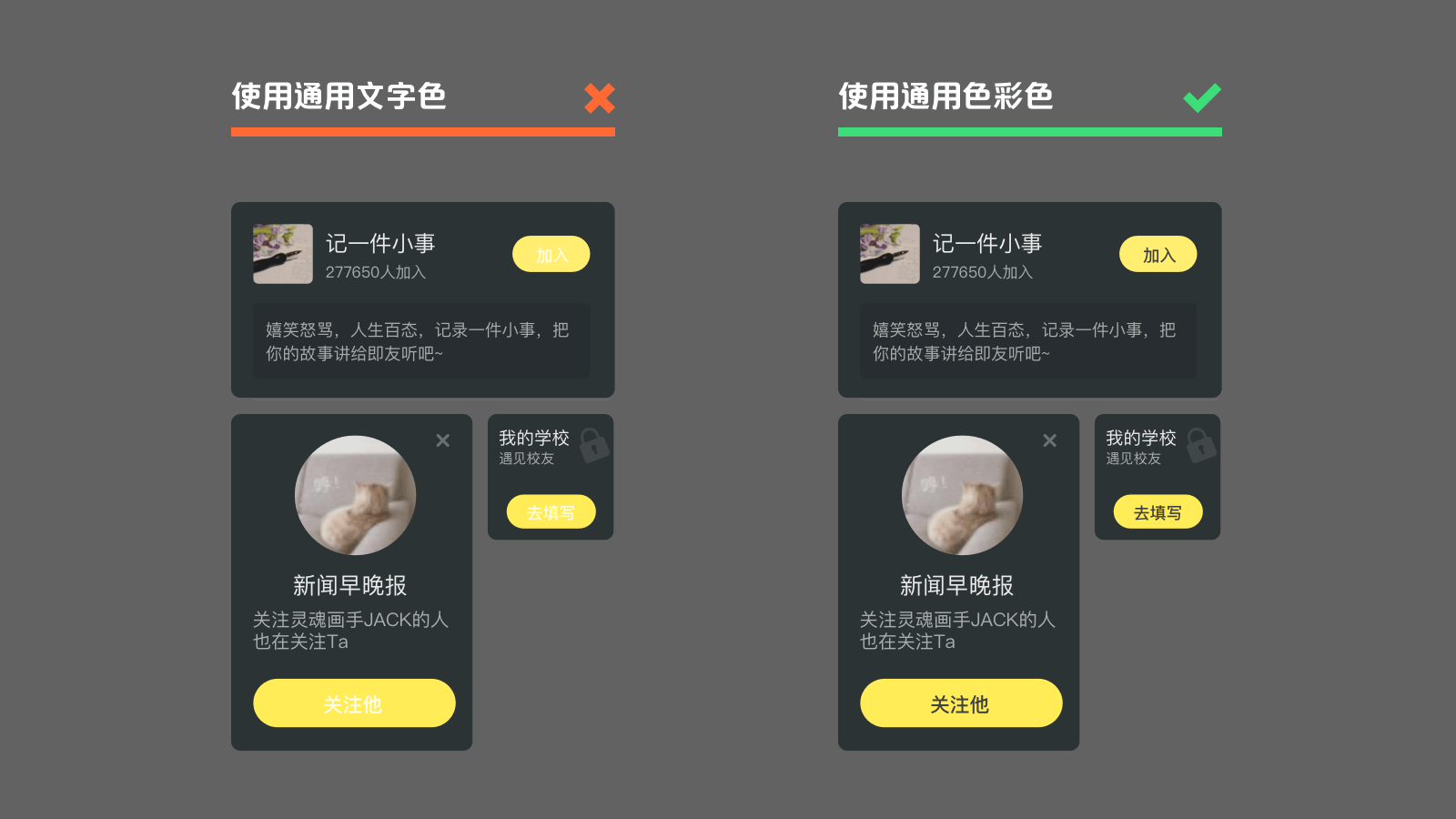
需要注意的是有些颜色不需要变化的组件,如在标签中的文字、按钮中的文字是不随模式变化的,这时就不能选择基础元素的文字色了,而是要选择彩色中对应的颜色。

图片
深色模式的图片比浅色模式更暗一些,开发者可以选择叠加滤镜的方式,也可以选择降低透明度的方式,我在本次适配中选择了叠加深色滤镜,感觉在复杂界面下会比降低透明度更保险一些。
图标
深色模式的图标相比都改变了颜色,所以得选择重新绘制一套深色图标替换,不过单色的SVG格式功能图标可以直接修改来适配不需要单独绘制,但PNG图片就不可以了。
五、总结 1. 本次深色模式适配思路
在前期参考足够多的资料,了解使用深色模式的原因,官方的要求,避免踩坑。
根据前期资料与项目目的定义设计目标,围绕设计目标将界面元素由整体到局部进行拆解,逐一尝试深色模式方案。
测试深色模式方案在多种场景下的可行性,调整优化,制定色彩规范。
与开发共同讨论高效实现方法,并在后期持续走查发现未适配到的或效果不理想的位置。2. 一些建议
基于深色模式适配的挑战性,个人觉得不是所有产品都必须要适配,或要将适配项目提上排期,有几种情况不是太建议马上着手去做适配工作:
处于快速迭代,界面功能布局频繁改动的产品,成本大,收益小。
在项目密集阶段且人员不足时,设计开发测试在任务紧张的情况下,还要分很多精力在深色模式适配上,可能导致两项工作都没办法专注,所以也不是很推荐。
本次以即刻为例的深色模式适配复盘就到这里了,如有不严谨的地方欢迎交流提出意见或建议,同时也为大家提供iOS+Android深色模式组件库文件下载。
地址链接:https://pan.baidu.com/s/1_-qzv2FJtKI4kVjKJR6meg
提取码:3pj4
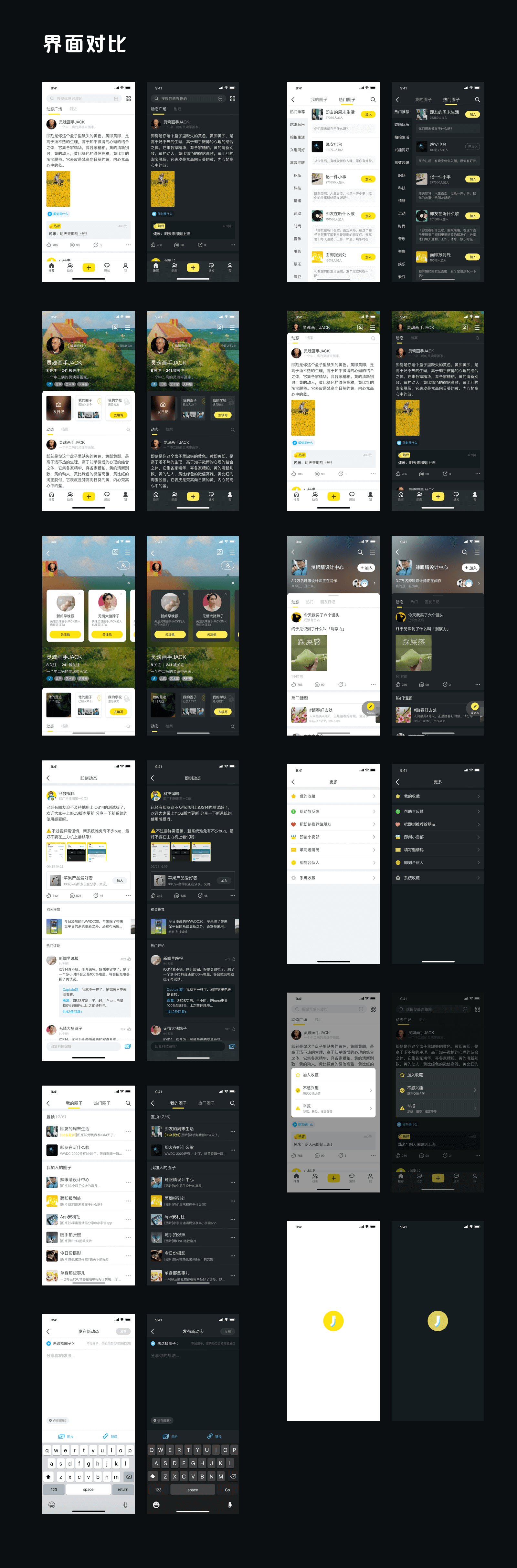
(界面对比展示)

参考资料:
iOS人机界面指南-Dark ModeMaterial Design-dark theme钉钉Dark Mode设计
优酷暗黑模式设计指南
Web内容可访问性指南(WCAG)2.1
显示比较:笔记本电脑上的OLED与IPS-功耗与效率
本文由 @奇怪的h 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。返回搜狐,查看更多
责任编辑:




















 1713
1713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








