Ant Vue Form的一些小技巧
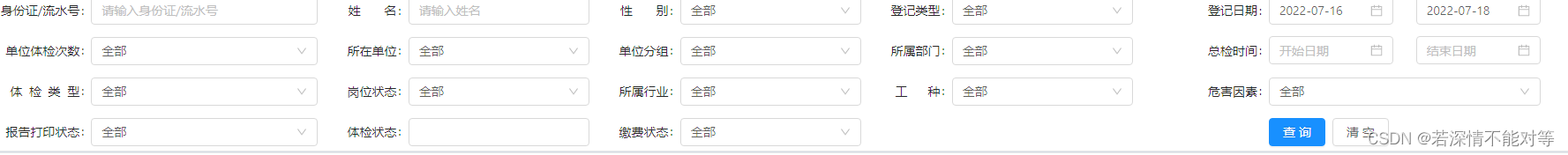
一、label不同字数的处理

代码如下(示例):
<a-form-model-item :label="`姓\xa0\xa0\xa0\xa0\xa0\xa0\xa0名`" prop="patName">
<a-input v-model.trim="personListForm.patName" placeholder="请输入姓名"></a-input>
</a-form-model-item>
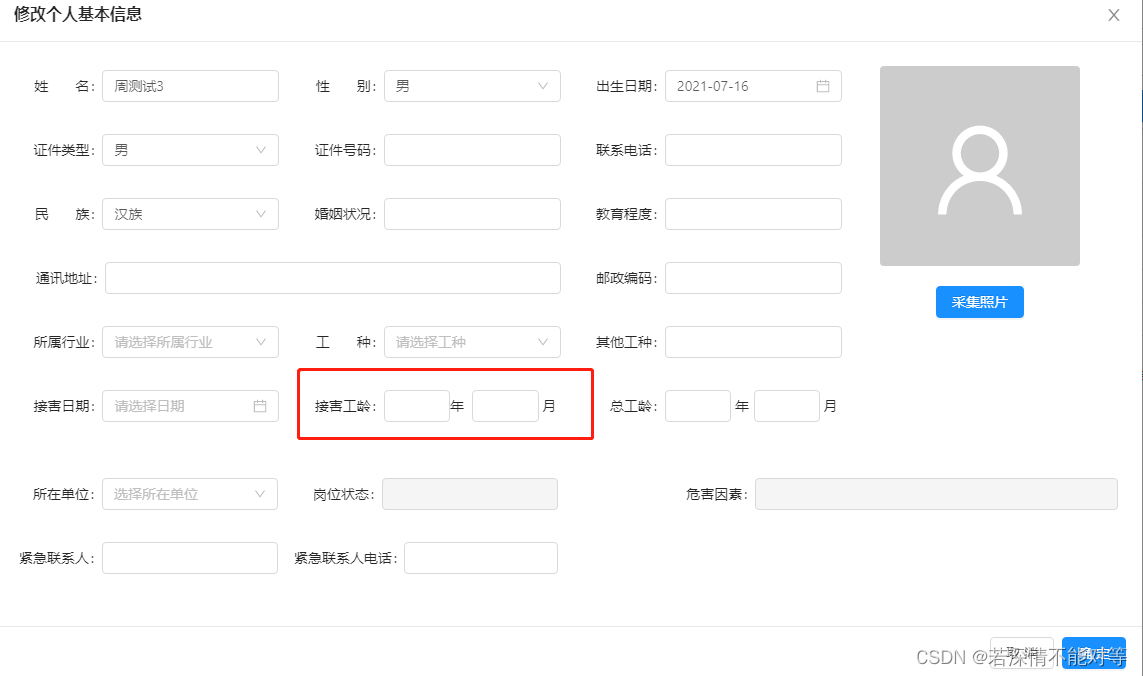
二、同一lable对应多个输入框

<a-col :span="8">
<a-form-model-item label="接害工龄">
<a-row>
<a-col :span="12">
<a-form-model-item label="年" :label-col="{span: 4,push: 18}" :wrapper-col="{span: 18,pull: 4}">
<a-input v-model="patientInfo.memo1" />
</a-form-model-item>
</a-col>
<a-col :span="12">
<a-form-model-item label="月" :label-col="{span: 4,push: 19}" :wrapper-col="{span: 18,pull: 4}">
<a-input v-model="patientInfo.memo2" />
</a-form-model-item>
</a-col>
</a-row>
</a-form-model-item>
</a-col>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








