webpack是前端的一个项目构建工具,基于Node.js开发
作用:完美实现资源的合并、打包、压缩、混淆等功能(解决二次请求),可以解决各个包之间的依赖关系
1.安装webpack (本地全局安装) 4.+版本 还需要安装 webpack-cli
cnpm i webpack webpack-cli -g
淘宝镜像安装 cnpm :
npm install -g cnpm --registry=https://registry.npm.taobao.org2.初始化项目文件
npm init -y
生成 npm 配置文件: package.json
3.创建相关文件

4.本地项目安装 webpack webpack-cli
cnpm i webpack webpack-cli -D
5.配置项目的出入口文件

6.配置项目的模式
mode: "development",
/*设置模式(development:开发模式)(production:生产模式)*/7.安装 webpack-dev-server 热更新
cnpm i webpack-dev-server -D
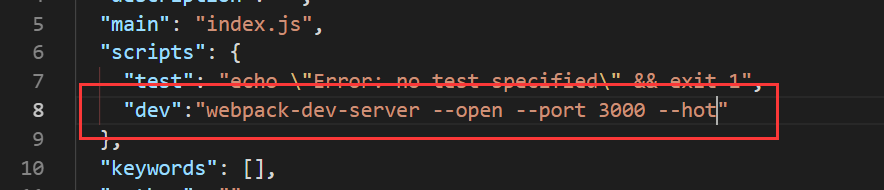
在 package.json 文件中 配置:

8.安装 html-webpack-plugin 生成 html
cnpm i html-webpack-plugin -D
1. 安装
2. 加载 const htmlWebpackPlugin = require('html-webpack-plugin')
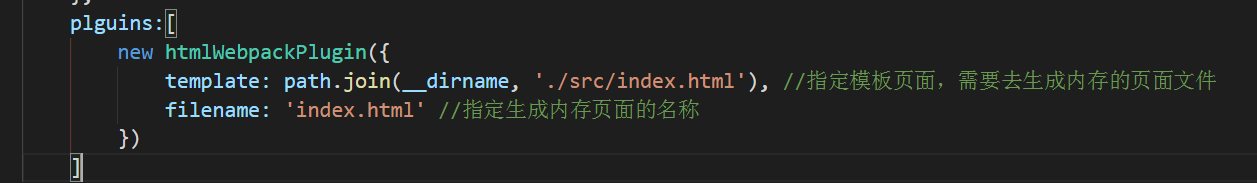
3.配置 webpack.config.js

9. main.js导入css样式 import ' css所在文件地址 '
1. 安装打包css处理文件
cnpm i style-loader css-loader -D
2. 配置webpack.config.js文件,新增module 节点

10.导入less预编译css样式 import ' less所在文件地址 '
1.安装打包less预编译css处理文件 依赖项:less
cnpm i less-loader less -D
2.配置webpack.config.js文件 ,新增 less 规则

11.默认无法处理css样式中url地址

1.安装 url-loader 依赖项: file-loader
cnpm i url-loader file-loader -D
2.配置wepack.config.js文件, 新增 图片 规则

12.使用字体图标库
1.安装 font-awesome 字体图标库
cnpm i font-awesome --save
2.main.js 中引入 import 'font-awesome/css/font-awesome.min.css'
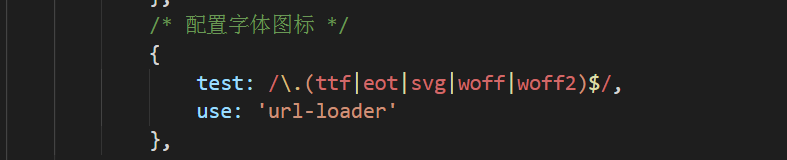
3.配置webpack.config.js文件, 新增 字体 规则

13.编译Es6 语法
1. 安装 babel 相关的 loader
cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 -D
2.配置 webpack.config.js , 新增 js 规则

3.配置 .babelrc 文件

webpack.config.js
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const es3ifyPlugin = require('es3ify-webpack-plugin')
module.exports = {
mode: "development",
/*设置模式(development:开发模式)(production:生产模式)*/
entry: path.join(__dirname, './src/main.js'), // 配置入口文件
output: { // 配置出口文件
path: path.join(__dirname, './dist'), // 出口目录
filename: 'bundle.js' // 出口文件
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, './src/index.html'), //指定模板页面,需要去生成内存的页面文件
filename: 'index.html' //指定生成内存页面的名称
}),
new es3ifyPlugin()
],
module: { // 配置所有第三方模块加载器
rules: [ // 所有第三方模块的匹配规则
/*use 执行过程:从后往前执行 */
/*正则匹配:以.css结尾的文件 ,使用'style-loader','css-loader'插件 */
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
/* 正则匹配:以.less结尾的文件,使用'style-loader','css-loader','less-loader' */
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
/* 配置图片类型 url-loader?limit=4300&name=[hash:8]-[name].[ext]
? 传递参数 和url地址栏中一样 &
默认图片会被转换成base64格式显示,通过limit=图片的最大值(字节)设置是否转换为base64格式,小于这个值则不转换,
通过name属性设置指定文件的名称和后缀名([name].[ext]),通过哈希值取前8位,总32位([hash:8])区分图片,保证图片重名的不一致性
*/
{
test: /\.(jpg|png|gif|bmp|jpeg)$/,
use: 'url-loader?limit=4300&name=[hash:8]-[name].[ext]'
},
/* 配置字体图标 */
{
test: /\.(ttf|eot|svg|woff|woff2)$/,
use: 'url-loader'
},
/* 配置 js, exclude:排除node_modules文件中的js文件*/
{
test:/\.js$/,
use:'babel-loader',
exclude:/node_modules/
}
]
}
}






















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








