cellpadding="0" cellspacing="0"是什么意思啊?
cellspacing设置为“0”,显示的结果就是第一个表格的每个单元格之间的距离为0。若将表格边框设为“0”,则单元格的距离就是0了cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大校此属性的参数值也是数字。
cellpadding 和cellspacing区别

cellpadding和cellspacing区别: cellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。 看下面的两个表格: 比较代码,上边两个表格中只有cellspacing的设置不同,一个为“0”,一个为“8”。
html中,table 的cellpadding cellspacing 属性,用 css 的 border 解决 table { border-collapse: collapse; //切记是 的属性,而非 的. } border-collapse中的 collapse 和 separate 值,定义为collapse时,边框会重叠在一起。定义为separate时单元格边框之间会有间隙。
在html语言中,cellpadding="0" cellspacing="0"是在html语言中,cellpadding="0"意思是table表格的单元格子的内容与单元格子四边边界之间空白距离为0像素。正规写法为。 在html语言中,cellspacing="0"意思是table表格中的单元格子之间的空白距离为0像素。正规写法为。
table标签中cellspacing和cellpadding的意思?
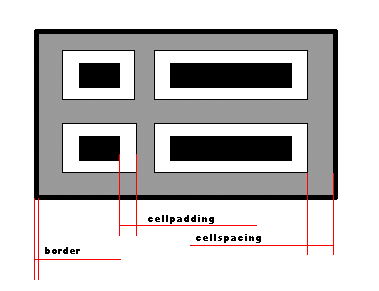
table 里的border,cellpadding,cellspacing怎么定义?
请问html的cellspacing和cellpadding的问题?





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








