描述 (Description)
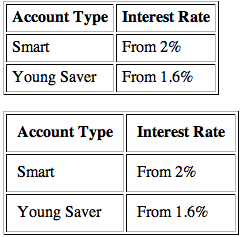
Use the cellpadding attribute to create some space around the contents of table cells (in th and td elements). The effect of this attribute’s application won’t be immediately obvious unless you’ve also set a border attribute for the table, as Figure 1 reveals.
使用cellpadding属性在表单元格的内容(在th和td元素中)周围创建一些空间。 除非您还为表设置了border属性,否则该属性的应用程序的效果不会立即显现,如图1所示。
The cellpadding attribute is similar to the cellspacing attribute, which is used to create space between and outside of the table cells.
cellpadding属性类似于cellspacing属性,该属性用于在表单元格之间和外部创建空间。

Two tables, with cellpadding values of five and ten pixels, respectively
两张表格,其单元填充值分别为5和10像素
例 (Example)
The cellpadding for this table is set to "5" pixels:
该table的单元格cellpadding设置为"5"像素:
<table border="1" cellpadding="5">
<tr>
<th>Account Type</th>
<th>Interest Rate</th>
</tr>
<tr>
<td>Smart</td>
<td>From 2%</td>
</tr>
<tr>
<td>Young Saver</td>
<td>From 1.6%</td>
</tr>
</table>
值 (Value)
This attribute takes a numerical value, which reflects a pixel measurement.
该属性采用一个数值,该数值反映了像素测量值。





















 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








