要求:
①勾选按钮可以选择是否已完成
②若已完成(被勾选),则字体变暗和被划去;若未完成(没有被勾选),则保持不变
③每条待办事项可自由选择是否删除
④可自由添加事务进入待办事项中,回车键效果一样
⑤有数字提示总事项和未完成事项
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.done {
text-decoration: line-through;
color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<h1>Todo</h1>
<p>{{ todos.length }} 项事情里面有{{ todos.filter(item => !item.done).length }}项待完成</p>
<p v-for="(item, index) in todos">
<input type="checkbox" v-model="item.done">
<span v-bind:class="{done: item.done}">{{ item.title }}</span>
<button @click="handleRemoveTodoClick(index)" style="margin-left: 22px">删除</button>
</p>
<input type="text" v-model="todoText" @keydown.enter="handleAddTodoClick">
<button @click="handleAddTodoClick">Add</button>
</div>
<script src="../vue.js"></script>
<script>
const todos = [
{
id: 1,
title: '吃饭',
done: true
},
{
id: 2,
title: '睡觉',
done: false
},
{
id: 3,
title: '敲代码',
done: true
}
];
const app = new Vue({
el: '#app',
data: {
todos,
todoText: ''
},
methods: {
handleAddTodoClick () {
// 得到 文本框的内容并把内容 push 到 todos 中
const todoText = this.todoText.trim();
// 非空校验
if (!todoText.length) {
return;
}
const todos = this.todos;
// 数据驱动视图,数据改变,视图改变
todos.push({
id: todos[todos.length - 1].id + 1,
title: todoText,
done: false
});
// 添加 todo 完成,清空文本
this.todoText = '' // 数据驱动视图,数据改变,视图变化
},
handleRemoveTodoClick (index) {
this.todos.splice(index, 1)
}
}
})
</script>
</body>
</html>
- checkbox 双向绑定了 item.done
当 checkbox 改变的时候,会影响数据 item.done 也跟着改变
当 item.done 变了,会影响所有使用了这个 item.done 的绑定
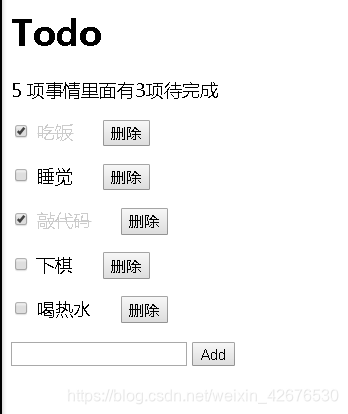
效果如下:






















 3155
3155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








