前言
今天发现了一个很好玩的 API ——EyeDropper。
EyeDropper API 提供了一种创建拾色器工具的机制。使用该工具,用户可以从屏幕上取样颜色,包括浏览器窗口之外的区域。
这是 MDN 上对它的介绍,可以取包括浏览器窗口之外的区域。我们一起看看是怎么个事
什么是取色器
取色器,可能有一些地方会被称为拾色器。它指的是一种从应用窗口的某些部分甚至整个屏幕中选择颜色的工具。
我不知道各位有没有遇到过这种情况:产品/业务随便丢过来一张图,让我们把页面抄成这个样子,但是图里的各个元素是什么颜色呀?这个时候他们可能就会让你去找一个取色器自己取一下看看,听起来很离谱,但是我遇到过。这也是取色器的一种使用场景吧。

在取色器打开时,会出现一个类似放大镜的效果。移动到希望取色的位置时,鼠标左键点下,就可以获取到当前坐标的一个颜色。当然你也可以通过 Esc 键提前退出取色器模式。
input
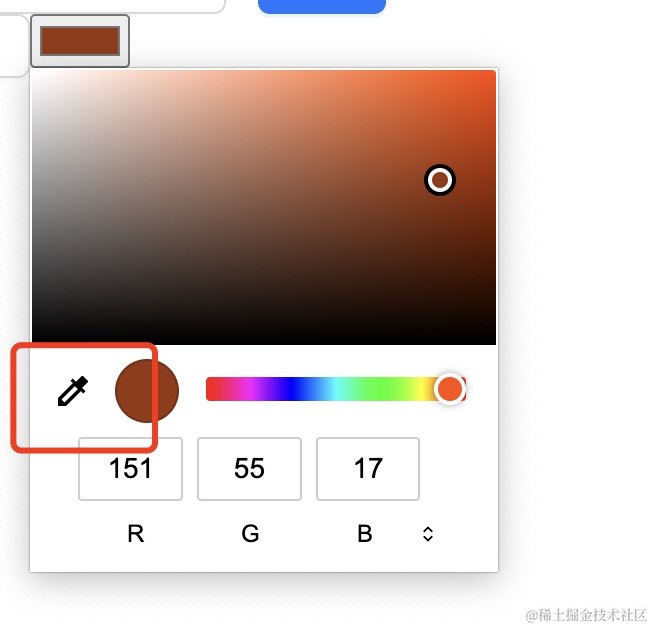
其实在这个 API 出现之前,浏览器已经有一种取色器的解决方案,那就是 input 标签。我们可以通过这样一行代码来实现一个取色器
<input type="color"/>

在点击这个画笔的时候,我们就可以使用一个取色器。但是如果采用这种方式来开发一个取色器的应用,还是得重新定义覆盖它的 CSS 样式。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3036
3036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








