前段时间简单的学习了一下Dubbo,然后最近花了点时间撸了个简单的记事本系统,先看看效果:



关于springboot与dubbo的整合,在我之前的博客里已经有了:
https://blog.csdn.net/weixin_42687829/article/details/90077623
记事本系统服务提供者项目结构:

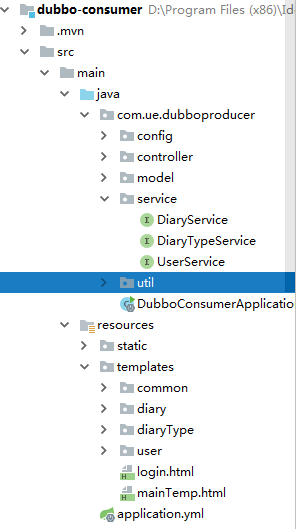
记事本系统服务消费者项目结构:

运行的时候不用像之前那篇博客那样打jar包,直接运行启动类即可,当然前提得先启动注册中心
期间遇到问题总结:
1、启动服务提供者或服务消费者时,可能会报“Opening socket connection to server 192.168.255.129/192.168.255.129:2181. Will not attempt to authenticate using SASL (unknown error)”,这是由于Linux未关闭防火墙的原因,关掉即可
2、服务提供者与服务消费者里公共的实体类一定记得实现序列化接口
3、thymeleaf模板里如何引入公共片段与可变的页面
- 引入公共片段方式(三种)
th:insert:将公共片段,整个插入到声明引入的元素中
th:include:将被引入的片段的内容,包含进这个标签中
抽取公共片段(footer.html页面,copy的括号里是可以用来传参的):
<footer th:fragment="copy()">
© 2019 The Good Thymes Virtual Grocery
</footer>引入方式(其中footer是公共片段所在页面的名称,copy是公共片段中th:fragment后面自己所定义的):
<div th:insert="footer :: copy()"></div>
<div th:replace="footer :: copy()"></div>
<div th:include="footer :: copy()"></div>页面效果:
<div>
<footer>
© 2019 The Good Thymes Virtual Grocery
</footer>
</div>
<footer>
© 2019 The Good Thymes Virtual Grocery
</footer>
<div>
© 2019 The Good Thymes Virtual Grocery
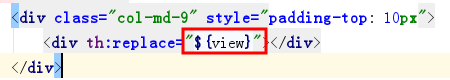
</div>- 在一个页面引入可变的页面
页面代码:

controller层代码:

4、thymeleaf页面中日期格式化是${#dates.format(diary.releaseDate,'yyyy年MM月dd日')}而不是${#dates.format(${diary.releaseDate},'yyyy年MM月dd日')},后者会出现表达式错误的问题
5、thymeleaf页面中空值的处理:th:value="${user?.userName }"

























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








