1、安装umi
yarn global add umi
2、在需要的文件夹下的终端输入
yarn create umi
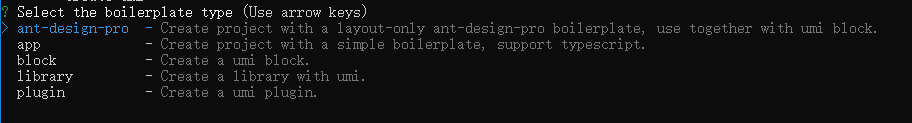
3、选择需要生成的项目类型

- 3.1 app:通过项目脚手架,支持选择是否启用typescript,以及umi-plugin-react包含的功能
- 3.2 ant-design-pro:仅包含ant-design-pro布局的脚手架,具体页面可通过umi block添加
- 3.3 block:插件脚手架
- 3.4 library:依赖(组件)库脚手架,基于umi-plugin-library
在此我们可以通过上下箭头切换到app并回车确定选择
4、其它选项
![]()
此时会出现提示是否需要支持typescript,可根据实际项目开发情况选择是否使用
选择typescript支持后再选择你需要的功能(多选)

同样按上下箭头移动,并按 空格键 选中需








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








