react默认的环境
"scripts": {
"start": "react-scripts start", // development
"build": "react-scripts build", // production
"test": "react-scripts test" // test
}
//会自动读取.env.development .env.production .env.test
此时我们需要添加pro环境
安装 npm install -D dotenv-cli
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"pro": "dotenv -e .env.pro react-scripts start"
},
新建个 .env.pro文件
请使用 REACT_APP_ 开头
REACT_APP_ENV = 'pro'
DOMAIN=www.pro.com
REACT_APP_FOO=$DOMAIN/foo
REACT_APP_BAR=$DOMAIN/bar

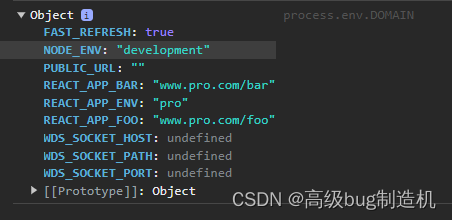
运行 npm run pro 查看结果
pro 已经出现






















 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








